Discord.js发布了v13版本,我正在尝试更新我的自制Discord机器人。
我遇到了一个问题,就是无法再通过Web URL发送附带的png文件。
这个问题发生在Discord.js v12版本中。
var testchart = `http://jegin.net/testchart2.php?sysid=268.png`;
message.channel.send("Last updated " + updatedAt.fromNow(), {
files: [{
attachment: testchart,
name: 'file.png'
}]
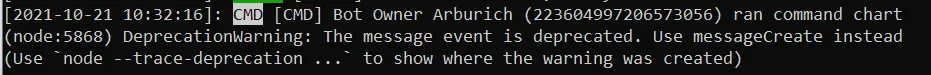
没有在控制台中出现错误(除了一个警告):
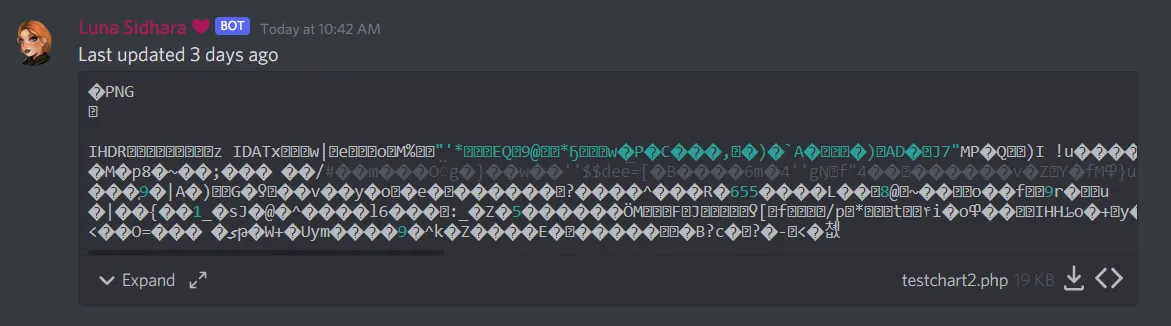
 并且机器人没有返回图像:
并且机器人没有返回图像:
 我尝试过:
我尝试过:message.channel.send("Last updated " + updatedAt.fromNow(), {
files: [testchart]
并且
message.channel.send("Last updated " + updatedAt.fromNow(), {
files: Array.from(testchart)
});
最后,
message.channel.send({
files: [testchart],
content: `Last updated ${updatedAt.fromNow()}`
});
这给了我这个可怕的输出:
 谢谢您的帮助!
谢谢您的帮助!Discord.js更新指南:https://discordjs.guide/additional-info/changes-in-v13.html#sending-messages-embeds-files-etc 在此问题上,我只找到了另一个问题:Discord.js V13 sending message attachments