这个“harmony exports”是什么?实际上,“harmony”指的是什么?
背景
当我使用Webpack打包东西并查看分发源代码时,里面始终包含这一个代码块。
// define getter function for harmony exports
__webpack_require__.d = function(exports, name, getter) {
if(!__webpack_require__.o(exports, name)) {
Object.defineProperty(exports, name, { enumerable: true, get: getter });
}
};
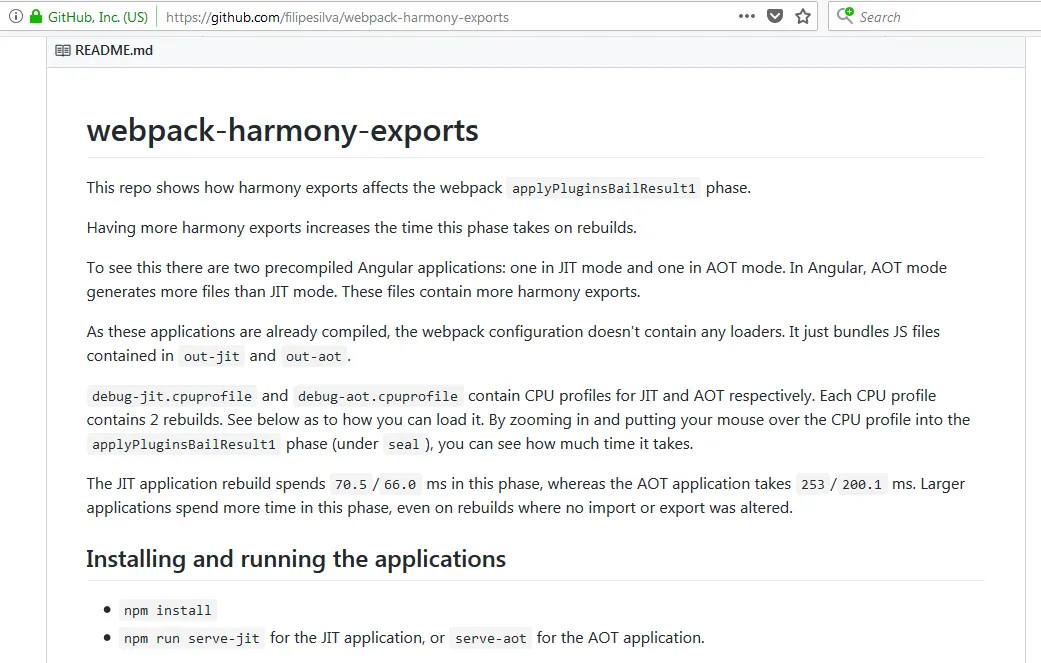
我谷歌搜索并找到了这个页面,但我完全不明白它在说什么。截至今天,该页面内容如下:
我做了更多的谷歌搜索并发现了一个类似的问题,询问什么是harmony,但提问者从未用这么多的语言直接问过,并且唯一的回答也没有告诉你它是什么。
问题
那么,什么是harmony?然后什么是harmony exports?
阅读'Stack Overflow'标签描述中关于“ecmascript-harmony”的描述,我怀疑它指的是ES6模块导出,但我也认为它并不是,因为Webpack源代码分发文件紧接着有一个if结构来检查它是否处理的entry文件使用export语句公开了ES 6模块。
// define __esModule on exports
__webpack_require__.r = function(exports) {
if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
}
Object.defineProperty(exports, '__esModule', { value: true });
};
所以,它可能意味着除了 ES 6 模块导出之外的其他东西?我怀疑它是 Node 中实现的 Common JS 风格的导出?
所以,它可能指的是 ES 6 模块导出之外的其他东西?我猜测它是在 Node 中实现的 Common JS 风格导出?
import和export语句的(显然还有相应的模块加载器)吗? - Water Cooler v2