Chrome开发者工具:是否有一种方法可以在单独的视图中查看
在
如果不行,是否有Chrome扩展程序可以实现此功能?
编辑:
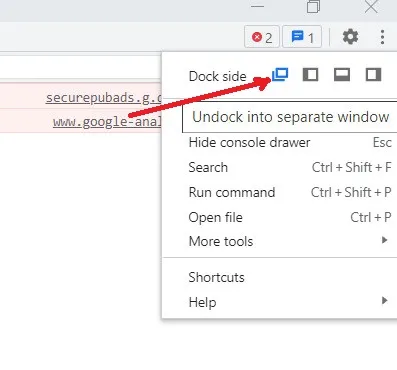
澄清一下-我知道如何解除开发者工具窗口(这是我的默认设置)。我只是贪心,想知道是否可以进一步将
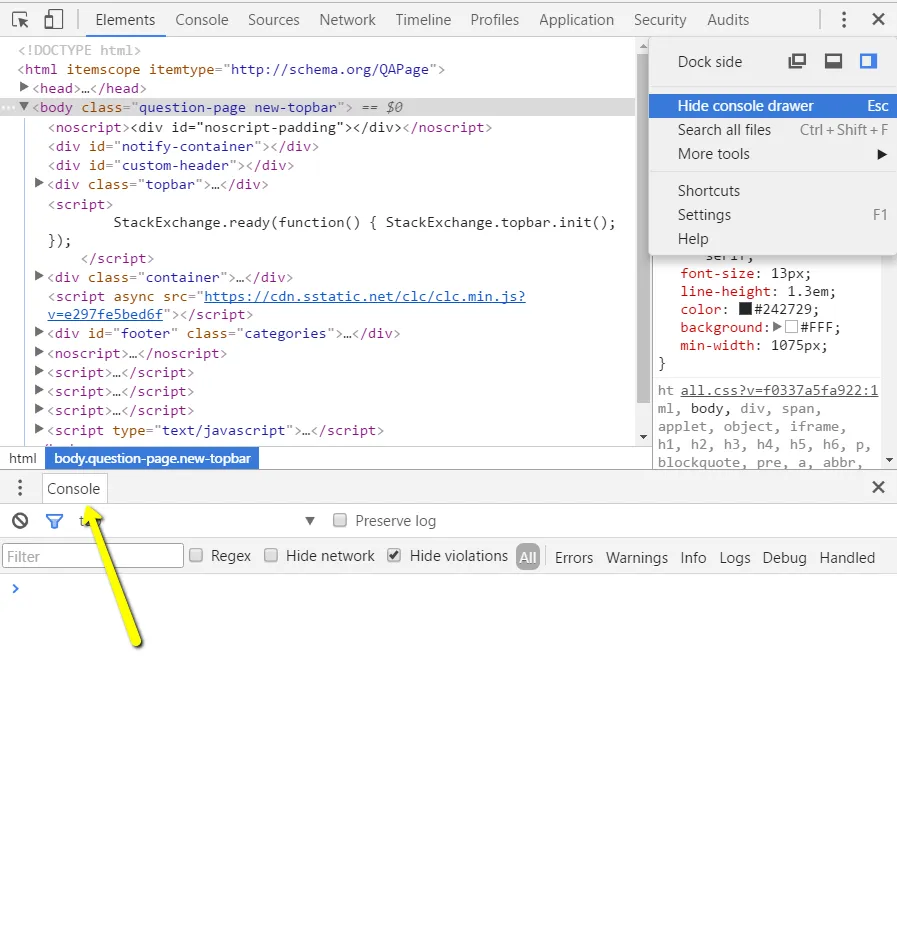
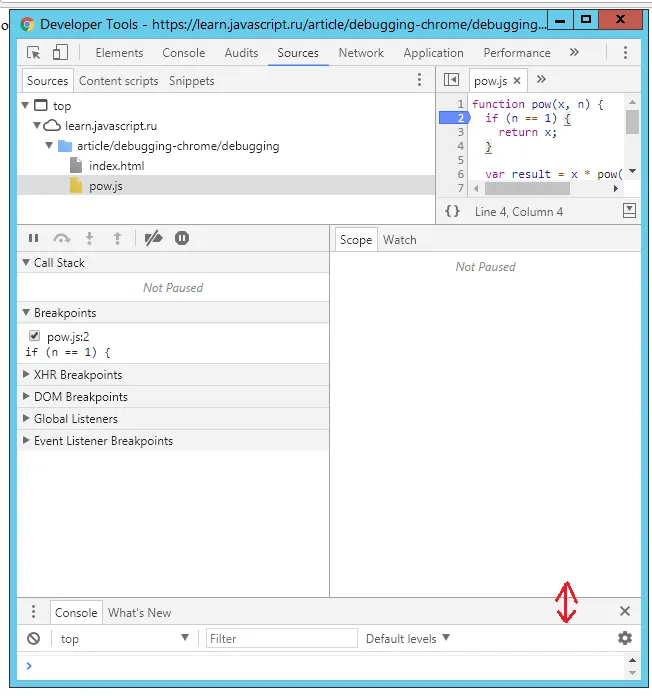
Console选项卡和Sources选项卡?我经常想同时查看这两个选项卡。在
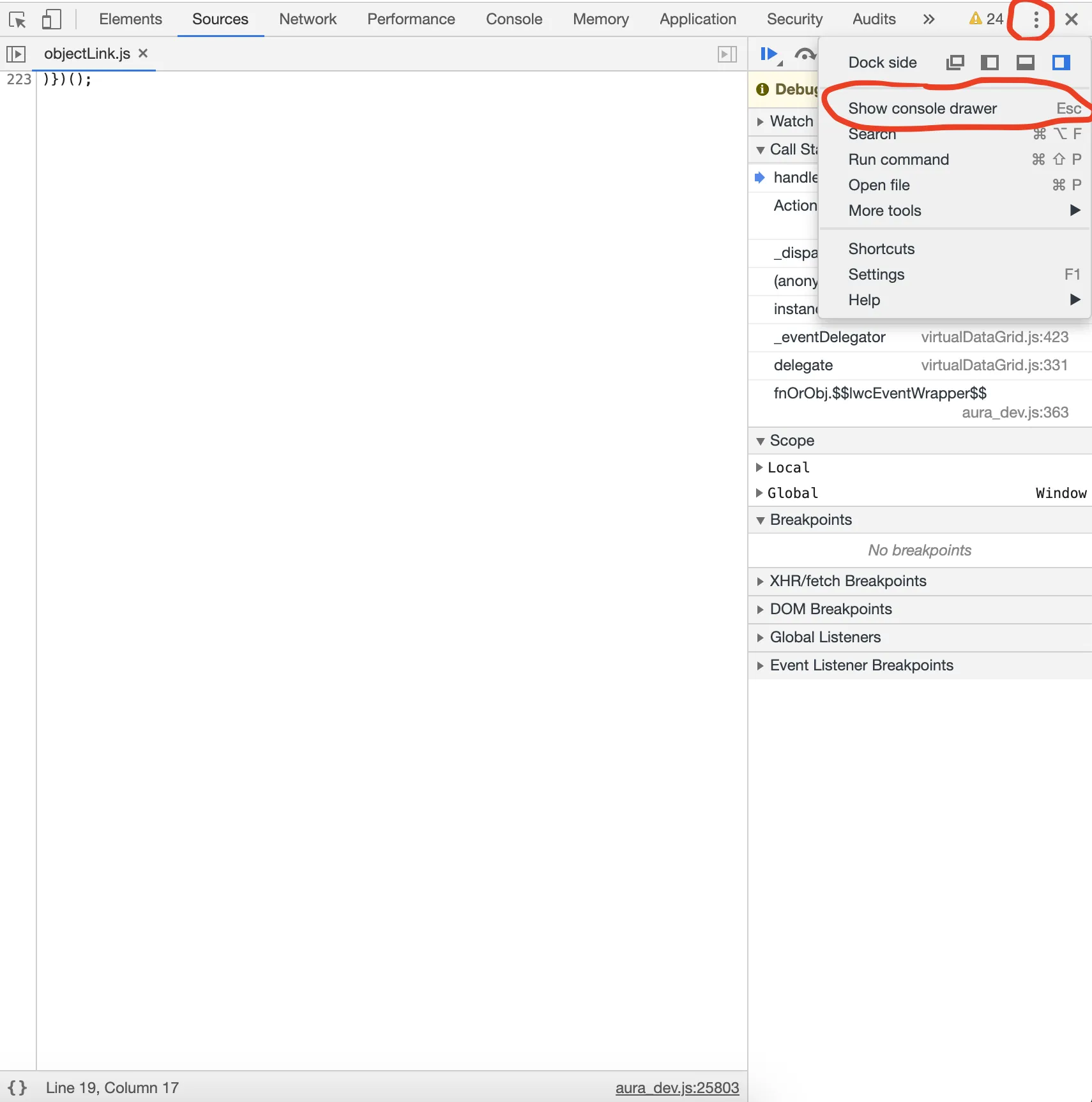
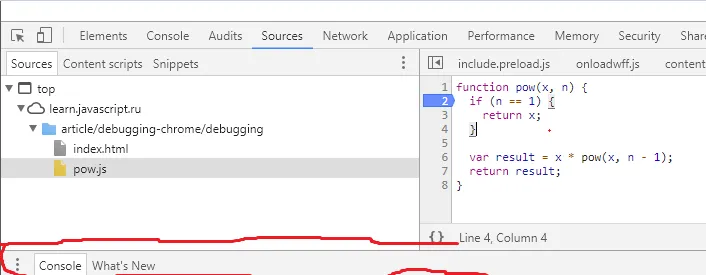
Sources选项卡上按Esc键会让我在底部看到Console的小视图。但是我希望同时看到它们的更大视图。这可行吗?如果不行,是否有Chrome扩展程序可以实现此功能?
编辑:
澄清一下-我知道如何解除开发者工具窗口(这是我的默认设置)。我只是贪心,想知道是否可以进一步将
Sources和Console拆分为单独的未解除锁定的窗口(或至少将它们的视图垂直拆分在同一个窗口中,而不是像按Esc键那样水平拆分)。






Console或Sources作为单独的窗口。 - Himanshu PEsc键即可实现。谢谢! - duma