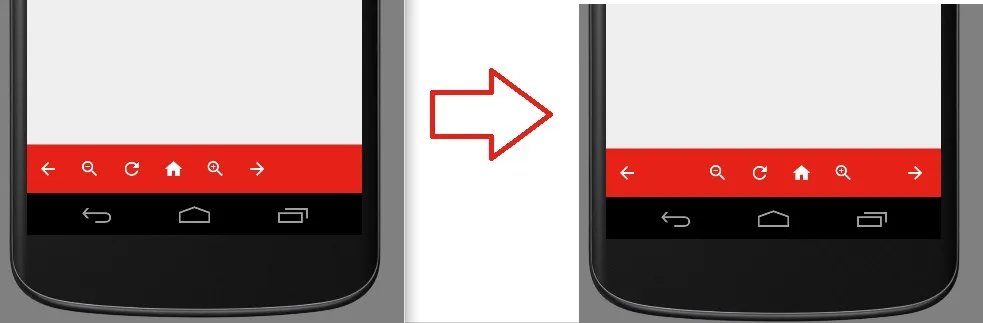
你好,我希望能够像下面的图片一样在工具栏中对齐一组图标。
我在谷歌上搜索了一些内容,并做了一些更改,现在代码如下:
mainActivity.xml
...
<include
android:id="@+id/tool_bar_bottom"
layout="@layout/tool_bar"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
/>
....
在menu_bottom.xml文件中:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/action_forward"
android:title="forward"
android:orderInCategory="100"
android:icon="@drawable/ic_action_arrow_forward"
android:layout_alignParentRight="true"
app:showAsAction="always"
></item>
<item
android:id="@+id/action_zoom_in"
android:orderInCategory="200"
android:title="zoom in"
android:icon="@drawable/ic_action_zoom_in"
app:showAsAction="always"
></item>
<item
android:id="@+id/action_home"
android:orderInCategory="300"
android:title="home"
android:icon="@drawable/ic_action_home"
app:showAsAction="always"
></item>
<item
android:id="@+id/action_refresh"
android:orderInCategory="400"
android:title="refresh"
android:icon="@drawable/ic_action_refresh"
app:showAsAction="always"
></item>
<item
android:id="@+id/action_zoom_out"
android:orderInCategory="500"
android:title="zoom out"
android:icon="@drawable/ic_action_zoom_out"
app:showAsAction="always"
></item>
<item
android:id="@+id/action_back"
android:orderInCategory="600"
android:title="back"
android:icon="@drawable/ic_action_arrow_back"
android:layout_alignParentLeft="true"
app:showAsAction="always"
></item>
</menu>

我添加了android:layout_alignParentLeft/right="true"让左侧图标靠左,右侧图标靠右。
同时,我想让其他图标浮动居中并相互靠拢。
代码没有任何变化。
我还添加了android:layout_centerVertical = "true"以让其它所有图标垂直居中显示......
如何正确显示视图?