我正在尝试将Firebase电话认证添加到一个旧的ionic项目中,跟随了几个教程。我成功实现了它,但每次我执行ionic serve -l时都会出现以下错误:

然而,我注意到如果我在app.modules.ts中的其中一行后面加注释,那么在执行ionic serve -l之后这些错误就消失了:
import { AngularFireModule } from "@angular/fire";
import { AngularFireAuth } from "@angular/fire/auth";
由于错误出现在node-modules文件夹中,我尝试多次删除它,甚至在其他电脑上尝试过,按照这里和那里的答案尝试过,但问题仍未得到解决。
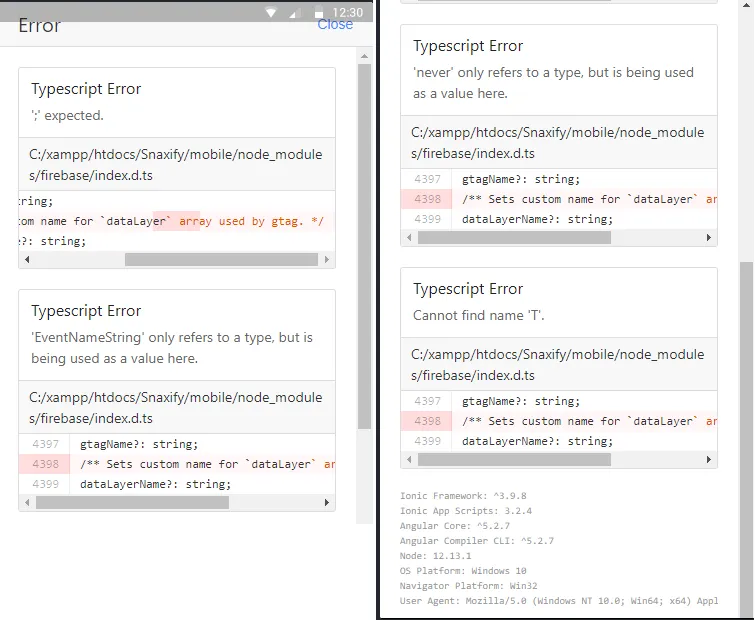
错误信息:
Typescript Error
';' expected.
gtagName?: string;
/** Sets custom name for `dataLayer` array used by gtag. */
dataLayerName?: string;
Typescript Error
'EventNameString' only refers to a type, but is being used as a value here.
/** Sets custom name for `dataLayer` array used by gtag. */
dataLayerName?: string;
Typescript Error
'never' only refers to a type, but is being used as a value here.
/** Sets custom name for `dataLayer` array used by gtag. */
dataLayerName?: string;
Typescript Error
Cannot find name 'T'.
/** Sets custom name for `dataLayer` array used by gtag. */
dataLayerName?: string;
Ionic信息:
Ionic Framework: ^3.9.8
Ionic App Scripts: 3.2.4
Angular Core: ^5.2.7
Angular Compiler CLI: ^5.2.7
Node: 12.13.1
OS Platform: Windows 10
Navigator Platform: Win32
User Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
app.modules.ts导入依赖项:
import { ErrorHandler, Injectable, Injector, NgModule } from "@angular/core";
import { IonicApp, IonicErrorHandler, IonicModule } from "ionic-angular";
import { BrowserModule } from "@angular/platform-browser";
import { HttpModule } from "@angular/http";
import { HttpClient, HttpClientModule } from "@angular/common/http";
import { Geolocation } from "@ionic-native/geolocation";
import { NativeGeocoder } from "@ionic-native/native-geocoder";
import { MyApp } from "./app.component";
import { TabsPage } from "../pages/tabs/tabs";
import { Loading } from "../pages/loading/loading";
import { Welcome } from "../pages/welcome/welcome";
import { GeoPage } from "../pages/geo/geo";
import { IonicStorageModule } from "@ionic/storage";
import { StatusBar } from "@ionic-native/status-bar";
import { SplashScreen } from "@ionic-native/splash-screen";
import { APIService } from "../services/api_service";
import { CartService } from "../services/cart_service";
import { PushService } from "../services/push_service";
import { UtilService } from "../services/util_service";
import { OrderHistoryService } from "../services/order_history_service";
import { TranslateLoader, TranslateModule } from "@ngx-translate/core";
import { TranslateHttpLoader } from "@ngx-translate/http-loader";
import { RestaurantsPageModule } from "../pages/catalog/restaurants/restaurants.module";
import { GeoPageModule } from "../pages/geo/geo.module";
import { AngularFireModule } from "@angular/fire";
import { AngularFireAuth } from "@angular/fire/auth";
import { firebaseConfig } from "../config";
import { LoginPage } from "../pages/personal/login/login";
import { AuthService } from "../services/auth.service";
import { NgxErrorsModule } from '@ultimate/ngxerrors';
git clone它然后执行npm install。一切都很正常,直到我开始实现Firebase功能时出现了问题...这个问题真的很奇怪。 - Vacit A.