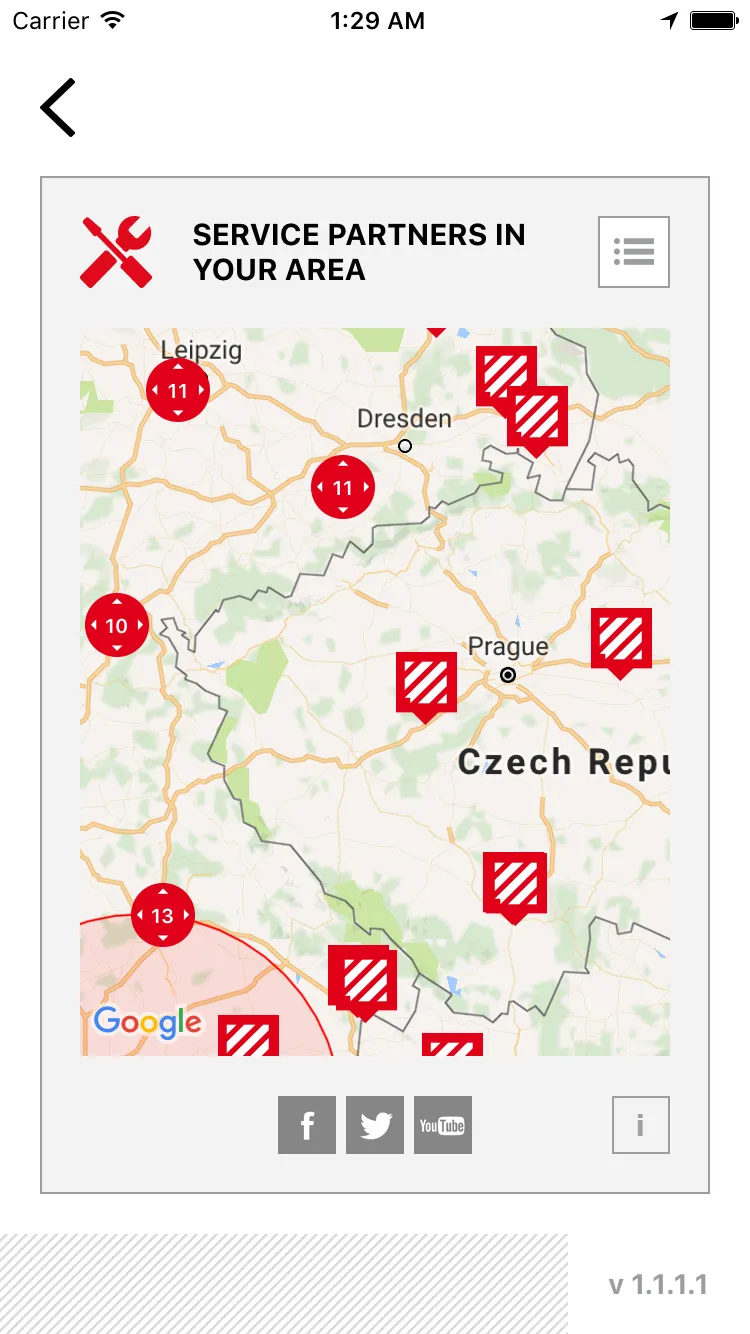
我想使用 但是当我放大地图时,它只显示红色标记,而我不想要那个。
有一个实例方法,我在其中实现了我的逻辑,但没有用。
但是当我放大地图时,它只显示红色标记,而我不想要那个。
有一个实例方法,我在其中实现了我的逻辑,但没有用。
所以请帮我添加自定义标记,替换默认的红色标记。
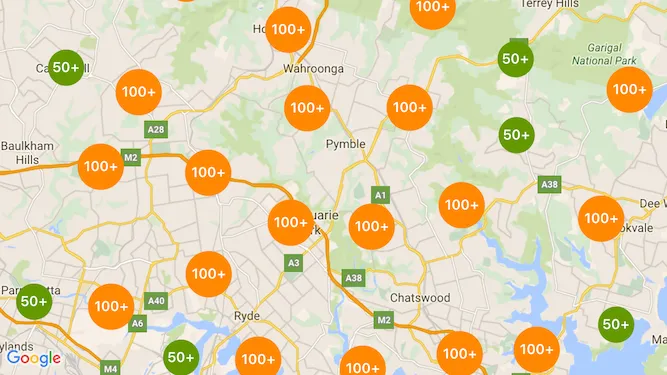
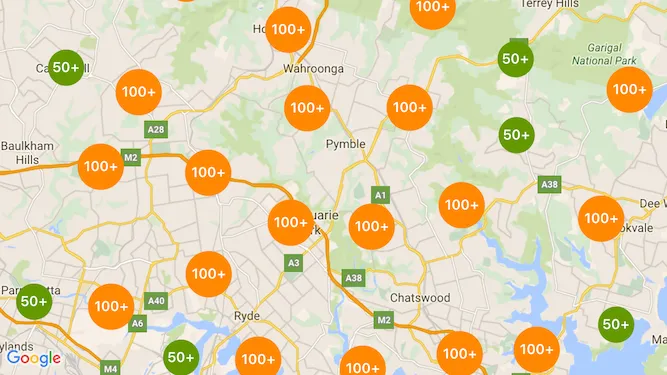
GMUClusterManager来显示自定义标记。我按照标记聚类这里的所有步骤进行了操作,但是出现了像这样的蓝色和红色标记。
 但是当我放大地图时,它只显示红色标记,而我不想要那个。
有一个实例方法,我在其中实现了我的逻辑,但没有用。
但是当我放大地图时,它只显示红色标记,而我不想要那个。
有一个实例方法,我在其中实现了我的逻辑,但没有用。 - (instancetype)initWithMapView:(GMSMapView *)mapView clusterIconGenerator:(id<GMUClusterIconGenerator>)iconGenerator
{
if ((self = [super init])) {
GMSMarker *marker= [GMSMarker markerWithPosition:CLLocationCoordinate2DMake(24.0, 75.30)];
UIView *customMarker =[[UIView alloc] initWithFrame:CGRectMake(0, 0, 63, 40)];
customMarker.backgroundColor = [UIColor blueColor];
marker.iconView = [self EmployeeMarker:0] ;
marker.appearAnimation = kGMSMarkerAnimationPop;
marker.map = mapView;
}
return self;
}
-(UIView *)EmployeeMarker:(int)labelTextInt{
UIView *customMarker =[[UIView alloc] initWithFrame:CGRectMake(0, 0, 63, 40)];
UIImageView *imgViewCustomMarker = [[UIImageView alloc]initWithFrame:CGRectMake(0, 15, 24, 25)];
imgViewCustomMarker.image = [UIImage imageNamed:@"iconMapUser.png"];
[customMarker addSubview:imgViewCustomMarker];
UIView *viewRatingCustom = [[UIView alloc] initWithFrame:CGRectMake(15, 0, 40, 15)];
viewRatingCustom.backgroundColor = [UIColor colorWithRed:192.0/255.0 green:192.0/255.0 blue:192.0/255.0 alpha:1.0];
UILabel *lblRatingEmployees = [[UILabel alloc] initWithFrame:CGRectMake(8, 1, 17,8)];
