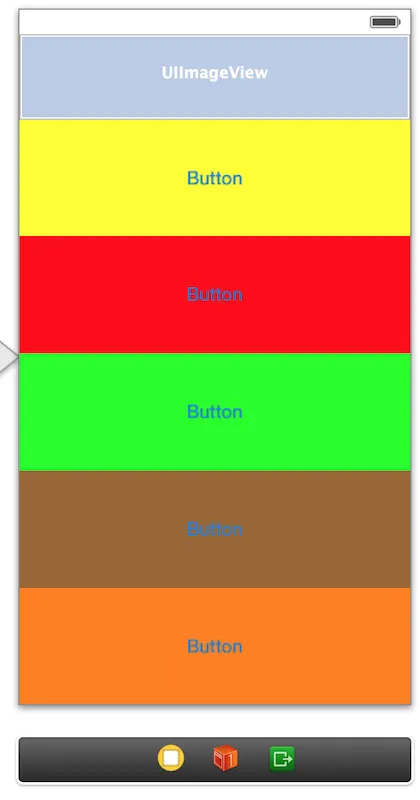
我正在尝试使用Xcode 5.1.1为iOS 7 iPhone应用程序设计一个视图。我针对的是iPhone 4s和5+视口。这是我的视图:

该视图的目的是作为应用程序的主菜单。ImageView是应用程序的标志,每个按钮都是一个选项。我遇到的问题是尝试在视图上放置正确的约束条件,以便从iPhone 5向4s缩小高度。无论我尝试哪种组合,我总是得到“需要约束:Y位置或高度。”缺少约束,并且图像和所有按钮下方的高度不正确。
如果我尝试使用“添加缺失的约束”,Xcode会使所有按钮的高度相同,除了最后一个按钮。最后一个按钮只会缩小到文本。
我错过了什么才能使它正确工作?谢谢!!
编辑:根据反馈,我制定了以下约束:
ImageView:固定到Superview的顶部/底部/前导/尾随。固定高度。距离黄色按钮底部有空间
所有按钮:彼此相等的高度。基于生成的约束,似乎所有其他按钮都看到黄色按钮的高度。
黄色按钮:顶部到ImageView,尾随/前导空间到Superview,底部到红色按钮
红色按钮:顶部到黄色按钮,尾随/前导空间到Superview,底部到绿色按钮
绿色按钮:顶部到红色按钮,尾随/前导空间到Superview,底部到棕色按钮
棕色按钮:顶部到绿色按钮,尾随/前导空间到Superview,底部到橙色按钮
橙色按钮:顶部到棕色按钮,尾随/前导/底部到Superview
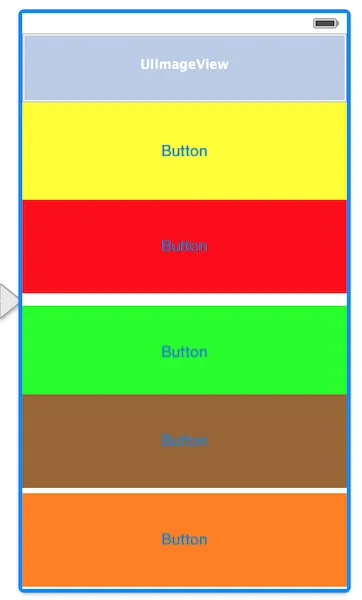
如果我这样做,在4英寸的Retina视图中一切看起来都很好。如果我将其切换到3.5英寸的视图中,一切看起来都很好,并且在模拟器中运行良好。如果我将其切换回4英寸的视图,则除了黄色按钮以外的所有按钮都会出现高度略小的错位情况: 。不确定是什么原因导致的。如果需要,我还可以上传我的Xcode项目副本。
。不确定是什么原因导致的。如果需要,我还可以上传我的Xcode项目副本。