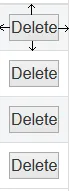
我有一些包括最后一列按钮的行:

(来源: hizliresim.com)
我想让一个按钮完全填充一个 td。我试过同时使用 width: 100% 和 height: 100%,但它没有起作用。这是我的代码:
<td>
<input type='button' style='width:100%; height:100%;' value='Delete' onclick='deleteRow(\"{$rec['memberID']}\")'/>
</td>
为什么它不能工作,如何使它工作?
display: inline-block吗? - kyle k