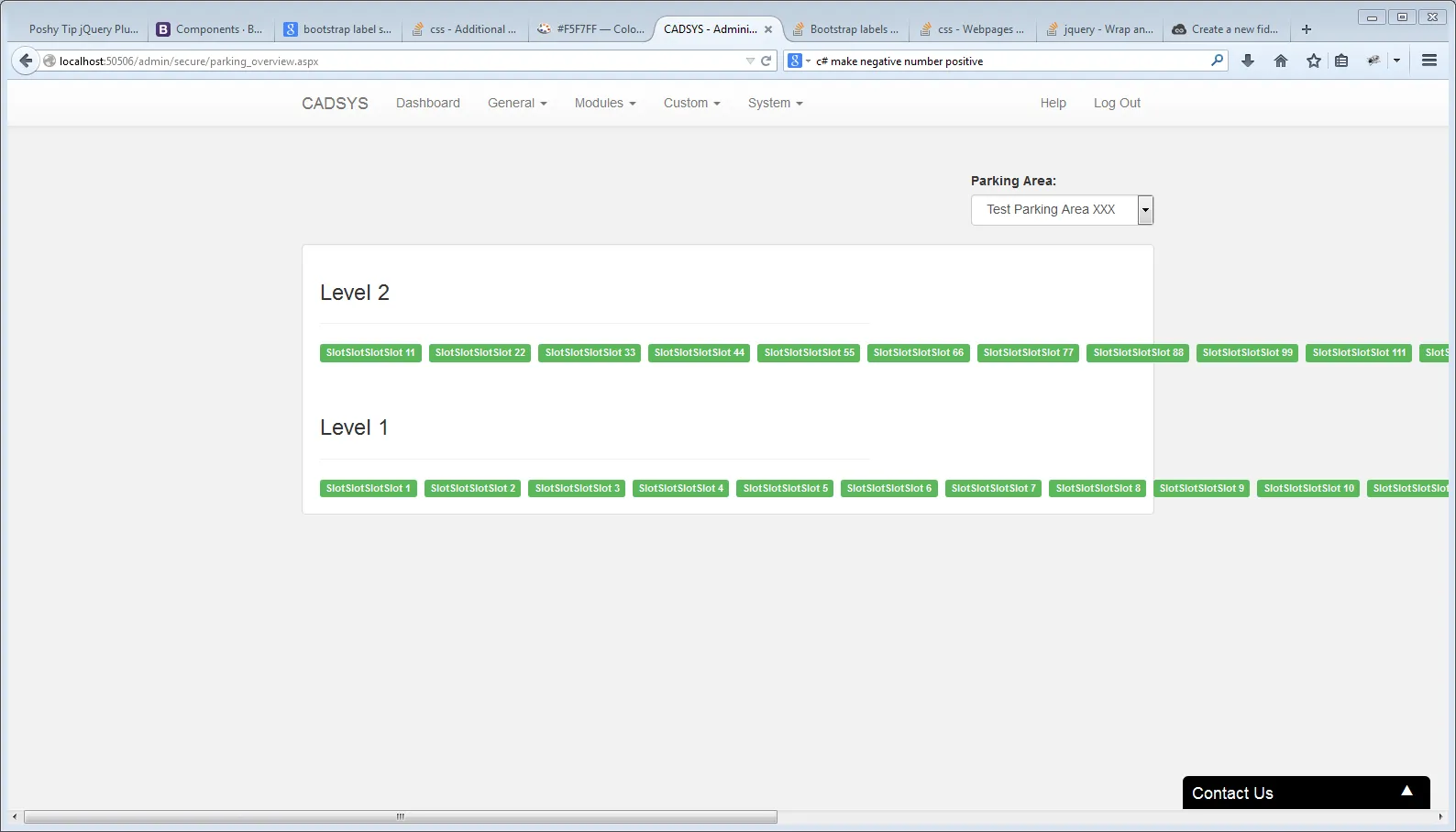
我的Bootstrap标签没有像预期的那样被包含在DIV中,它们只是一直超出屏幕。有人知道为什么吗?我已经包含了截图,并且以下是代码:
<div class="container" style="margin-top:100px;">
<div class="row">
<div class="col-md-12">
<div class="pull-right form-inline">
<div id="ctl00_ContentPlaceHolder1_divParkingArea" class="form-group">
<label>Parking Area:</label><br />
<select name="ctl00$ContentPlaceHolder1$ddParkingArea" onchange="javascript:setTimeout('__doPostBack(\'ctl00$ContentPlaceHolder1$ddParkingArea\',\'\')', 0)" id="ctl00_ContentPlaceHolder1_ddParkingArea" class="form-control" style="width: 200px; float: left;">
<option selected="selected" value="7">Test Parking Area XXX</option>
<option value="5">Tower A Parking</option>
<option value="6">Tower B Parking</option>
</select>
</div>
</div>
</div>
</div>
<br />
<div class="row">
<div class="col-md-12">
<div class="well" style="background: #fff;">
<div id="ctl00_ContentPlaceHolder1_parkingAreaOverview" style="width:600px;"><h3>Level 2</h3><hr><span class="label label-success">SlotSlotSlotSlot 11</span> <span class="label label-success">SlotSlotSlotSlot 22</span> <span class="label label-success">SlotSlotSlotSlot 33</span> <span class="label label-success">SlotSlotSlotSlot 44</span> <span class="label label-success">SlotSlotSlotSlot 55</span> <span class="label label-success">SlotSlotSlotSlot 66</span> <span class="label label-success">SlotSlotSlotSlot 77</span> <span class="label label-success">SlotSlotSlotSlot 88</span> <span class="label label-success">SlotSlotSlotSlot 99</span> <span class="label label-success">SlotSlotSlotSlot 111</span> <span class="label label-success">SlotSlotSlotSlot 222</span> <span class="label label-success">SlotSlotSlotSlot 333</span> <span class="label label-success">SlotSlotSlotSlot 444</span> <span class="label label-success">SlotSlotSlotSlot 555</span> <span class="label label-success">SlotSlotSlotSlot 666</span> <span class="label label-success">SlotSlotSlotSlot 777</span> <span class="label label-success">SlotSlotSlotSlot 888</span> <span class="label label-success">SlotSlotSlotSlot 999</span> <span class="label label-success">SlotSlotSlotSlot 000</span><br /><br /><br /><h3>Level 1</h3><hr><span class="label label-success">SlotSlotSlotSlot 1</span> <span class="label label-success">SlotSlotSlotSlot 2</span> <span class="label label-success">SlotSlotSlotSlot 3</span> <span class="label label-success">SlotSlotSlotSlot 4</span> <span class="label label-success">SlotSlotSlotSlot 5</span> <span class="label label-success">SlotSlotSlotSlot 6</span> <span class="label label-success">SlotSlotSlotSlot 7</span> <span class="label label-success">SlotSlotSlotSlot 8</span> <span class="label label-success">SlotSlotSlotSlot 9</span> <span class="label label-success">SlotSlotSlotSlot 10</span> <span class="label label-success">SlotSlotSlotSlot 11</span> <span class="label label-success">SlotSlotSlotSlot 12</span> <span class="label label-success">SlotSlotSlotSlot 13</span> <span class="label label-success">SlotSlotSlotSlot 14</span> <span class="label label-success">SlotSlotSlotSlot 15</span></div>
</div>
</div>
</div>

希望你能给我一些提示!谢谢!
祝好,
Bob
编辑:
1)按建议去掉了  ,结果正常了!但是...
2)添加了 margin-top 和 margin-right 来获得一些空间,并在一些标签上添加了弹出窗口,现在结果看起来又一样了?见下面:
<div class="container" style="margin-top:100px;">
<div class="row">
<div class="col-md-12">
<div class="pull-right form-inline">
<div id="ctl00_ContentPlaceHolder1_divParkingArea" class="form-group">
