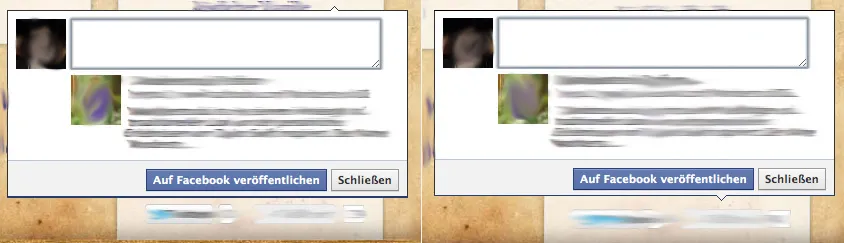
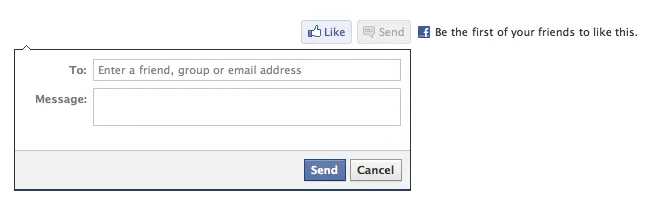
当在 Fan 页面上使用“喜欢”或“发送”小部件时(无论您是使用 iframe 标签还是 FBML),评论的覆盖层始终位于右侧。例如,请参见http://twitpic.com/4q7ggi。
我找不到一种方法让小部件尊重 Facebook 选项卡的 520 像素边界。 例如,请查看http://www.facebook.com/pages/Ludwig-Test/127771653944246?sk=app_101150316644842 。 有没有人有解决这个问题的想法?
TIA Rufinus
我找不到一种方法让小部件尊重 Facebook 选项卡的 520 像素边界。 例如,请查看http://www.facebook.com/pages/Ludwig-Test/127771653944246?sk=app_101150316644842 。 有没有人有解决这个问题的想法?
TIA Rufinus
 。
。