我有一个位于
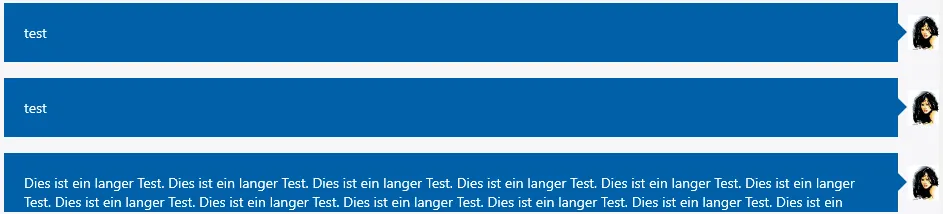
这给我带来了这个结果: 这里的问题是最后一条消息实际上有更多的文本,需要6行才能显示完整的内容。
如果我为
编辑1:从
编辑2:根据Xamarin文档,高度应根据内容自动调整大小:当应用程序开发人员将ListView.HasUnevenRows属性设置为true时,列表视图的行为仍取决于ListView.RowHeight属性。 首先,如果开发人员未设置ListView.RowHeight属性或将其设置为-1,则列表视图项会自动调整大小以适合其内容。 这是所需的行为和ListView.HasUnevenRows值为true的预期使用情况,如上所述。
Frame 中的 StackLayout 中的 Label:<Frame Grid.Row="0" Margin="0, 0, -10, 0" OutlineColor="Transparent" HasShadow="False" Grid.Column="1" BackgroundColor="{StaticResource rightBubbleColor}">
<StackLayout>
<Label
Style="{StaticResource rightBubbleStyle}"
TextColor="{StaticResource rightBubbleFontColor}"
Text="{Binding message}" />
</StackLayout>
</Frame>
这给我带来了这个结果: 这里的问题是最后一条消息实际上有更多的文本,需要6行才能显示完整的内容。
如果我为
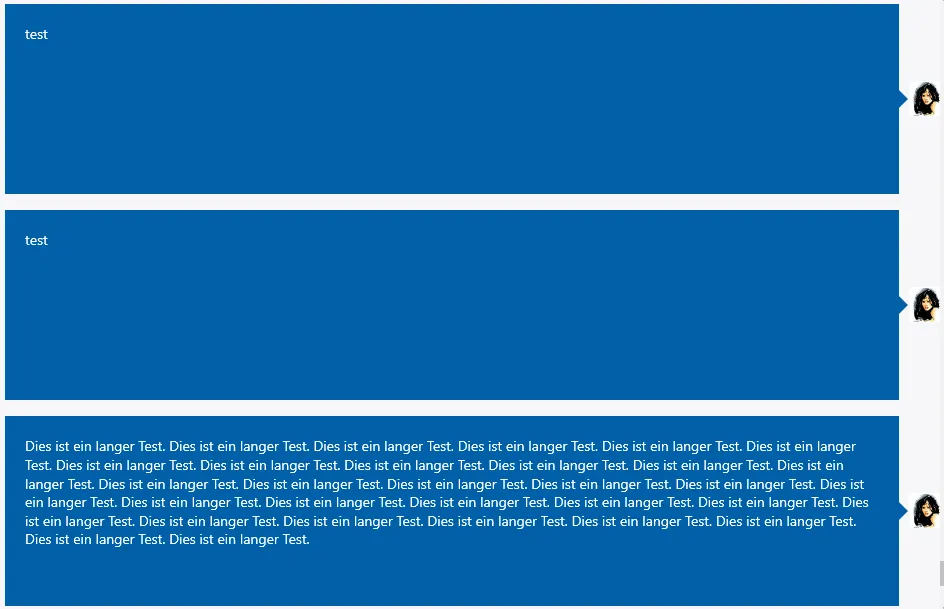
Label设置一个HeightRequest的值,它也会改变Frame的高度。例如,如果我设置一个150的值,就会得到以下结果:
我需要根据文本所需的高度动态设置HeightRequest的值。 有人知道我如何实现这一点(最好在xaml中),或者这甚至是解决我的问题的错误方法吗?编辑1:从
Label中删除样式无法解决问题。 它只出现在UWP上。 请注意,我没有Windows Phone来测试它,该问题发生在我的本地机器(Windows 10桌面)上。编辑2:根据Xamarin文档,高度应根据内容自动调整大小:当应用程序开发人员将ListView.HasUnevenRows属性设置为true时,列表视图的行为仍取决于ListView.RowHeight属性。 首先,如果开发人员未设置ListView.RowHeight属性或将其设置为-1,则列表视图项会自动调整大小以适合其内容。 这是所需的行为和ListView.HasUnevenRows值为true的预期使用情况,如上所述。