<label>Parking Area:</label><br />
<select name="ctl00$ContentPlaceHolder1$ddParkingArea" onchange="javascript:setTimeout('__doPostBack(\'ctl00$ContentPlaceHolder1$ddParkingArea\',\'\')', 0)" id="ctl00_ContentPlaceHolder1_ddParkingArea" class="form-control" style="width: 200px; float: left;">
<option selected="selected" value="7">Test Parking Area XXX</option>
<option value="5">Tower A Parking</option>
<option value="6">Tower B Parking</option>
</select>
</div>
</div>
</div>
</div>
<br />
<div class="row">
<div class="col-md-12">
<div class="well" style="background: #fff;">
<div id="ctl00_ContentPlaceHolder1_parkingAreaOverview"><h3>Level 2</h3><hr><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 11</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 22</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 33</span><span class="label label-default" style="margin-right:5px; margin-top:5px; color:#000;"><a style="color:#fff;" href="#" id="slotPopup199" data-toggle="popover" title="SlotSlotSlotSlot 44" data-content="Connected to: Tower A, 1022B (10F)">SlotSlotSlotSlot 44</a></span><span class="label label-default" style="margin-right:5px; margin-top:5px; color:#000;"><a style="color:#fff;" href="#" id="slotPopup200" data-toggle="popover" title="SlotSlotSlotSlot 55" data-content="Connected to: Tower A, 1022B (10F)">SlotSlotSlotSlot 55</a></span><span class="label label-default" style="margin-right:5px; margin-top:5px; color:#000;"><a style="color:#fff;" href="#" id="slotPopup201" data-toggle="popover" title="SlotSlotSlotSlot 66" data-content="Connected to: Tower A, 1022B (10F)">SlotSlotSlotSlot 66</a></span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 77</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 88</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 99</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 111</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 222</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 333</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 444</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 555</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 666</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 777</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 888</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 999</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 000</span><br /><br /><br /><h3>Level 1</h3><hr><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 1</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 2</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 3</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 4</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 5</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 6</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 7</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 8</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 9</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 10</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 11</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 12</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 13</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 14</span><span class="label label-success" style="margin-right:5px; margin-top:5px;">SlotSlotSlotSlot 15</span></div>
</div>
</div>
</div>
<div class="container" style="margin-top:100px;">没有被关闭。 - Aibrean