我想要在combobox下拉列表中样式化所选项目的高亮显示。
与其他问题的不同之处在于,我不想为“选定”项目(悬停时)设置样式,而是要为已选择的项目设置样式。
默认情况下是一种勾号,该勾号会覆盖文本。我希望所选项目具有粗体文本,并且没有勾号。
或者最坏的情况下,只需将文本向右移动,以使勾号正确可见。
这是我的内容:
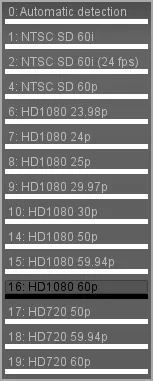
请注意第17个项目,它在数字17上方有一个勾号。
这是我的样式表:
随着…的同时
与其他问题的不同之处在于,我不想为“选定”项目(悬停时)设置样式,而是要为已选择的项目设置样式。
默认情况下是一种勾号,该勾号会覆盖文本。我希望所选项目具有粗体文本,并且没有勾号。
或者最坏的情况下,只需将文本向右移动,以使勾号正确可见。
这是我的内容:
请注意第17个项目,它在数字17上方有一个勾号。
这是我的样式表:
QComboBox
{
subcontrol-origin: padding;
subcontrol-position: top right;
selection-background-color: #111;
selection-color: yellow;
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #565656, stop: 0.1 #525252, stop: 0.5 #4e4e4e, stop: 0.9 #4a4a4a, stop: 1 #464646);
border-style: solid;
border: 1px solid #1e1e1e;
border-radius: 5;
padding: 1px 0px 1px 20px;
}
QComboBox:hover, QPushButton:hover
{
border: 1px solid yellow;
color: white;
}
QComboBox:editable {
background: red;
color: pink;
}
QComboBox:on
{
padding-top: 0px;
padding-left: 0px;
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #2d2d2d, stop: 0.1 #2b2b2b, stop: 0.5 #292929, stop: 0.9 #282828, stop: 1 #252525);
selection-background-color: #ffaa00;
}
QComboBox:!on
{
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #666, stop: 0.1 #555, stop: 0.5 #555, stop: 0.9 #444, stop: 1 #333);
}
QComboBox QAbstractItemView
{
border: 2px solid darkgray;
color: black;
selection-background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #111, stop: 1 #333);
}
QComboBox::drop-down
{
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
color: white;
border-left-width: 0px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
padding-left: 10px;
}
QComboBox::down-arrow, QSpinBox::down-arrow, QTimeEdit::down-arrow, QDateEdit::down-arrow
{
image: url(:/icons/down_arrow.png);
width: 7px;
height: 5px;
}
我试图覆盖项目委托:
ui->modeComboBox->setItemDelegate(new QStyledItemDelegate());
随着…的同时
QComboBox QAbstractItemView::item:selected style
或者覆盖视图:
QListView * listView = new QListView(ui->modeComboBox);
listView->setStyleSheet("QListView::item { \
border-bottom: 5px solid white; margin:3px; } \
QListView::item:selected { \
border-bottom: 5px solid black; margin:3px; \
color: black; \
}");
ui->modeComboBox->setView(listView);
但在这两种情况下,都会完全禁用所选项目的高亮显示(其中第17个项目)。
更新1
我尝试设置::item:checked样式表,但没有帮助:
QListView * listView = new QListView(ui->modeComboBox);
listView->setStyleSheet("QListView::item { \
border-bottom: 5px solid white; margin:3px; } \
QListView::item:selected { \
border-bottom: 5px solid black; margin:3px; \
color: black; } \
QListView::item:checked { \
background-color: green; \
color: green;}"
);
ui->modeComboBox->setView(listView);
为了确保,我还将其添加到样式表中:
QComboBox QListView::item:checked {
background-color: green;
}
勾选17模式后的结果如下图所示(黑色是鼠标悬停时出现的):

更新2
我成功地改变了已选项目的字体粗细,但无法取消项目前面的勾选标记。我试着修改样式表文件,发现以下两个选择器控制已选项目的高亮样式:
QWidget:item:selected
{
border: 0px solid #999900;
background: transparent;
}
QWidget:item:checked
{
font-weight: bold;
}
如果我去掉::item:selected,那么::item:checked将不会生效(它不会使选中的项目变为粗体),并且勾选标记会消失。
在Qt论坛上,他们建议我以某种方式缩短“组合框图标的空间”。我找不到负责的选择器。

QComboBox QListView::item:checked { background-color: green; }? - Iuliu