我正在使用Brad Larsen的改编版轨迹球应用程序进行游戏。
我有两个视图,相互之间呈60度角,想知道如何使旋转位于(非封闭)矩形的中心?
我有两个视图,相互之间呈60度角,想知道如何使旋转位于(非封闭)矩形的中心?
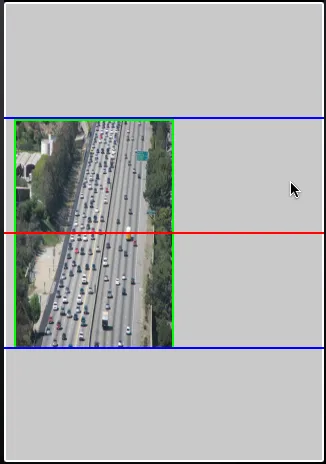
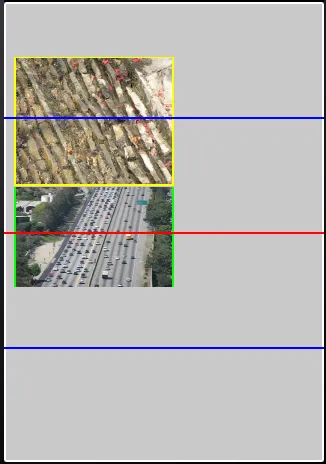
在下面的图像中,我希望旋转全部发生在蓝线内部。



代码(修改为只绕x轴旋转):
#import "MyView.h"
//=====================================================
// Defines
//=====================================================
#define DEGREES_TO_RADIANS(degrees) \
(degrees * (M_PI / 180.0f))
//=====================================================
// Public Interface
//=====================================================
@implementation MyView
- (void)awakeFromNib
{
transformed = [CALayer layer];
transformed.anchorPoint = CGPointMake(0.5f, 0.5f);
transformed.frame = self.bounds;
[self.layer addSublayer:transformed];
CALayer *imageLayer = [CALayer layer];
imageLayer.frame = CGRectMake(10.0f, 4.0f, self.bounds.size.width / 2.0f, self.bounds.size.height / 2.0f);
imageLayer.transform = CATransform3DMakeRotation(DEGREES_TO_RADIANS(60.0f), 1.0f, 0.0f, 0.0f);
imageLayer.contents = (id)[[UIImage imageNamed:@"IMG_0051.png"] CGImage];
imageLayer.borderColor = [UIColor yellowColor].CGColor;
imageLayer.borderWidth = 2.0f;
[transformed addSublayer:imageLayer];
imageLayer = [CALayer layer];
imageLayer.frame = CGRectMake(10.0f, 120.0f, self.bounds.size.width / 2.0f, self.bounds.size.height / 2.0f);
imageLayer.transform = CATransform3DMakeRotation(DEGREES_TO_RADIANS(-60.0f), 1.0f, 0.0f, 0.0f);
imageLayer.contents = (id)[[UIImage imageNamed:@"IMG_0089.png"] CGImage];
imageLayer.borderColor = [UIColor greenColor].CGColor;
imageLayer.borderWidth = 2.0f;
transformed.borderColor = [UIColor whiteColor].CGColor;
transformed.borderWidth = 2.0f;
[transformed addSublayer:imageLayer];
UIView *line = [[UIView alloc] initWithFrame:CGRectMake(0, self.bounds.size.height / 2.0f, self.bounds.size.width, 2)];
[line setBackgroundColor:[UIColor redColor]];
[self addSubview:line];
line = [[UIView alloc] initWithFrame:CGRectMake(0, self.bounds.size.height * (1.0f / 4.0f), self.bounds.size.width, 2)];
[line setBackgroundColor:[UIColor blueColor]];
[self addSubview:line];
line = [[UIView alloc] initWithFrame:CGRectMake(0, self.bounds.size.height * (3.0f / 4.0f), self.bounds.size.width, 2)];
[line setBackgroundColor:[UIColor blueColor]];
[self addSubview:line];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
previousLocation = [[touches anyObject] locationInView:self];
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
CGPoint location = [[touches anyObject] locationInView:self];
//location = CGPointMake(previousLocation.x, location.y);
CATransform3D currentTransform = transformed.sublayerTransform;
//CGFloat displacementInX = location.x - previousLocation.x;
CGFloat displacementInX = previousLocation.x - location.x;
CGFloat displacementInY = previousLocation.y - location.y;
CGFloat totalRotation = sqrt((displacementInX * displacementInX) + (displacementInY * displacementInY));
CGFloat angle = DEGREES_TO_RADIANS(totalRotation);
CGFloat x = ((displacementInX / totalRotation) * currentTransform.m12 + (displacementInY/totalRotation) * currentTransform.m11);
CATransform3D rotationalTransform = CATransform3DRotate(currentTransform, angle, x, 0, 0);
previousLocation = location;
transformed.sublayerTransform = rotationalTransform;
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
}
- (void)dealloc {
[super dealloc];
}
@end