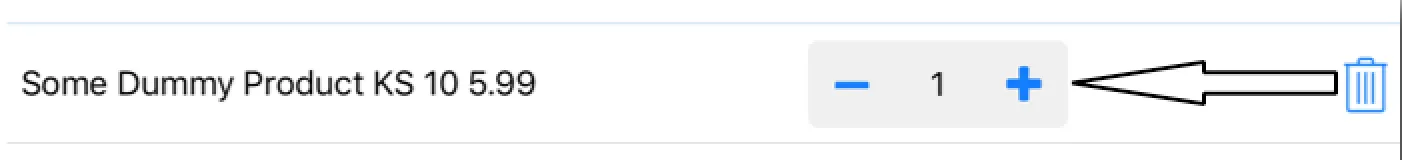
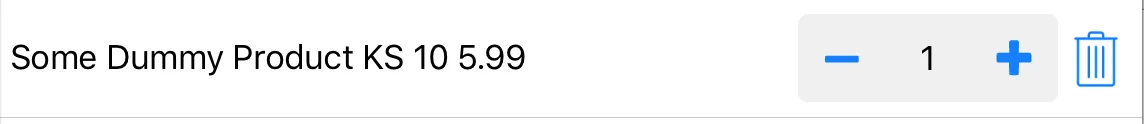
当动画执行减少表视图(tableview)宽度时,垃圾桶按钮(Trash button)会在动画实际开始之前先向左跳。该动画是在视图控制器(ViewController)中执行的。
UIView.Animate(0.05d, 0.15d, UIViewAnimationOptions.CurveEaseInOut, () =>
{
OrderProductsTableView.Frame = new CGRect(LeftPanel.Frame.Width + 130f, OrderProductsTableView.Frame.Location.Y, View.Frame.Size.Width - LeftAddProductPanel.Frame.Width, OrderProductsTableView.Frame.Size.Height);
RightPanelFooter.Alpha = 0;
}, null);
该按钮有一个约束,使其始终从表视图单元格的右侧向内8像素(这是一个xib文件)。
我想要/ 期望的是按钮随着表格视图宽度动画的变化而滑动。我错认为自动布局会处理这个问题吗?
我可以在cellForRowAtIndexPath中调用reloadData()来重新定位按钮,但希望有一个更加优雅的方法。