我认为这可以通过使用不可滑动的非
Swipeable ViewPager 来解决。没有办法让视图页和底层的
Fragment响应滑动手势。禁用
ViewPager中滑动的方法是:
onTouchEvent() - 返回false。onInterceptTouchEvent() - 返回false。
请参考
这篇SO问题以获取更多有关如何实现此功能的信息。
接下来,您需要在每个页面保持器中使用
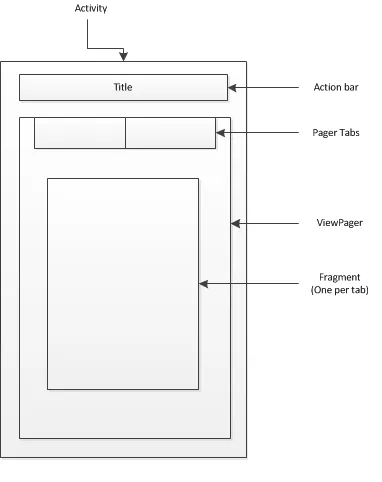
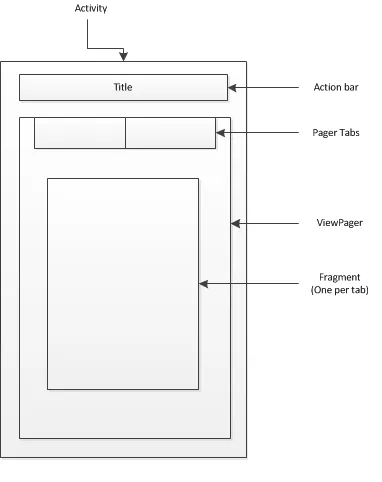
Fragments。因此,我们正在构建以下布局:

在父活动中,实例化一个
FragmentPagerAdapter,并添加带有标签的选项卡:
活动变化
@Override
protected void onCreate(final Bundle saveInstanceState) {
final FragmentPagerAdapter myTabAdapter = new MyFragmentPagerAdapter(
<Your ViewPager View>, <Your activity context, this>);
myTabAdapter.addTab(getActionBar().newTab(), "YOUR TAG", "Your Title");
}
这为我们提供了上面图表的框架。一个包含ViewPager和底层标签的托管活动。接下来是将Fragment(包含您的表格)放入各自的选项卡中。这由FragmentPagerAdapter实现处理:
片段适配器(活动的内部类):
private class MyFragmentPagerAdapter extends FragmentPagerAdapter implements
ActionBar.TabListener, ViewPager.OnPageChangeListener {
public SpotMenuFragmentPagerAdapter(final ViewPager pager,
final Context activityContext) {
super(getFragmentManager());
pager.setAdapter(this);
this.context = activityContext;
}
public void addTab(final ActionBar.Tab newTab, final String tag,
final String label) {
newTab.setTag(tag);
newTab.setText(label);
newTab.setTabListener(this);
getSupportActionBar().addTab(newTab);
}
@Override
public Fragment getItem(final int position) {
final Tab tab = getActionBar().getTabAt(position);
if ("MY TAG".equals(tab.getTag().toString()) {
} else {
}
}
@Override
public int getCount() {
return getSupportActionBar().getTabCount();
}
@Override
public void onPageScrollStateChanged(final int arg0) {
}
@Override
public void onPageScrolled(final int arg0, final float arg1,
final int arg2) {
}
@Override
public void onPageSelected(final int position) {
getSupportActionBar().setSelectedNavigationItem(position);
}
@Override
public void onTabSelected(final Tab tab, final FragmentTransaction ft) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(final Tab tab, final FragmentTransaction ft) {
}
@Override
public void onTabReselected(final Tab tab, final FragmentTransaction ft) {
}
}
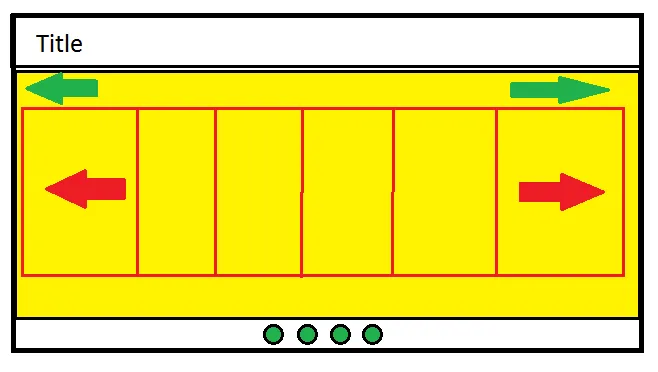
希望到此为止,我们已经有了一个托管“不可横向滑动”的视图翻页器的活动,并且通过位于标题下方(或旁边,具体取决于屏幕大小)的选项卡栏机制来切换选项卡。从这一点出发,我相信您可以自定义以将选项卡栏替换为一些导航箭头。
注意:很多信息都是凭记忆写成的,但希望我能够传达我会怎样处理这个问题的要点。
更新
针对更新后的问题:您可以将选项卡设置为任意视图。相应地设置TabSpec即可。抱歉我自己没有使用过。