我有一个DataGrid,其中有3列,其中2列是DataGridTextColumns,最后一列是包含CheckBox的DataGridTemplateColumn。它绑定到Field对象的ObservableCollection。
用户可以根据ComboBox的SelectedItem更改DataGrid中的数据,该ComboBox出现在DataGrid上方。此ComboBox绑定到RecordType对象的List。我选择了List,因为其中的值不会更改。
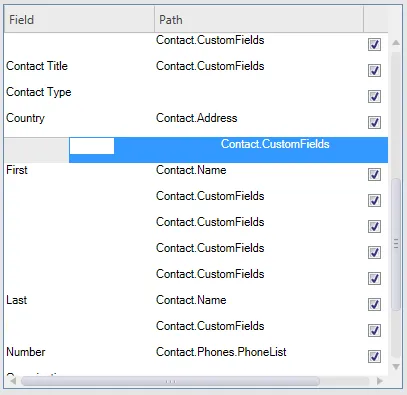
我遇到的问题很奇怪。有时候(错误非常反复无常),更改ComboBox中的值时,DataGrid中的行会显示异常(请参见屏幕截图),当您向下滚动列表时。 DataGrid中的某些行显示为左侧带有小灰色区域,而行的内容被推向右侧,使单元格的值难以阅读。当您继续向上或向下滚动时,其他单元格也会以相同的方式显示,尽管该问题似乎仅影响最多约5个行。受影响的行不总是相同的,并且可以随着更改ComboBox项目而改变。
为了确认,我已经在屏幕截图中清除了某些Field名称,以保护我们客户的隐私。
有人能否建议可能导致此显示问题的原因?我使用的ComboBox和DataGrid的XAML代码如下。
非常感谢您的任何建议/评论/帮助。
用户可以根据ComboBox的SelectedItem更改DataGrid中的数据,该ComboBox出现在DataGrid上方。此ComboBox绑定到RecordType对象的List。我选择了List,因为其中的值不会更改。
我遇到的问题很奇怪。有时候(错误非常反复无常),更改ComboBox中的值时,DataGrid中的行会显示异常(请参见屏幕截图),当您向下滚动列表时。 DataGrid中的某些行显示为左侧带有小灰色区域,而行的内容被推向右侧,使单元格的值难以阅读。当您继续向上或向下滚动时,其他单元格也会以相同的方式显示,尽管该问题似乎仅影响最多约5个行。受影响的行不总是相同的,并且可以随着更改ComboBox项目而改变。
为了确认,我已经在屏幕截图中清除了某些Field名称,以保护我们客户的隐私。
有人能否建议可能导致此显示问题的原因?我使用的ComboBox和DataGrid的XAML代码如下。
非常感谢您的任何建议/评论/帮助。
<ComboBox ItemsSource="{Binding RecordTypes}" SelectedItem="{Binding SelectedRecordType}" DisplayMemberPath="DisplayName" HorizontalAlignment="Left" Margin="9,71,0,0" VerticalAlignment="Top" Width="195"/>
<DataGrid SelectedItem="{Binding SelectedField}" ItemsSource="{Binding Fields}" GridLinesVisibility="None" AutoGenerateColumns="False" HorizontalAlignment="Left" Margin="10,98,0,0" VerticalAlignment="Top" Height="385" Width="400" IsReadOnly="True" CanUserReorderColumns="False" CanUserResizeRows="False" HeadersVisibility="Column" SelectionMode="Single" MaxColumnWidth="300">
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="ToolTip" Value="{Binding Description}" />
<Style.Triggers>
<Trigger Property="ToolTip" Value="{x:Static system:String.Empty}">
<Setter Property="ToolTipService.IsEnabled" Value="False" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding DisplayName}" Header="Field" Width="150" />
<DataGridTextColumn Binding="{Binding DisplayPath}" Header="Path" Width="*" />
<DataGridTemplateColumn MinWidth="25" MaxWidth="25">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsChecked, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>

HeadersVisibility="All"。我并不真的相信它会改变什么,但值得一试... - user2819245