
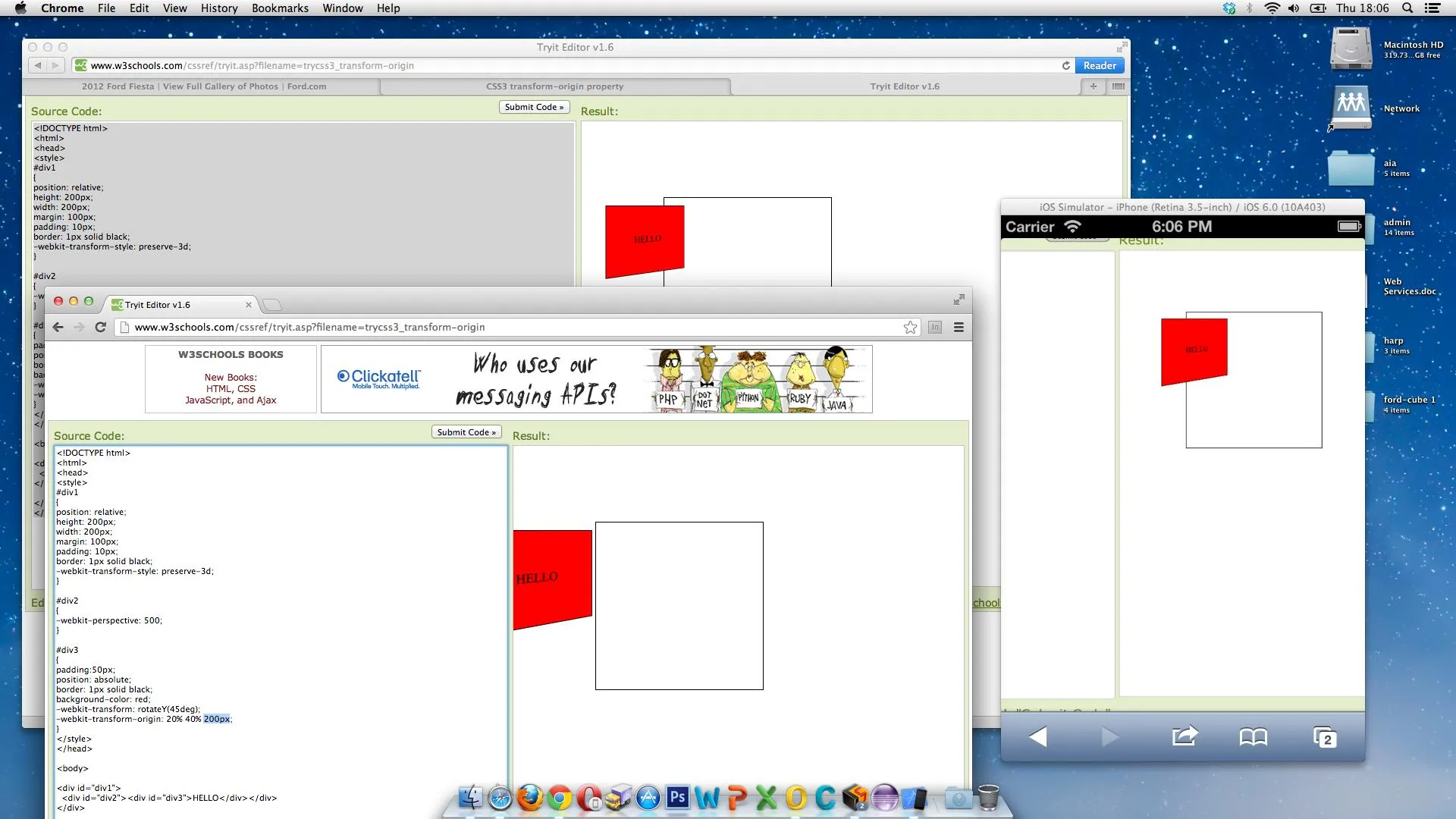
上面的图片准确地描述了我在Chrome、Safari和Mobile Safari中遇到的问题。看起来Chrome正确处理了-webkit-transform-origin-z,而其他两个浏览器呈现了不同的结果。请仔细观察红框及其在所有浏览器中的位置。
用于复制此问题的代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding: 10px;
border: 1px solid black;
-webkit-transform-style: preserve-3d;
}
#div2
{
-webkit-perspective: 500;
}
#div3
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
-webkit-transform: rotateY(45deg);
-webkit-transform-origin: 20% 40% 200px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"><div id="div3">HELLO</div></div>
</div>
</body>
</html>
欢迎提供任何有助于统一解决方案的线索!
谢谢。