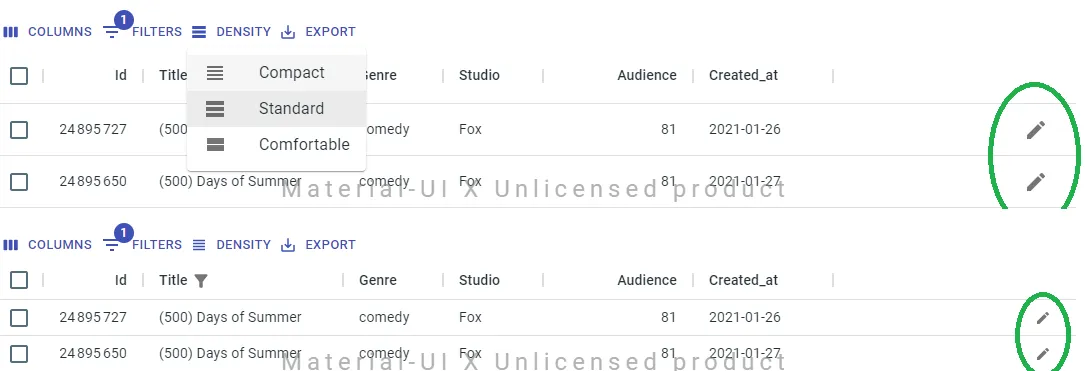
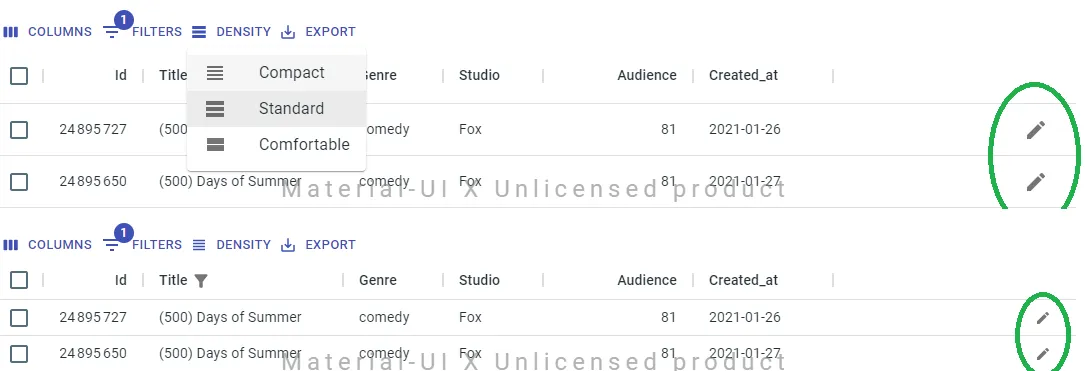
当用户更改密度表时,我希望可以更改操作图标的大小:
当行变得更小时,右侧的笔图标应该随之缩小,就像这样:
 目前,我使用 onStageChange 来捕获表格上的所有更改,并在组件上设置一个状态变量。
目前,我使用 onStageChange 来捕获表格上的所有更改,并在组件上设置一个状态变量。
 目前,我使用 onStageChange 来捕获表格上的所有更改,并在组件上设置一个状态变量。
目前,我使用 onStageChange 来捕获表格上的所有更改,并在组件上设置一个状态变量。 ...
const [density, setDensity] = useState<GridDensity>();
...
const actionEdit: GridColDef = {
field: '',
type: 'action',
align: 'right',
disableColumnMenu: true,
disableClickEventBubbling: true,
resizable: false,
flex: 1,
headerClassName: 'edit-theme-header',
cellClassName: 'edit-theme-cell',
renderCell: () => <EditAction size={density} onClick={() => alert('click')} />
};
...
<XGrid
.....
onStateChange={(v) => setDensity(v.state.density.value)}
/>
代码可以运行,但是onStateChange方法会在所有状态改变时都被调用(不仅仅是密度)。 有更好的方法吗?:)