禁用JavaFX中的所有默认动画
3
- gearquicker
5
请提供一个 [mcve] 来演示问题。 - kleopatra
从项目中删除这部分代码非常困难,因为它与数据有许多依赖关系。我认为像“如何禁用所有动画?”和“什么视图会导致动画?”这样的问题不需要任何代码。 - gearquicker
代码是我们的共同语言,将问题的本质提炼成这种语言是你的职责...但如果你不想要帮助,那就算了。至于你所假定的问题:我怀疑你无法全局禁用动画 - 但你可以尝试通过CSS禁用它们,在可用的地方设置".animated"属性。 - kleopatra
1你所需要做的就是设置包含图表或图表本身的父节点的minWidth。当图表缩小时,它会相应地调整大小。如果图表从未缩小,它将保持不变。我认为设置图表的minWidth将产生你想要的结果。 - SedJ601
它可以工作了!非常感谢! - gearquicker
1个回答
2
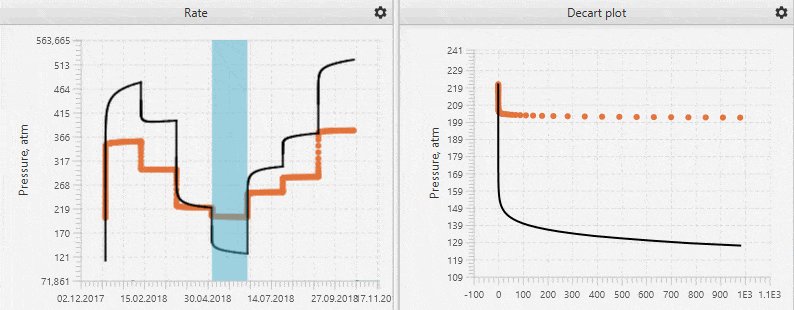
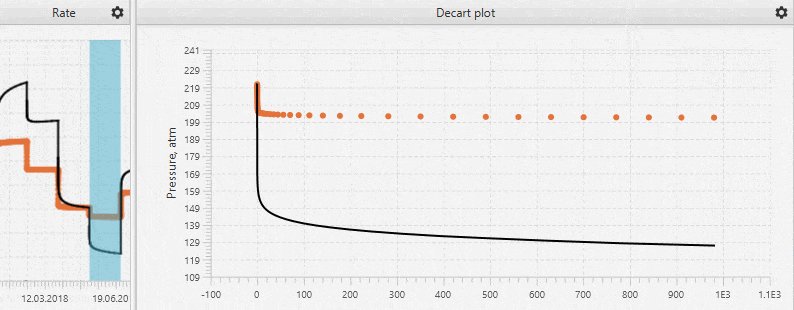
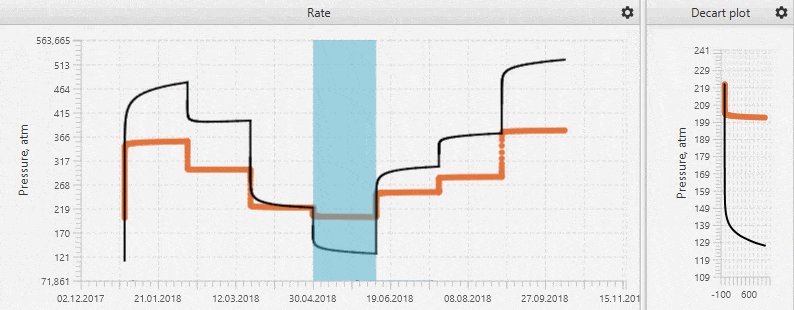
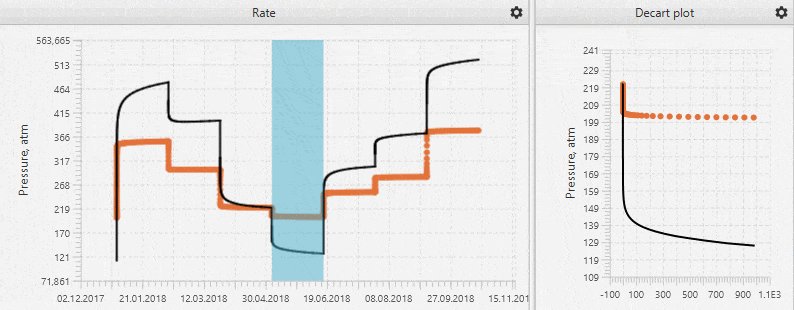
我创建了一个演示您试图实现的行为的样例应用程序。在这个应用程序中,我将左侧 TitlePane 的 AnchorPane 的 Min Width 设置为 300。
Main
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author blj0011
*/
public class JavaFXApplication259 extends Application
{
@Override
public void start(Stage stage) throws Exception
{
Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args)
{
launch(args);
}
}
控制器
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.XYChart;
/**
*
* @author blj0011
*/
public class FXMLDocumentController implements Initializable
{
@FXML
LineChart chart1, chart2;
@Override
public void initialize(URL url, ResourceBundle rb)
{
// TODO
XYChart.Series<Number, Number> series1 = new XYChart.Series<>();
series1.setName("Series 1");
series1.getData().add(new XYChart.Data<>(1000, 20));
series1.getData().add(new XYChart.Data<>(2000, 100));
series1.getData().add(new XYChart.Data<>(3000, 80));
series1.getData().add(new XYChart.Data<>(4000, 180));
series1.getData().add(new XYChart.Data<>(5000, 10000));
series1.getData().add(new XYChart.Data<>(6000, -10));
chart1.getData().add(series1);
}
}
FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.chart.LineChart?>
<?import javafx.scene.chart.NumberAxis?>
<?import javafx.scene.control.SplitPane?>
<?import javafx.scene.control.TitledPane?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" prefHeight="581.0" prefWidth="908.0" xmlns="http://javafx.com/javafx/8.0.141" xmlns:fx="http://javafx.com/fxml/1" fx:controller="javafxapplication259.FXMLDocumentController">
<children>
<SplitPane dividerPositions="0.29797979797979796" layoutX="6.0" layoutY="7.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<items>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0">
<children>
<TitledPane animated="false" layoutX="-11.0" layoutY="74.0" text="untitled" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<content>
<AnchorPane minHeight="0.0" minWidth="300.0">
<children>
<LineChart fx:id="chart1" layoutX="-117.0" layoutY="-43.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="-0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<xAxis>
<NumberAxis side="BOTTOM" />
</xAxis>
<yAxis>
<NumberAxis side="LEFT" />
</yAxis>
</LineChart>
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</AnchorPane>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="160.0" prefWidth="100.0">
<children>
<TitledPane animated="false" layoutX="127.0" layoutY="170.0" minWidth="300.0" text="untitled" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0">
<children>
<LineChart fx:id="chart2" layoutX="91.0" layoutY="65.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<xAxis>
<NumberAxis side="BOTTOM" />
</xAxis>
<yAxis>
<NumberAxis side="LEFT" />
</yAxis>
</LineChart>
</children>
</AnchorPane>
</content>
</TitledPane>
</children>
</AnchorPane>
</items>
</SplitPane>
</children>
</AnchorPane>
- SedJ601
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接