目标:最终每一帧都应该有一个完整的木守宫。gif中非木守宫部分应该是透明的(白色也可以)。我的最终目标是能够重新着色,所以我必须能够区分背景与神奇宝贝。
我使用requests从网站获取gif,然后使用pillow获取帧。当我浏览帧时,伪影(主要是背景)干扰了我的处理方法。我使用https://ezgif.com/split来检查它应该看起来如何。
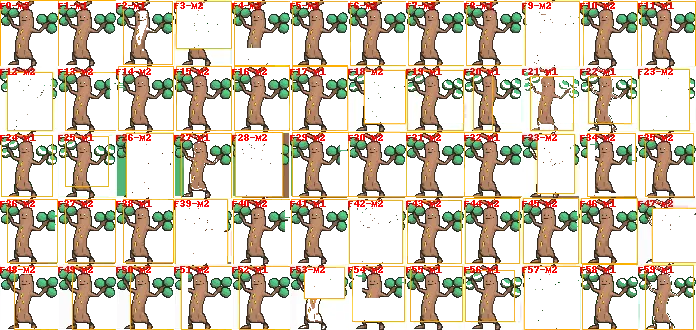
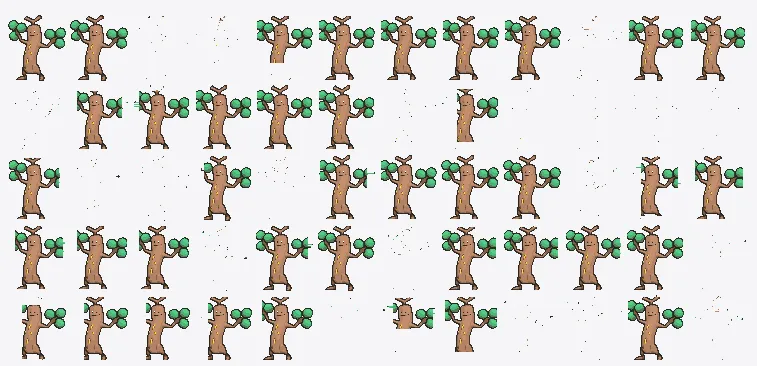
我在我的拼贴作品中放置了框架、处置方法和处置范围周围的框,以帮助看出它应该如何堆叠(如下图所示)。我放了底部的示例代码,将显示重建的帧。
那么我如何使用pillow正确地获取干净的帧呢?
我使用requests从网站获取gif,然后使用pillow获取帧。当我浏览帧时,伪影(主要是背景)干扰了我的处理方法。我使用https://ezgif.com/split来检查它应该看起来如何。
我在我的拼贴作品中放置了框架、处置方法和处置范围周围的框,以帮助看出它应该如何堆叠(如下图所示)。我放了底部的示例代码,将显示重建的帧。
那么我如何使用pillow正确地获取干净的帧呢?
图片
注意:
- 对于枕头框架索引4,在身体和框架索引27中会出现白线。多个框架中的珠子/分支缺少绿色。
- 要在ezgif.com上查看我发布的图片,您必须选择“忽略优化”,但我想要的最终照片是网站选项“从前一帧的详细信息重新绘制每一帧”所显示的。
使用的Gif:https://play.pokemonshowdown.com/sprites/xyani/sudowoodo.gif
代码
Python版本
Python == 3.6.4
Pillow == 7.0.0
requests == 2.23.0
from PIL import Image, ImageDraw, ImageFont
from io import BytesIO
import requests
#Depends on the dispose_method and disposal_extent will process accordingly
def method_dispose(i, frames, previous_frame):
# 0 PIL = Overlay and pass
# 1 PIL = Overlay and return previous
# 2 PIL = Erase Overlay
new_frame = previous_frame.copy()
current_frame = frames.convert('RGBA')
new_frame.alpha_composite(current_frame, dest=frames.dispose_extent[0:2], source=frames.dispose_extent)
if frames.disposal_method is 0:
return new_frame, Image.new('RGBA', box=frames.size)
elif frames.disposal_method is 1:
return new_frame, new_frame.copy()
elif frames.disposal_method is 2:
draw = ImageDraw.Draw(previous_frame)
draw.rectangle(frames.dispose_extent, fill=(255, 255, 255, 0)) #fill white transparent
return new_frame, previous_frame.copy()
# Goes through the frames and pastes them next to each other then shows
def simpleCollage(frames, num_images_width : int = 5, num_images_height : int = 10):
width, height = frames.size
compilation = Image.new('RGBA', size=(width * num_images_width, height * num_images_height))
fnt = ImageFont.load_default().font
for i in range(frames.n_frames):
frames.seek(i)
the_frame = frames.convert('RGBA')
draw = ImageDraw.Draw(the_frame)
draw.rectangle(frames.dispose_extent, outline=(255,173,0,255))
draw.text((0,0), f"F{i}-M{frames.disposal_method}", font=fnt, fill=(255, 0, 0))
compilation.paste(the_frame, box=(width * int(i % num_images_width), height * int(i / num_images_width)))
if i == (num_images_width * num_images_height):
break;
compilation.show()
response = requests.get("https://play.pokemonshowdown.com/sprites/xyani/sudowoodo.gif")
frames = Image.open(BytesIO(response.content))
simpleCollage(frames)
width, height = frames.size
all_frames = []
pass_frame = Image.new('RGBA', size=frames.size)
for i in range(frames.n_frames):
frames.seek(i)
disp_frame, pass_frame = method_dispose(i, frames, pass_frame)
all_frames.append(disp_frame)
all_frames[0].save(fp="test.gif", format='GIF', save_all=True, append_images=all_frames[1:], optimize=False, duration=frames.info['duration'], loop=0)
simpleCollage(Image.open("test.gif"))
我用于处理方法的一些来源:



frames.show(),它会正确地显示。我不确定如何在不使用convert的情况下正确获取拼贴中的每个帧。 - DevilGale