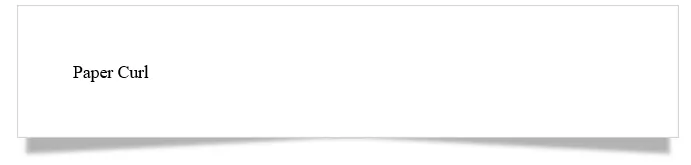
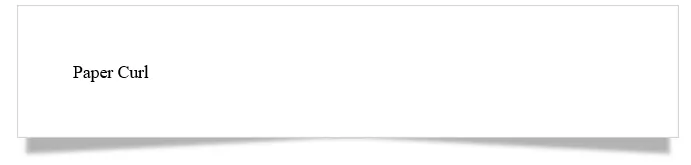
我正在尝试实现像这样的页面翻页效果: 。我按照这个例子进行了操作:http://codepen.io/anon/pen/fpjoa。如果我创建一个新的PHP和CSS文件并从上面的链接中复制-粘贴代码,结果是正确的,并且显示如预期。但是,如果我将此代码用于我的WordPress网站,则在Internet Explorer下无法正常工作,如下图所示:
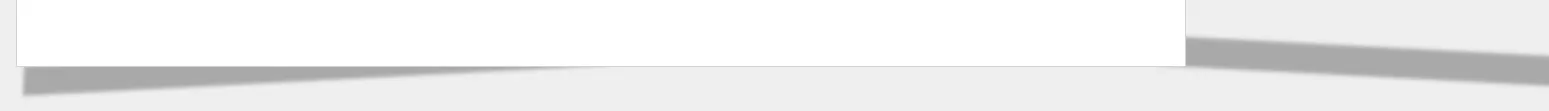
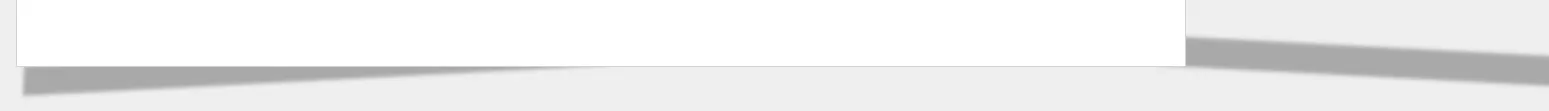
。我按照这个例子进行了操作:http://codepen.io/anon/pen/fpjoa。如果我创建一个新的PHP和CSS文件并从上面的链接中复制-粘贴代码,结果是正确的,并且显示如预期。但是,如果我将此代码用于我的WordPress网站,则在Internet Explorer下无法正常工作,如下图所示: 。如上所述,右上角出现了问题。您有任何想法为什么会发生这种情况吗?也许我应该为IE更改一些东西?但是为什么来自上面链接的示例在IE上可以正确工作呢?我正在以下内容中使用CSS -> page-wrap -> content-wrapper类:
。如上所述,右上角出现了问题。您有任何想法为什么会发生这种情况吗?也许我应该为IE更改一些东西?但是为什么来自上面链接的示例在IE上可以正确工作呢?我正在以下内容中使用CSS -> page-wrap -> content-wrapper类:
注意:我正在使用 Sydney 主题。
 。我按照这个例子进行了操作:http://codepen.io/anon/pen/fpjoa。如果我创建一个新的PHP和CSS文件并从上面的链接中复制-粘贴代码,结果是正确的,并且显示如预期。但是,如果我将此代码用于我的WordPress网站,则在Internet Explorer下无法正常工作,如下图所示:
。我按照这个例子进行了操作:http://codepen.io/anon/pen/fpjoa。如果我创建一个新的PHP和CSS文件并从上面的链接中复制-粘贴代码,结果是正确的,并且显示如预期。但是,如果我将此代码用于我的WordPress网站,则在Internet Explorer下无法正常工作,如下图所示: 。如上所述,右上角出现了问题。您有任何想法为什么会发生这种情况吗?也许我应该为IE更改一些东西?但是为什么来自上面链接的示例在IE上可以正确工作呢?我正在以下内容中使用CSS -> page-wrap -> content-wrapper类:
。如上所述,右上角出现了问题。您有任何想法为什么会发生这种情况吗?也许我应该为IE更改一些东西?但是为什么来自上面链接的示例在IE上可以正确工作呢?我正在以下内容中使用CSS -> page-wrap -> content-wrapper类:.page-wrap .content-wrapper {
position: relative;
background: white;/* #f0ab67;*/
border:1px solid lightgray;
padding: 50px;
margin: 0 auto 20px auto;
}
.page-wrap .content-wrapper:before,
.page-wrap .content-wrapper:after {
position: absolute;
width: 48%;
height: 10px;
content: ' ';
left: 20px;
bottom: 40px;
-webkit-transform-origin: top right;
-moz-transform-origin: top right;
-ms-transform-origin: top right;
transform-origin: top right;
-webkit-transform: skew(-5deg) rotate(-3deg);
-moz-transform: skew(-5deg) rotate(-3deg);
-ms-transform: skew(-5deg) rotate(-3deg);
-o-transform: skew(-5deg) rotate(-3deg);
transform: skew(-5deg) rotate(-3deg);
-webkit-box-shadow: 0 30px 6px 10px rgba(100, 100, 100, 0.5);
-moz-box-shadow: 0 30px 6px 10px rgba(100, 100, 100, 0.5);
box-shadow: 0 30px 6px 10px rgba(100, 100, 100, 0.5);
z-index: -1;
}
.page-wrap .content-wrapper:after {
left: auto;
right: 20px;
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
-webkit-transform: skew(5deg) rotate(3deg);
-moz-transform: skew(5deg) rotate(3deg);
-ms-transform: skew(5deg) rotate(3deg);
-o-transform: skew(5deg) rotate(3deg);
transform: skew(5deg) rotate(3deg);
}
注意:我正在使用 Sydney 主题。