我的目标是使用d3为给定的GeoJSON功能集生成SVG路径。
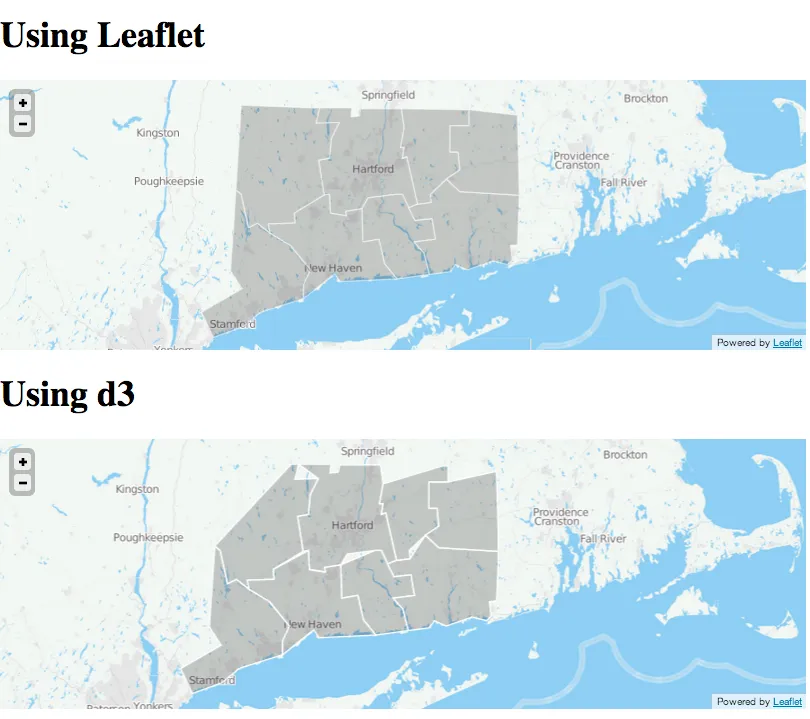
当我使用leaflet映射这些路径时,所有的功能看起来都很完美。
d3.json("ct_counties.geo.json", function(data) {
var leaflet_paths = leaflet_map.addLayer(new L.GeoJSON(data));
});

然而,使用d3进行路径映射时,部分特征看起来是错误的。
d3.json("ct_counties.geo.json", function(collection) {
var bounds = d3.geo.bounds(collection);
var path = d3.geo.path().projection(project);
var feature = g.selectAll("path")
.data(collection.features)
.enter().append("path")
.attr('class','county');
d3_map.on("viewreset", reset);
reset();
function project(x) {
var point = d3_map.latLngToLayerPoint(new L.LatLng(x[1], x[0]));
return [point.x, point.y];
}
function reset() {
var bottomLeft = project(bounds[0]);
var topRight = project(bounds[1]);
svg.attr("width", topRight[0] - bottomLeft[0])
.attr("height", bottomLeft[1] - topRight[1])
.style("margin-left", bottomLeft[0] + "px")
.style("margin-top", topRight[1] + "px");
g.attr("transform", "translate(" + -bottomLeft[0] + "," + -topRight[1] + ")");
feature.attr("d", path);
}
});
在此查看地图差异。
并且请参考完整代码。
由于两个地图使用相同的要素集合,为什么d3版本是错误的?
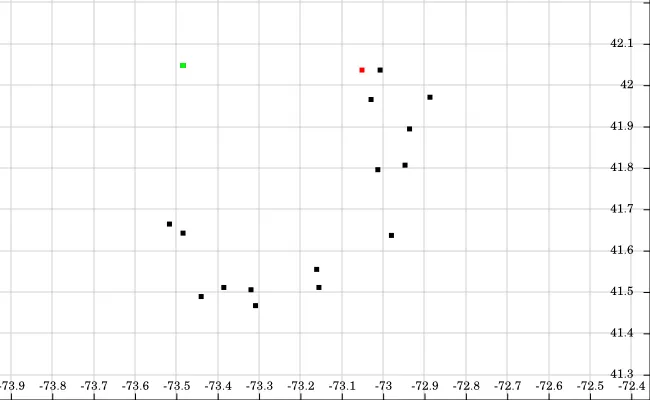
 正如您所看到的,d3会丢弃最后一个坐标。
正如您所看到的,d3会丢弃最后一个坐标。