我有一个控件,应用了动画到
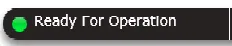
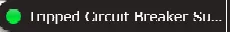
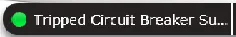
Height属性上。该控件包含一个ListBox,其中TextBlock作为ListItem。但是在动画期间,文本会模糊、断裂或出现像素化。请查看下面在不同动画点的图像。



TextBlock代码:<TextBlock x:Name="Description"
Padding="0,2,0,2"
Grid.Column="1"
TextOptions.TextRenderingMode="ClearType"
HorizontalAlignment="Left" VerticalAlignment="Center"
Text="{Binding Description}"
ToolTip="{Binding Description}"
TextTrimming="CharacterEllipsis"
Foreground="White"
FontSize="11" FontFamily="{DynamicResource StandardFontType}"/>
我尝试了来自这个链接的所有不同的TextOptions.TextRenderingMode和DisplayModes选项,但是没有什么能够解决我的问题。