lblRatingEmployees.textColor = [UIColor colorWithRed:0.00/255.0 green:100.0/255.0 blue:150.0/255.0 alpha:1.0];
lblRatingEmployees.text = @"1";
lblRatingEmployees.font = [UIFont fontWithName:@"Helvetica-Bold" size:10];
[lblRatingEmployees sizeToFit];
[viewRatingCustom addSubview:lblRatingEmployees];
UIImageView *imageViewStar = [[UIImageView alloc] initWithFrame:CGRectMake(25, 3, 10, 8)];
imageViewStar.image = [UIImage imageNamed:@"iconBlueStar.png"];
[viewRatingCustom addSubview:imageViewStar];
[customMarker addSubview:viewRatingCustom];
return customMarker;
}
我使用了这种方法来显示默认为红色的标记可能数量。
id<GMUClusterAlgorithm> algorithm = [[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init];
id<GMUClusterIconGenerator> iconGenerator = [[GMUDefaultClusterIconGenerator alloc] init];
id<GMUClusterRenderer> renderer =
[[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView
clusterIconGenerator:iconGenerator];
_clusterManager =
[[GMUClusterManager alloc] initWithMap:_mapView algorithm:algorithm renderer:renderer];
// Generate and add random items to the cluster manager.
// [self generateClusterItems];
for (int i = 0; i<latitudeArray.count; i++) {
id<GMUClusterItem> item =
[[POIItem alloc]initWithPosition:CLLocationCoordinate2DMake([[latitudeArray objectAtIndex:i]doubleValue], [[longitudeArray objectAtIndex:i]doubleValue]) name:@"Name"];
[_clusterManager addItem:item];
}
添加委托和集群方法。
[_clusterManager cluster];
[_clusterManager setDelegate:self mapDelegate:self];
所以请帮我添加自定义标记,替换默认的红色标记。