昨天以及过去的数月里,通过Contentful添加博客文章并触发Netlify的构建钩子一切正常。今天添加新的Blogg文章,通过Netlify的构建钩子就无法工作了。当在本地运行gatsby develop或gatsby build时,一切都能正常工作,并且新的博客文章也在那里。
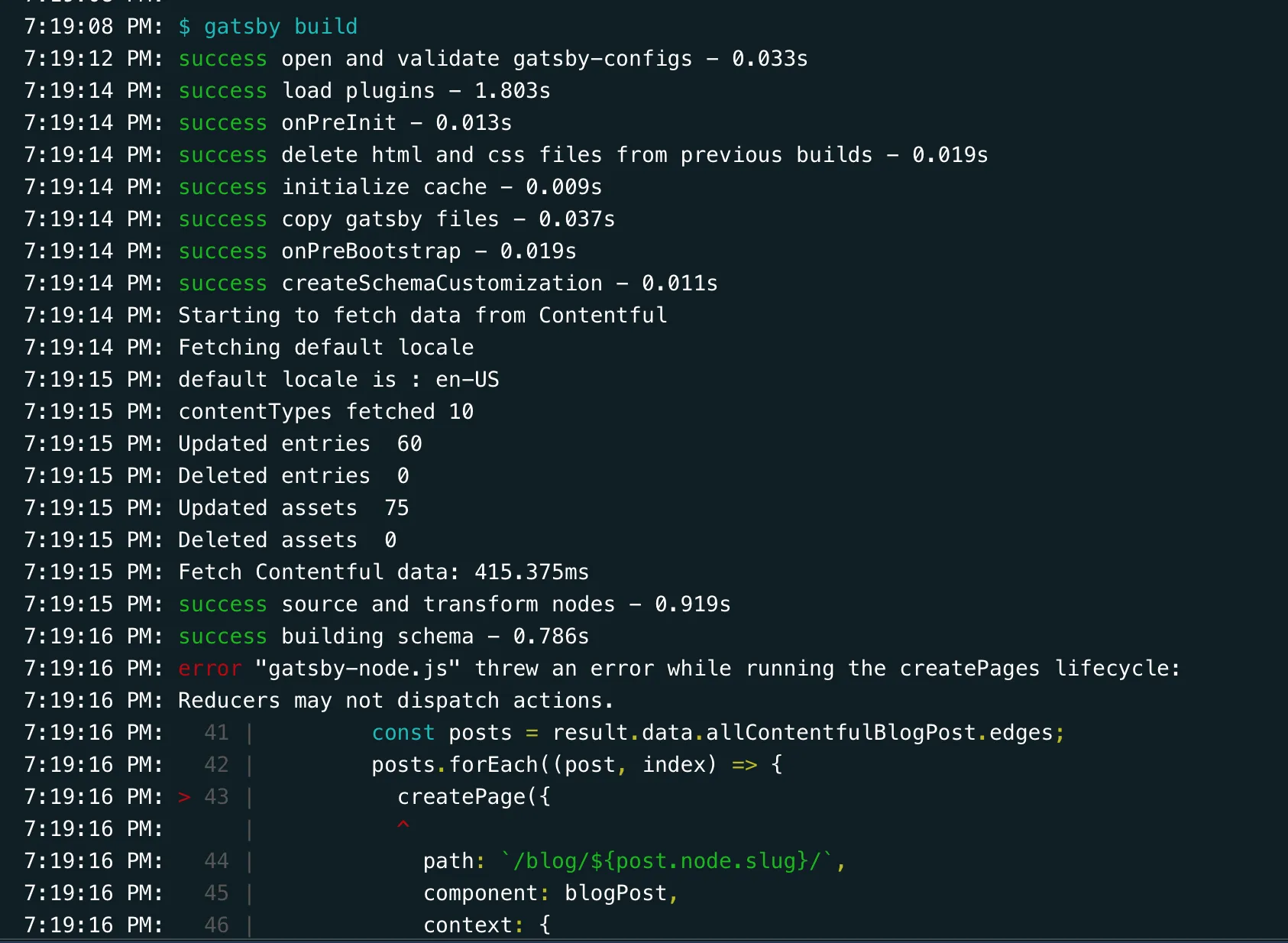
以下是Netlify上的错误信息: error "gatsby-node.js" threw an error while running the createPages lifecycle: 7:19:16 PM: Reducers may not dispatch actions:
- 已尝试通过Netlify上的"清除缓存并部署站点"按钮来清除缓存
- 已尝试gatsby clean、npm install以及通过GitHub触发部署
不确定如何确认缓存是否被清除,下一步应该尝试什么。有任何想法吗?
创建页面:
const Promise = require('bluebird');
const path = require('path');
exports.createSchemaCustomization = ({ actions }) => {
const { createTypes } = actions;
const typeDefs = `
type ContentfulHeroBanner implements Node {
headerLeft: String
headerCenter: String
headerRight: String
}
`;
createTypes(typeDefs);
};
exports.createPages = ({ graphql, actions }) => {
const { createPage } = actions;
return new Promise((resolve, reject) => {
const blogPost = path.resolve('./src/templates/blog-post.js');
resolve(
graphql(
`
{
allContentfulBlogPost {
edges {
node {
title
slug
}
}
}
}
`
).then(result => {
if (result.errors) {
console.log(result.errors);
reject(result.errors);
}
const posts = result.data.allContentfulBlogPost.edges;
posts.forEach((post, index) => {
createPage({
path: `/blog/${post.node.slug}/`,
component: blogPost,
context: {
slug: post.node.slug,
},
});
});
})
);
});
};

gatsby-node.js中createPages的内容发出来吗? - ehrencrona