的CSS如下应用:
#header{
background-size: 100%;
background: url('../img/header.png');
width: 100%;
height: 200px;
border-bottom: 10px solid #b2d234;
}
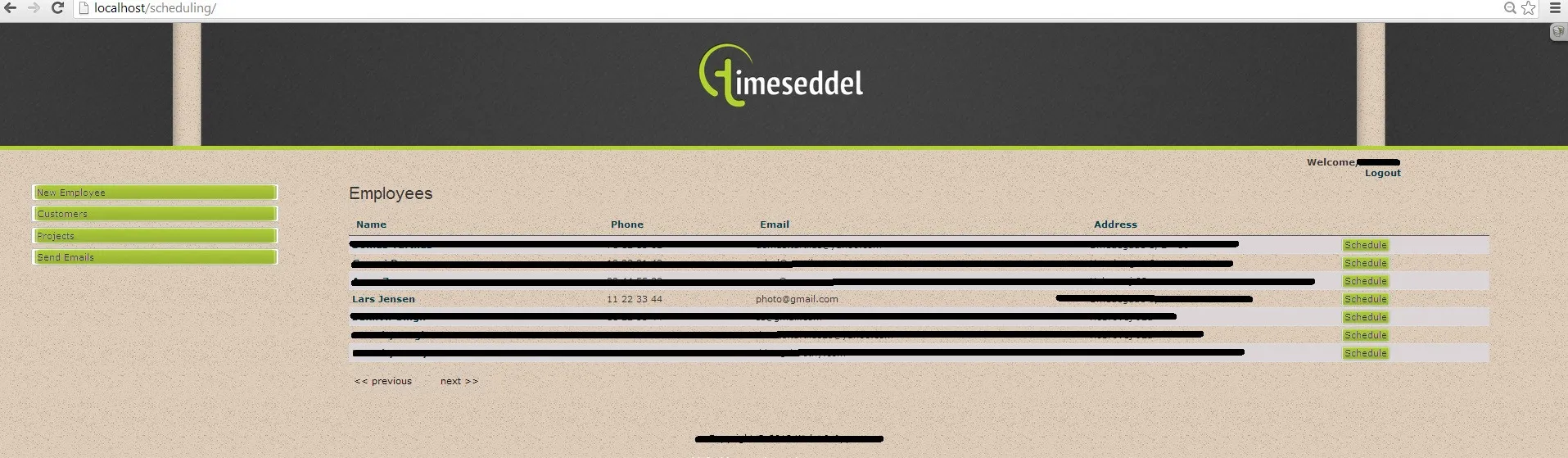
如图所示 ,底部边框适合整个宽度,但背景图像既不填充整个宽度,也不填充高度,即使没有应用填充或边距。
,底部边框适合整个宽度,但背景图像既不填充整个宽度,也不填充高度,即使没有应用填充或边距。
非常感谢任何指导。
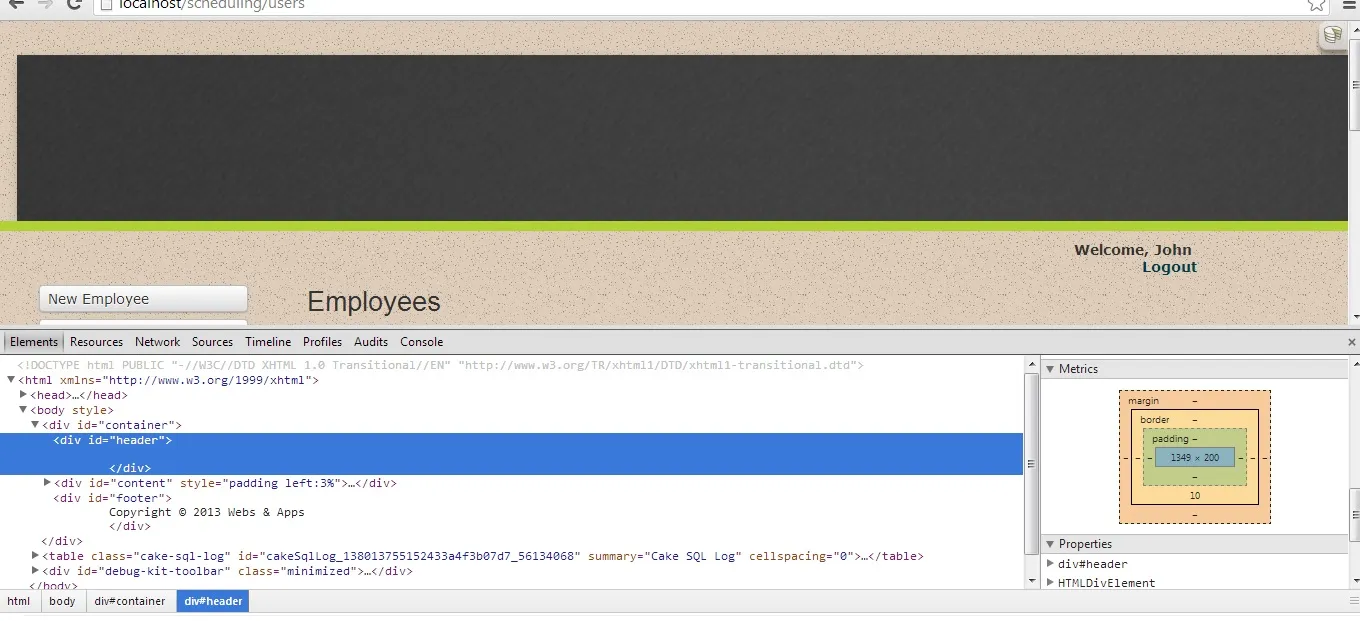
更新:
我已经缩小了视图,因此问题很容易看到。 问题是背景图像被重复,每个重复之间有小空格。 我尝试了无重复选项,但然后我只获得了一次背景,并且它不能填满整个屏幕。
请查看图片: