例如,在网页中我有这样一段内容:
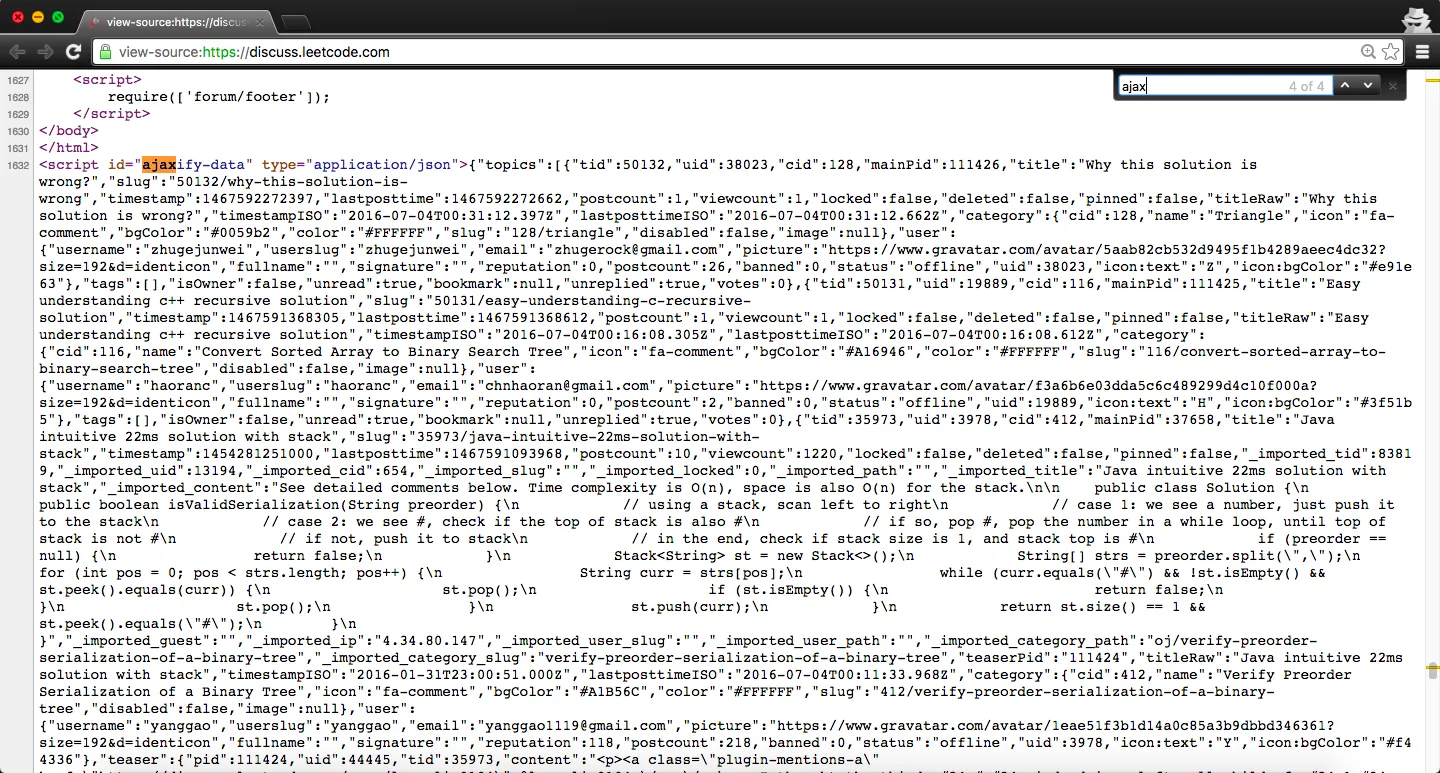
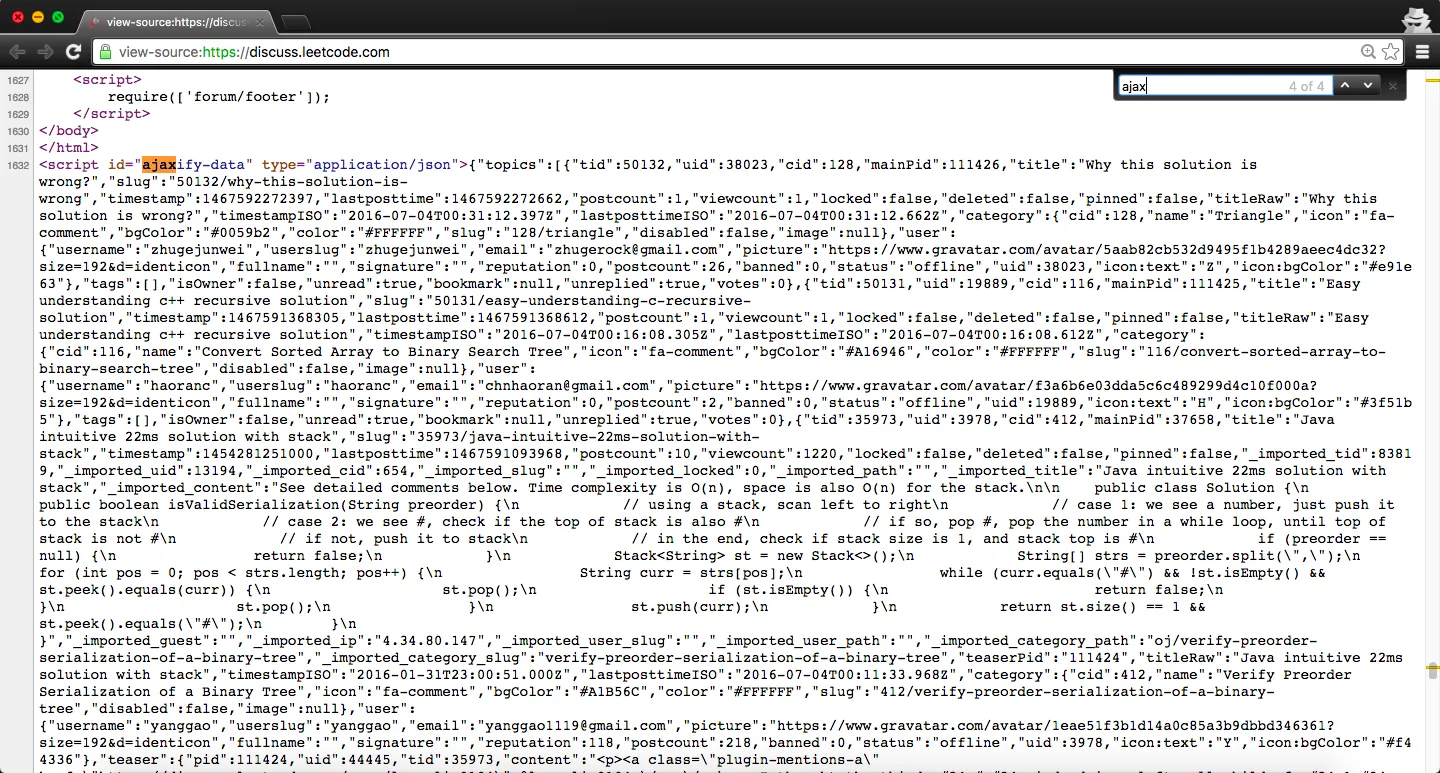
网页截图:
<script id="ajaxify-data" type="application/json">
{"key1":123,"key2":333}
</script>
我能用JavaScript来解析它吗?(具体来说,是ajaxify-data)
jQuery的$("#ajaxify-data")在这里不起作用。
编辑:我想爬取的网站实际上比上面给出的简单示例更复杂...
https://discuss.leetcode.com/unread看起来像是网页源代码,尽管包含ajaxify-data标签,但它实际上会将数据呈现在ajax结果中,而不是存储在上面的实际ajax标签中。
这是我在控制台中得到的:
> document.getElementById('ajaxify-data')
null
网页截图: