我知道Blazor是一项新技术,目前发布的版本是v0.5.1。
然而,我正在为一个新的Web应用程序实现PoC。我们希望在应用程序中拥有拖放功能。我尝试以Blazor的方式实现它,但它无法工作。
我的droptarget:
<div class="col" ondragstart="@AllowDragOver" ondrop="@Add">
可拖动的项目:
<span class="badge badge-warning" draggable="true">îtem 1</span>
Blazor的C#代码:
@functions {
void Add()
{
Items.Add("hello");
}
void AllowDragOver(UIDragEventArgs e)
{
}
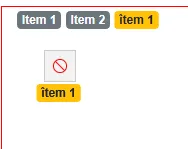
问题在于在浏览器中,拖放目标不会显示为拖放目标:
到目前为止,我所了解的是,当将事件处理程序附加到Blazor C#函数(例如ondragstart)时,默认行为是众所周知的“e.preventDefault()”,这应该使拖放目标可放置。
有谁知道如何修复这个问题吗?
Sven