我正在为一个组织开发一款应用程序,他们经常使用Google Sheets,大约一半的人使用移动版Sheets应用程序。
现在,如果他们更改某些单元格的值,我想要有一个UI警报。这在桌面浏览器上(Chrome PC、Firefox等)运行良好,但在移动应用上不起作用。我知道它不会起作用,并且它正在破坏我的代码,因为警报后还有一些其他代码需要执行,例如:
function showAlert(message) {
var ui = SpreadsheetApp.getUi();
var result = ui.alert(
'Please confirm',
message,
ui.ButtonSet.YES_NO);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
return true;
} else {
// User clicked "No" or X in the title bar.
return false;
}
}
function Test(){
if(showAlert("Are you sure?")){
Logger.log("User says yes");
}else{
Logger.log("No");
}
}
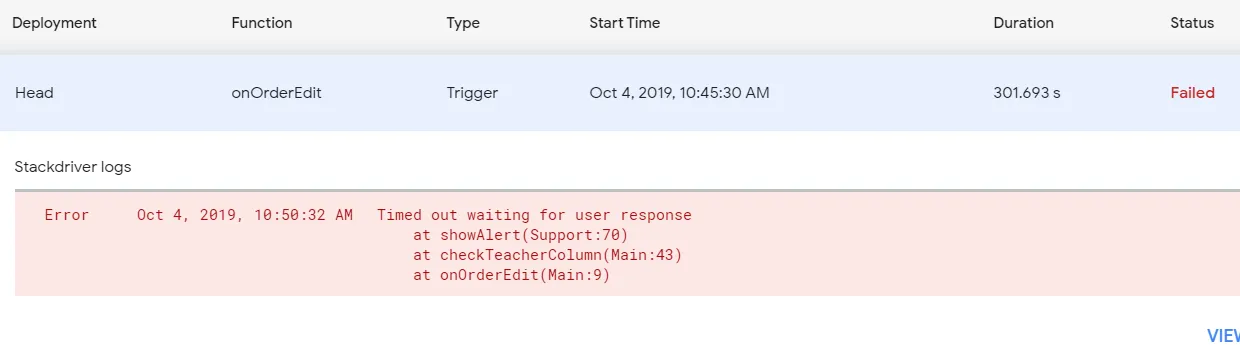
在Google App Script中,函数的执行时间为300秒。在弹出警报未显示的情况下,计时器会继续等待用户输入。结果是脚本超时,未执行其他代码,就像这样: 如果可以检测到用户正在使用移动设备,我就可以跳过警报,让代码得以执行,类似于这样:
function Test(){
if( user not on mobile && showAlert("Are you sure?"){
Logger.log("User says Yes");
}
}
这是否可行?或者我可以等待1分钟,如果用户没有回应,则跳过弹出窗口并继续进行其他代码执行吗?