我在一个页面上有一个功能。
1:编辑语言
1:编辑语言
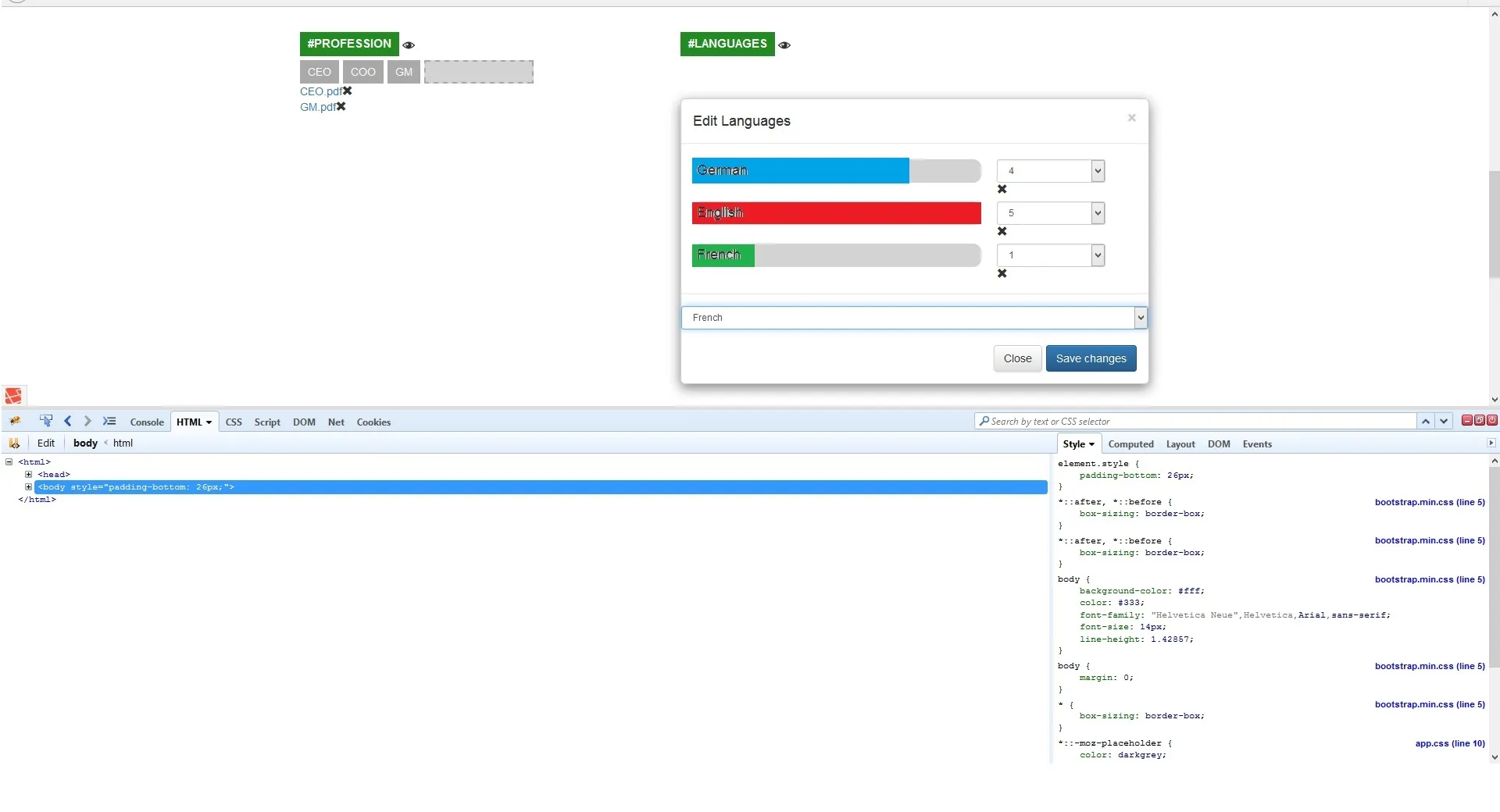
当页面加载时,在编辑语言部分,语言div(英语、德语、法语)的颜色需要随机设置。
例如:英语-蓝色,德语-红色,法语-绿色
如果用户更改排名下拉菜单(1到5),则更改语言div的颜色。
目前颜色正在div中改变,但在页面加载时未显示出来。请查看我的演示和图片。
JS
//fake data for this test
var response = {
availableLanguage: [{
id: "1",
language_id: "English",
title_en: "USEnglish"
}, {
id: "2",
title_en: "Hindi"
}, {
id: "3",
title_en: "Arabi"
}
]
}
var responseDB = {
selectLanguageRankingTagId: [{
id: "1",
user_id: "11",
language_id: "English",
ranking: "2",
title_en: "English"
}, {
id: "2",
user_id: "11",
language_id: "German",
ranking: "3",
title_en: "German"
}, {
id: "3",
user_id: "11",
language_id: "French",
ranking: "4",
title_en: "French"
}
]
}
var $languagemodal = $('#languagemodal'); // get the modal and the dialog div
var $dialog = $languagemodal.find('.modal-dialog');
//$languagemodal.modal({show: true}); // just to show the modal for the demo
// get languages
//$.get("/tag/language", function(response){
var optionLang = '';
for (var i = 0; i < response.availableLanguage.length; i++) {
engLangID = response.availableLanguage[i].id;
engLang = response.availableLanguage[i].title_en;
optionLang += '<option value="'+engLangID+'" data-language="'+engLang+'">'+engLang+'</option>';
}
// load the modal content div
$dialog.html('<div class="modal-content"><div class="modal-header "><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title">Edit Languages</h4></div><div class="modal-body"><div class="appendRow"></div></div><div class="modal-footer"><div class="row"><select class="form-control input-sm addMore"><option selected="selected">Add Language</option>' + optionLang + '</select></div><br><button type="button" class="btn btn-default" data-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div>');
// get the modal body we just added
var $modalBody = $dialog.find('.modal-body');
// loop over your data, you would have this in your $.get function
$.each(responseDB.selectLanguageRankingTagId, function (i, item) {
delID = item.id;
// make the row
