我正在使用angular2 QUICKSTART,遇到了一个问题:Visual Studio在导入模块时无法识别使用typescript编写的Angular2应用程序。但是其他方面都正常:
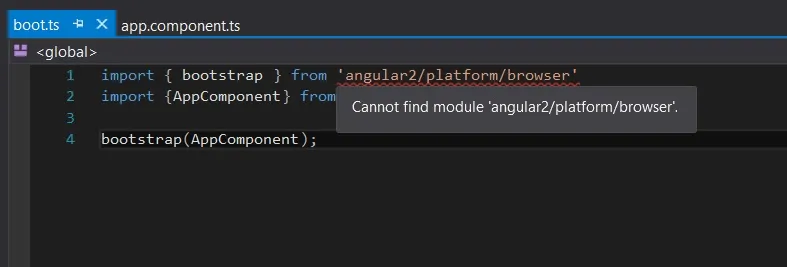
它显示:
Cannot find module 'angular2/platform/browser'
我的应用程序:
- 可以编译 .ts 文件而没有错误
- 可以在浏览器中运行而没有错误
- 如果在 VS Code 中打开项目,也没有出现错误
我知道 typescript 应该直接从 node_modules-->angular2读取 .d.ts 文件,但是我还是尝试添加了 angular2 的 DefinitelyTyped 仍然不起作用。
目前,我使用的是安装有 typescript 1.5 的 VS 2013 update 5(我也尝试过 1.75 版本)。