终于让每个CustomView完全包裹Tab父级后,我遇到了一个问题,选项卡太长了,将操作栏变成了滑块。我的drawable宽度为150px,应该没问题,因为我测试了三星Galaxy S2屏幕的像素宽度,得到480px(480/3个选项卡=每个选项卡160px)。
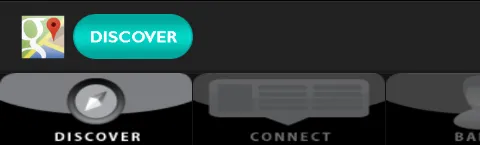
截图:

设置:每个选项卡都由相同的RelativeLayout设置,并附带不同的drawable资源。然后将该布局传递给Tab的setCustomView()方法。除了在TabView上放置自定义视图之外,已进行了一些样式配置更改,例如删除左右填充。
代码(不使用ImageView,在RelativeLayout上设置drawable资源)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:layout_margin="0dp"
android:paddingBottom="2dp" >
<!-- <ImageView
android:id="@+id/ivCustomTab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="2dp"
android:contentDescription="@string/tabsDescription"
android:duplicateParentState="true" /> -->
</RelativeLayout>
//setting up tabs + custom views on tabs
LayoutInflater inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
RelativeLayout discoverTabLayout = (RelativeLayout) inflater.inflate(R.layout.actionbar_tabs, null);
RelativeLayout tagsTabLayout = (RelativeLayout) inflater.inflate(R.layout.actionbar_tabs, null);
RelativeLayout badgeTabLayout = (RelativeLayout) inflater.inflate(R.layout.actionbar_tabs, null);
//ImageView customTabImg = (ImageView) customTabLayout.findViewById(R.id.ivCustomTab); //re-setting this ImageView for each tab
ActionBar.Tab discoverTab = actionBar.newTab();//.setText("Discover").setIcon(R.drawable.selector_tabicon_discover);//.setCustomView(drawable.selector_tab_discover);
//customTabImg.setImageResource(R.drawable.selector_tab_discover);
discoverTabLayout.setBackgroundResource(R.drawable.selector_tab_discover);
discoverTab.setCustomView(discoverTabLayout);
<!-- Application theme. -->
<style name="Theme.AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:textSize">18sp</item>
<item name="actionBarTabStyle">@style/Theme.TabsNoPadding</item>
<item name="android:actionBarTabStyle">@style/Theme.TabsNoPadding</item>
</style>
<style name="Theme.TabsNoPadding" parent="@style/Widget.Sherlock.ActionBar.TabView">
<item name="android:paddingLeft">0dp</item>
<item name="android:paddingRight">0dp</item>
<item name="android:minWidth">0dp</item>
</style>
我尝试过的方法:
- 将android:layout_width="120dp"添加到RelativeLayout中以缩短选项卡的长度,但宽度没有改变。
- 调整图像大小并减少总长度45px,但没有任何变化。如果将它们设置得太小,它们将无法覆盖选项卡主机。
- 我还注意到,在大多数情况下,选项卡的自定义视图在onCreate()时消失了。不确定这是否与我不想呈现选项卡滚动布局有关。
如有需要,我可以发布我的主要Activity代码。