缺少React Native Web中的Modal驱使我构建一个弹出组件,该组件覆盖在当前视图之上。
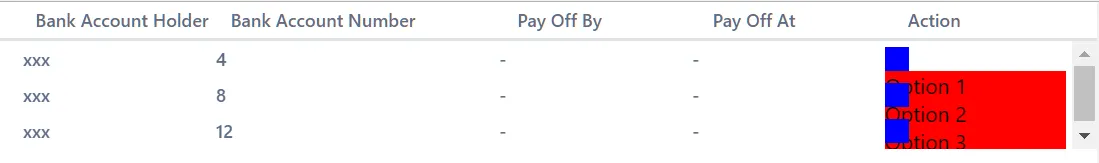
我尝试过使用'absolute'定位、top: 0和left: 0的hack方法。这种方法效果很好,但是如果在子组件中使用它,由于组件按顺序自动设置zIndex,它将无法正常工作。下面的图片说明了这个问题(请注意,蓝色按钮阻塞了下拉弹出窗口):
我尝试过使用'absolute'定位、top: 0和left: 0的hack方法。这种方法效果很好,但是如果在子组件中使用它,由于组件按顺序自动设置zIndex,它将无法正常工作。下面的图片说明了这个问题(请注意,蓝色按钮阻塞了下拉弹出窗口):
最终我发现React可以直接在根节点渲染组件(请查看此链接),这意味着该组件将被渲染在其他组件之上,但这仅适用于React而不是React Native。
我想知道在React Native中是否有类似的功能。