我用Wamp服务器在本地127.0.0.1:8080上运行了本地服务器。我尝试使用Postman进行发布,并且数据能够发布并保存到数据库中。
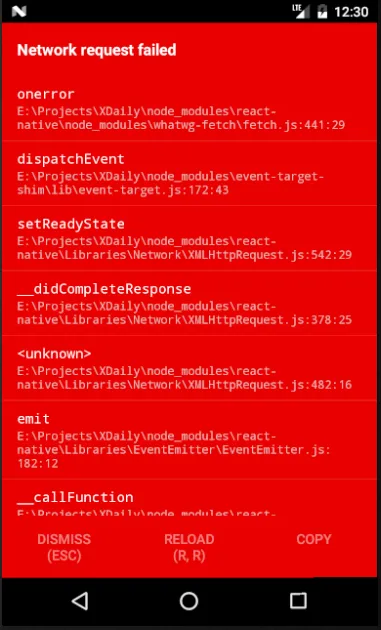
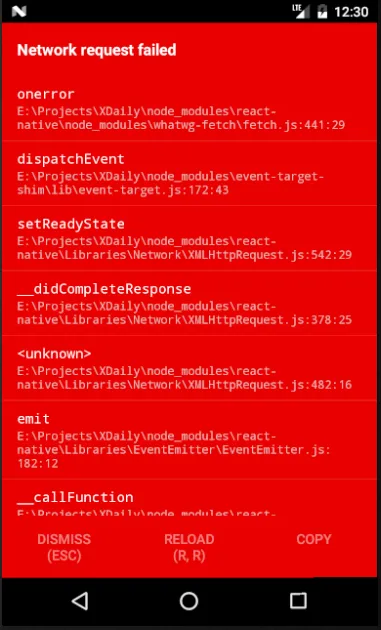
 但是当我尝试在React Native中发布时,会显示以下网络请求失败的错误。
但是当我尝试在React Native中发布时,会显示以下网络请求失败的错误。
 这是我的代码。
这是我的代码。
 但是当我尝试在React Native中发布时,会显示以下网络请求失败的错误。
但是当我尝试在React Native中发布时,会显示以下网络请求失败的错误。
 这是我的代码。
这是我的代码。fetch('http://127.0.0.1:8080/api/register', {
method: "POST",
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: this.state.name,
email: this.state.email,
password: this.state.password
})
})
.then((response) => response.json())
.then((responseData) => {
console.log(responseData.body)
})
.done();
如果我在电脑浏览器中输入地址127.0.0.1:8080,它可以直接指向我的本地主页。
但是在我的模拟器中,我发现它正在使用LTE,当我使用浏览器访问127.0.0.1:8080时,无法连接。理论上,模拟器应该连接到与电脑相同的网络,应该能够访问,对吗?
我做错了什么吗?