我正在使用materializecss来开发一个html web应用程序。
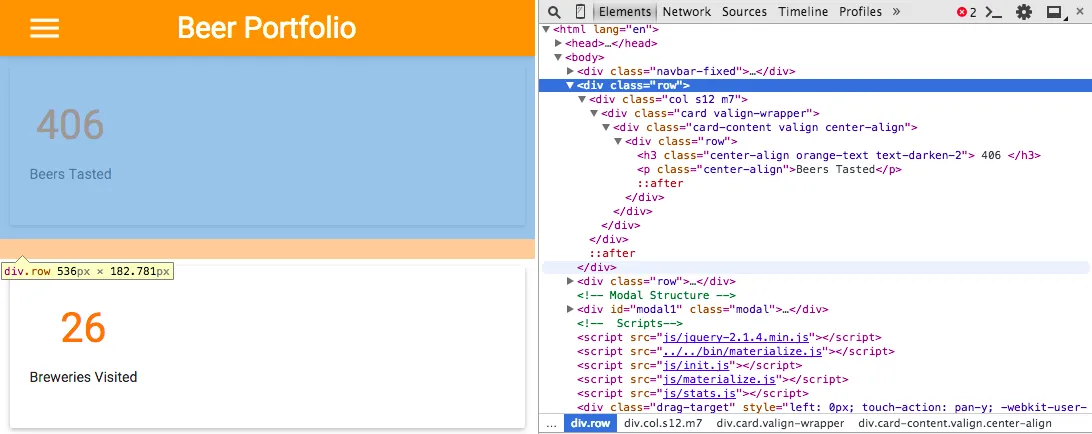
在使用他们的帮助器时我遇到了困难。我试图让我的数字和文本居中:

为了更好地查看我的代码:
@import 'https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css';<div class="row">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center" >
<div class="row">
<h3 class="center-align orange-text text-darken-2"> 406 </h3>
<p class="center-align">Beers Tasted</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m7">
<div class="card valign-wrapper">
<div class="card-content valign center" >
<div class="row">
<h3 class="center-align orange-text text-darken-2"> 26 </h3>
<p class="center-align">Breweries Visited</p>
</div>
</div>
</div>
</div>
</div>