var $newRow = $('<div class="row"><div class="col-md-8"><h4 style="background-color: lightgrey; border-radius: 10px; background-repeat: repeat; height: 30px; margin:5px 0px; padding:4px 5px;">' + item.title_en + '</h4></div><div class="col-md-3" style="padding:5px;"><select class="form-control input-sm" id="' + item.id + '" data-item="' + item + '"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select><span class="glyphicon glyphicon-remove removefetchedData" data-removefile="" data-id="'+item.id+'" ></span></div></div>')
// set the select value
$newRow.find('select').val(item.ranking);
// add the row to the modal body
$modalBody.append($newRow);
});
//remove rank and language of users
$( ".removefetchedData" ).click(function(e){
e.preventDefault();
alert($(this).data('id'));
/*$.post("/language/delete", {rateUserLangID: userLangDelID}, function(html){
//append css design
});*/
});
$(".modal-dialog").on('change', ".addMore", function(){
var selected = $( this ).find(':selected');
language = selected.data('language');
languageID = selected.val();
$( ".appendRow" ).append('<div class="row"><div class="col-md-8"><h4 style="background-color: lightgrey; border-radius: 10px; background-repeat: repeat; height: 30px; margin:5px 0px; padding:4px 5px;">'+language+'</h4></div><div class="col-md-3" style="padding:5px;"><select class="form-control input-sm"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select><span class="glyphicon glyphicon-remove removefile" data-removefile=""></span></div></div>');
});
$('.modal-dialog').on('click', '.removefile', function() {
$(this).closest('.row').remove();
});
$('.form-control').change(function(e){
var colors=['red','blue','yellow','brown','green']; $(e.target.parentNode).parent('div.row').find('h4').css({"background-color":colors[e.target.selectedIndex],"width" :(parseInt(e.target.options[e.target.selectedIndex].value) * 20) +"%"});
});
//});// get languages end
HTML
<div id="languagemodal">
<div class="modal-dialog" style="margin: 54px 0px;"></div>
</div>