我有一个contentEditable的div,当光标放在上面时,它会显示为一个巨大的光标!
以下是代码:
<html>
<head></head>
<body >
<div style="position:absolute; top:2px; left:30px; right:0px; bottom: 0px; height:100%;">
<div contentEditable="true" style=" color:#333333; height:100%; width:100%; cursor:text;" spellcheck="false"></div>
</div>
</body>
</html>
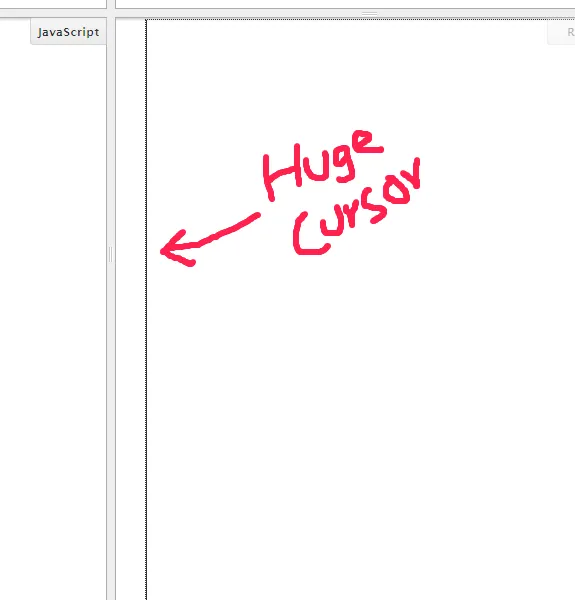
你可以在这里看到它:http://jsfiddle.net/yW62h/ 这是我浏览器中的样子(FFX3.5)
 这个问题也出现在 FFX3.6 和 4.0b6 中。
这个问题也出现在 FFX3.6 和 4.0b6 中。这是一个错误还是我在这里做错了什么?