我正在尝试在收到应用内推送通知时,在状态栏上方添加一个横幅。根据我所阅读的内容,似乎在 iOS 7 中动态更改状态栏样式的唯一方法是将 UIViewControllerBasedStatusBarAppearance 设置为 NO。这不仅很烦人,需要更改所有不同的视图控制器 prefersStatusBarHidden 到 [UIApplication sharedApplication].statusBarHidden,而且也不会产生我想要的效果。
当横幅从顶部滑动时,我仍希望状态栏提供的20个点的空间保留下来,但状态栏的内容消失,直到横幅再次向上滑动。是否有一种方法可以实现这一点或在状态栏之上添加子视图或窗口?
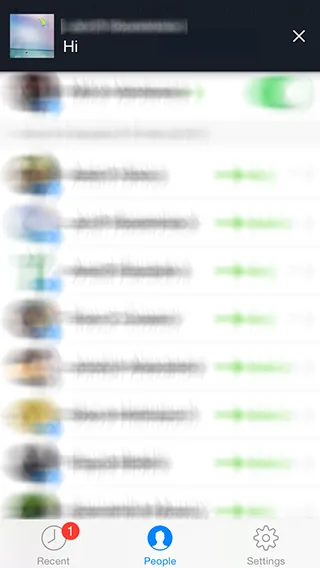
基本上我想要做到这一点: