我有一个活动,其中包括一个片段。这个片段包含一个可回收视图。
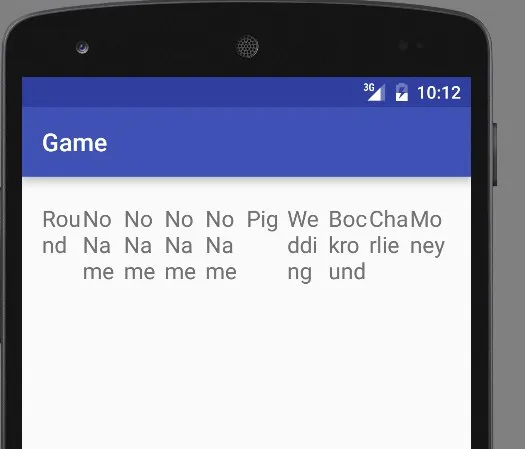
我希望它以网格形式显示游戏数据。
我需要它可以向下滚动(每轮游戏为一行),但也需要水平滚动,因为我需要5-10列。
当我在可回收视图中使用参数android:scrollbars="vertical|horizontal"时,它只会向下滚动,并使列变得非常小。即使我将其设置为仅水平滚动,这也会发生。
不应该是这样的样子... 代码:
在 Recycler View 中的项的视图
我做错了什么? :/
不应该是这样的样子... 代码:
活动
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.sb.matt.doppelkopf.activities.GameActivity">
<fragment
android:id="@+id/fragment_game"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.sb.matt.doppelkopf.fragments.game_fragment"
tools:layout="@layout/fragment_game">
</fragment>
</RelativeLayout>
片段
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sb.matt.doppelkopf.fragments.game_fragment">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView_gameData"
android:scrollbars="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
在 Recycler View 中的项的视图
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="400dp"
android:layout_height="200dp">
<TextView
android:layout_width="400dp"
android:layout_height="200dp"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Test"
android:id="@+id/txt_inhalt"
android:layout_centerVertical="true"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
</RelativeLayout>
片段代码
package com.sb.matt.doppelkopf.fragments;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.sb.matt.doppelkopf.R;
import com.sb.matt.doppelkopf.activities.GameActivity;
import com.sb.matt.doppelkopf.adapters.GameData_Adapter;
import com.sb.matt.doppelkopf.data.GameData;
/**
* A simple {@link Fragment} subclass.
*/
public class game_fragment extends Fragment
{
private GameData gameData;
private RecyclerView rGridView;
GameData_Adapter adapter;
public game_fragment()
{
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
// Inflate the layout for this fragment
final View v = inflater.inflate(R.layout.fragment_game, container, false);
gameData = ((GameActivity)getActivity()).getGameData();
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState)
{
super.onActivityCreated(savedInstanceState);
String[][] gameData = ((GameActivity) getActivity()).getGameData().getViewData();
rGridView = (RecyclerView) getActivity().findViewById(R.id.recyclerView_gameData);
rGridView.setLayoutManager(new GridLayoutManager(getActivity(), gameData[0].length));
adapter = new GameData_Adapter(gameData);
rGridView.setAdapter(adapter);
}
}
适配器代码,使用二维数组填充网格。
package com.sb.matt.doppelkopf.adapters;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.sb.matt.doppelkopf.R;
import com.sb.matt.doppelkopf.data.SingleGameDataItem;
import java.util.ArrayList;
/**
* Created by matts on 16.01.2016.
*/
public class GameData_Adapter extends RecyclerView.Adapter<GameData_Adapter.ViewHolder>
{
private String[][] gameData;
private ArrayList<SingleGameDataItem> list;
public static class ViewHolder extends RecyclerView.ViewHolder
{
View MyView;
TextView textView;
public ViewHolder(View view)
{
super(view);
MyView = view;
textView = (TextView) view.findViewById(R.id.txt_inhalt);
}
}
public GameData_Adapter (String[][] gameData)
{
this.gameData = gameData;
list = new ArrayList<SingleGameDataItem>();
for(int i = 0; i < gameData.length; i++)
{
for(int j = 0; j < gameData[0].length; j++)
{
SingleGameDataItem item = new SingleGameDataItem(gameData[i][j]);
list.add(item);
}
}
}
@Override
public GameData_Adapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.singlegamedataitem, parent, false);
// set the view's size, margins, paddings and layout parameters
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.textView.setText(list.get(position).getInhalt());
}
@Override
public int getItemCount()
{
return list.size();
}
}
我做错了什么? :/

GridLayoutManager.VERTICAL参数的相同构造函数。因此,您将拥有固定列数但可变行数的网格。这适用于垂直滚动网格。 - aeracode