我是一个有用的助手,可以为您翻译文本。
我也试过这样做:
我需要使用标签助手(Tag Helper)来帮助下拉菜单中的枚举(ENUM)。
我找到了很多绑定模型到Selectlist的例子和一些使用ENUM的例子,但所有这些例子都只涉及到CREATE操作,而我在EDIT操作中遇到了问题。
我的模型:
public class ProspectLog
{
public int Id { get; set; }
public int IdProspect { get; set; }
public int IdEmpresa { get; set; }
public DateTime Criado { get; set; }
public string Usuario { get; set; }
public string Descricao { get; set; }
public ETipoLog TipoLog { get; set; }
public enum ETipoLog
{
[Display(Name = "CADASTRO")]
Cadastro = 0,
[Display(Name = "CONTATO")]
Contato = 1,
[Display(Name = @"TROCA ETAPA")]
Troca = 2,
[Display(Name = @"QUALIFICAÇÃO")]
Qualifica = 3,
[Display(Name = @"EDIÇÃO")]
Edicao = 4
}
}
在基于MVC5的旧项目中,我只是在视图中使用了这个代码,就足够了。
下拉菜单
<div class="form-group col-sm-6">
<label style="font-weight: bolder" for="txtSituacao">Situação</label>
@Html.EnumDropDownListFor(model => model.Situacao, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Situacao, "", new { @class = "text-danger" })
</div>
我尝试了各种方法,但在编辑操作中无法设置下拉菜单与数据库项目选择。我尝试了以下方式:
<div class="form-group">
<label asp-for="TipoLog" class="col-md-2 control-label"></label>
<div class="col-md-10">
<select asp-for="TipoLog" class="form-control"></select>
<span asp-validation-for="TipoLog" class="text-danger"></span>
</div>
</div>
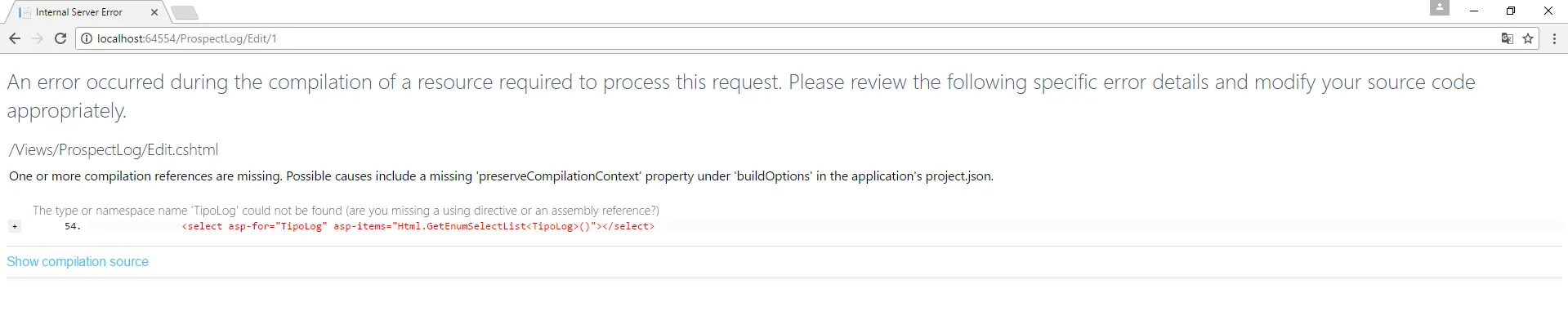
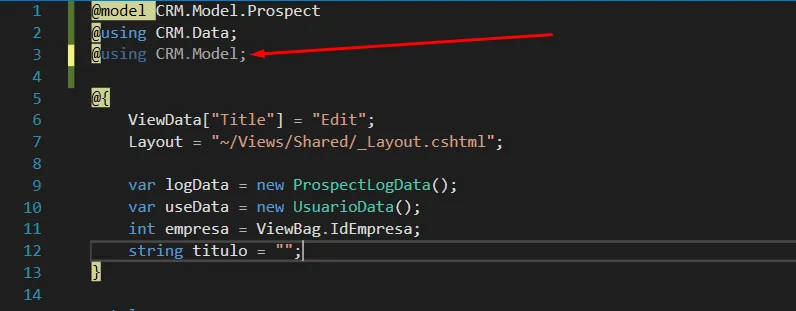
我也试过这样做:
<div class="form-group">
<label asp-for="TipoLog" class="col-md-2 control-label"></label>
<div class="col-md-10">
<select asp-for="TipoLog" asp-items="Html.GetEnumSelectList<TipoLog>()"></select>
<span asp-validation-for="TipoLog" class="text-danger"></span>
</div>
</div>
我还尝试在控制器上将模型列表绑定到ViewBag,方式如下:
控制器:
ViewBag.Log = new SelectList(lista, "Id", "Nome");
查看:
<div class="form-group col-sm-2">
<label asp-for="TipoLogo" class="col-md-2 control-label"></label>
<select asp-for="TipoLogo" asp-items="ViewBag.Log" class="form-control"></select>
<span asp-validation-for="TipoLogo" class="text-danger"></span>
</div>
它部分工作,下拉列表列出了项目,但没有从数据库中选择正确的项目。它显示列表中的第一个项目作为已选。