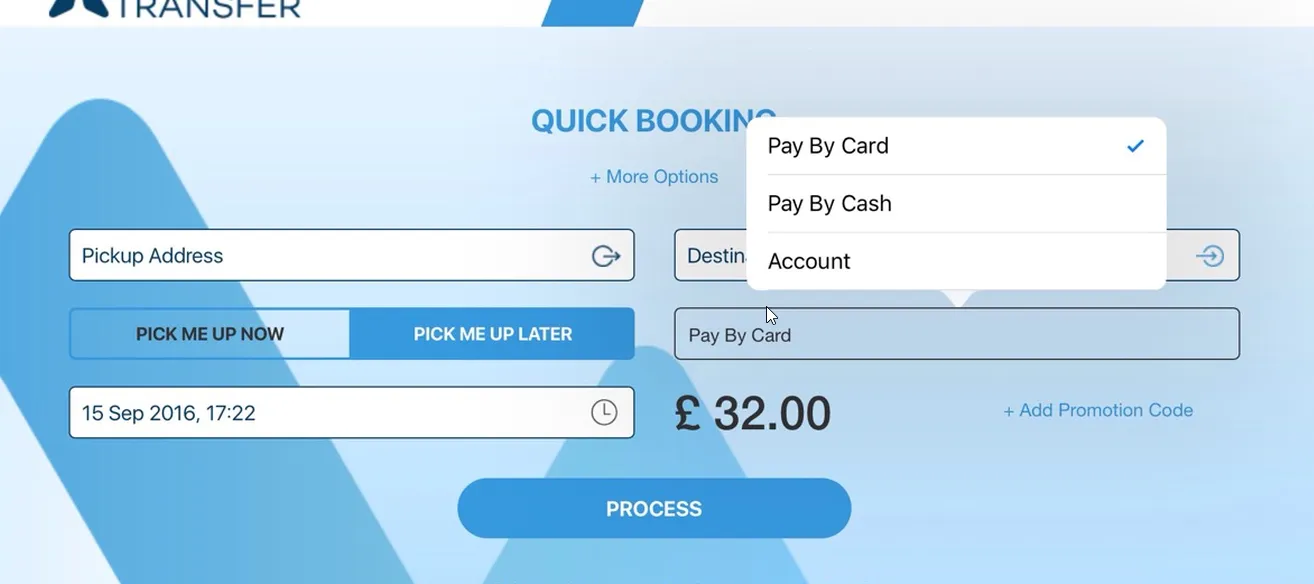
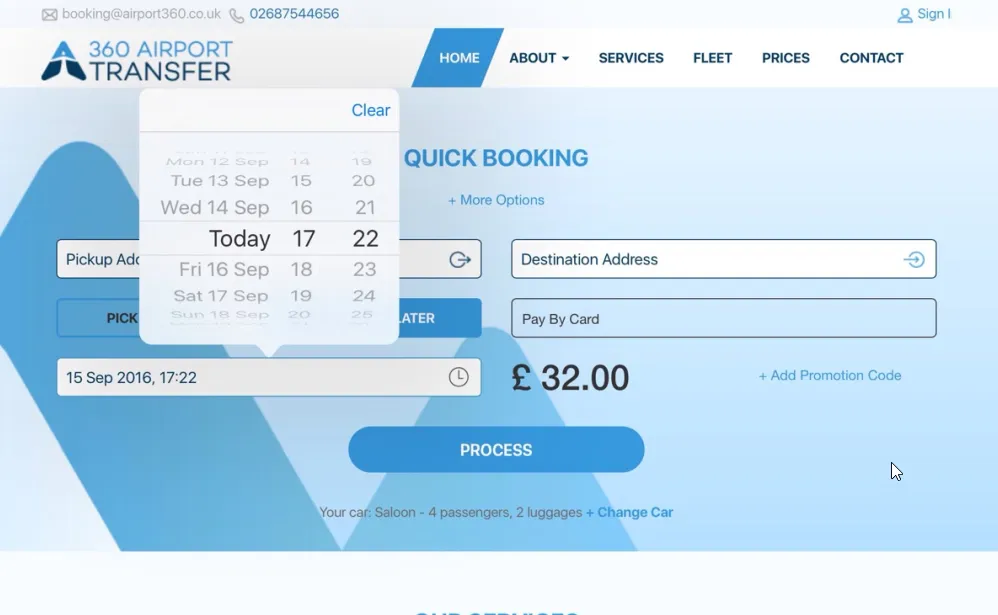
在我的网站上有一个输入框,用户输入日期和时间,还有一个选择框,用户选择他们希望如何支付。在iPad的Safari浏览器中,选择框会以这种方式打开:
并且
但我希望输入/选择框在下方打开而不是上方。
我已经附上了我的代码:
HTML
<select id="pay-options" class="form-default">
<option> Pay By Card </option>
<option> Pay By Cash </option>
<option> Account </option>
</select>
CSS
input.form-default{
margin-bottom: 0px !important;
-webkit-appearance: none;
}