我想个性化我的传单标记,因此我正在阅读这个文档。
我的问题在于
但如果我只写这个,路径是错误的。
GET http://127.0.0.1:8000/dataMap/leaf-green.png 404 (未找到)
我的想法是,我在js文件夹中,我必须从这里写到标记的路径。
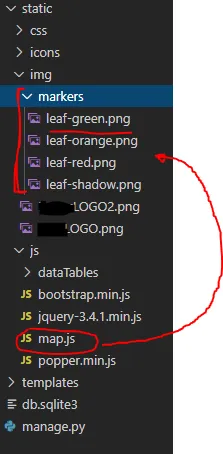
这是一个GET请求的错误信息:“GET http://127.0.0.1:8000/img/markers/leaf-green.png 404 (未找到)”。以下是我的结构。 它也不起作用。那么,我应该如何编写路径呢?
非常感谢!
我的问题在于
iconUrl,因为它找不到图像的路径。在这里的文档中,他们只是写道,iconUrl: 'leaf-green.png'
但如果我只写这个,路径是错误的。
GET http://127.0.0.1:8000/dataMap/leaf-green.png 404 (未找到)
我的想法是,我在js文件夹中,我必须从这里写到标记的路径。
iconUrl: '../img/markers/leaf-green.png',
这是一个GET请求的错误信息:“GET http://127.0.0.1:8000/img/markers/leaf-green.png 404 (未找到)”。以下是我的结构。 它也不起作用。那么,我应该如何编写路径呢?
非常感谢!