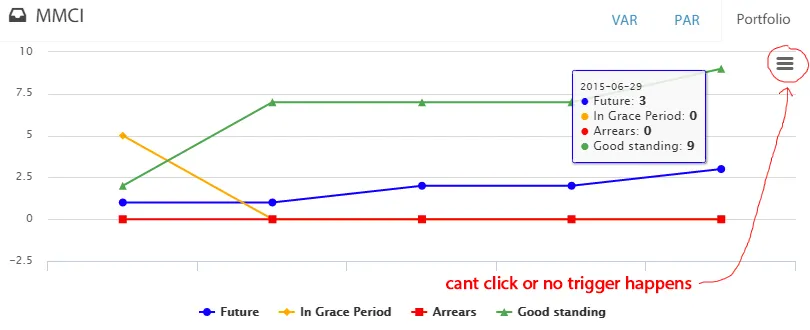
我使用 highchart,除了图表打印按钮无法点击之外,一切工作正常。以下是我的highchart实现和参考图片。有任何想法、线索、建议、推荐或帮助吗?
$('#chart_portfolio').highcharts({
chart: {
borderColor: '#ff0000',
width: null,
height: null
},
title: {
text: false,
x: -20 //center
},
xAxis: {
categories: portfolio_creation_date
},
yAxis: {
title: {
text: false
},
plotLines: [{
value: 0,
width: 1,
color: '#ff0000'
}]
},
tooltip: {
shared: true,
crosshairs: true
},
series: [{
name: 'Future',
data: portfolio_future,
color: '#0f00ff'
}, {
name: 'In Grace Period',
data: portfolio_ingrace_period,
color: '#fda800'
}, {
name: 'Arrears',
data: portfolio_in_arrears,
color: '#f40404'
}, {
name: 'Good standing',
data: portfolio_good_standing,
color: '#4da74d'
}]
}); //end of highcharts
问题参考图像