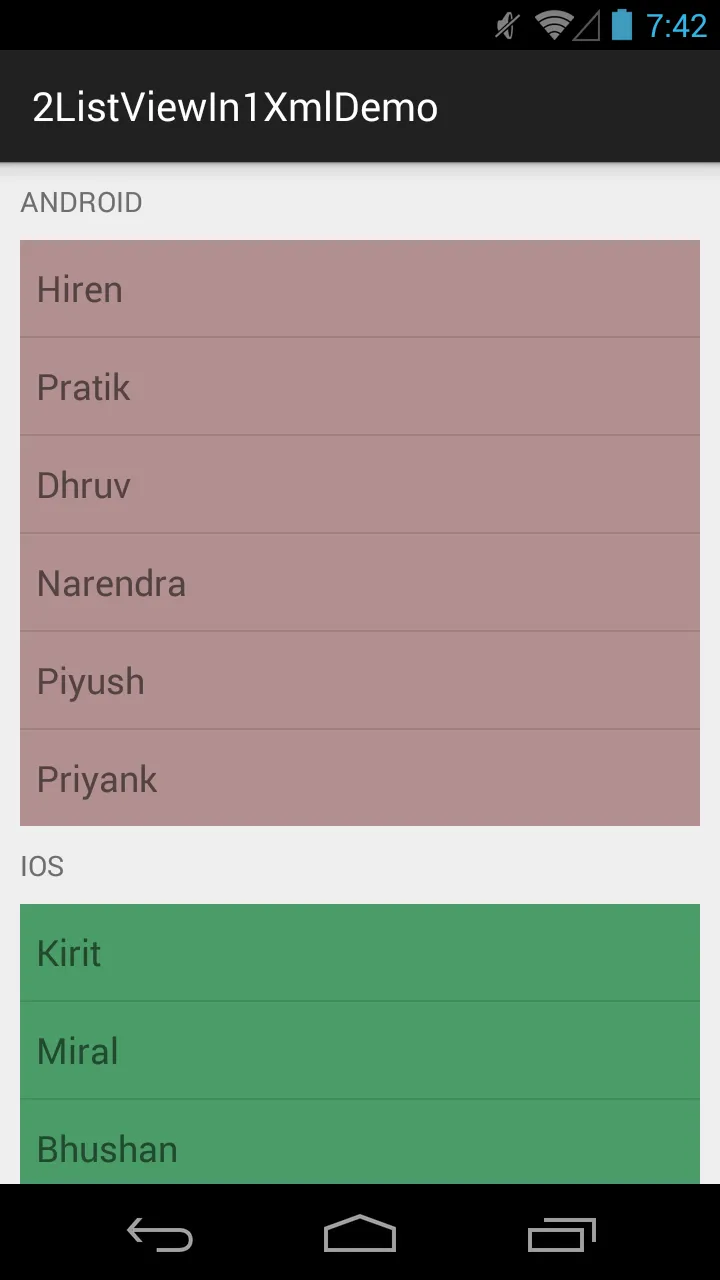
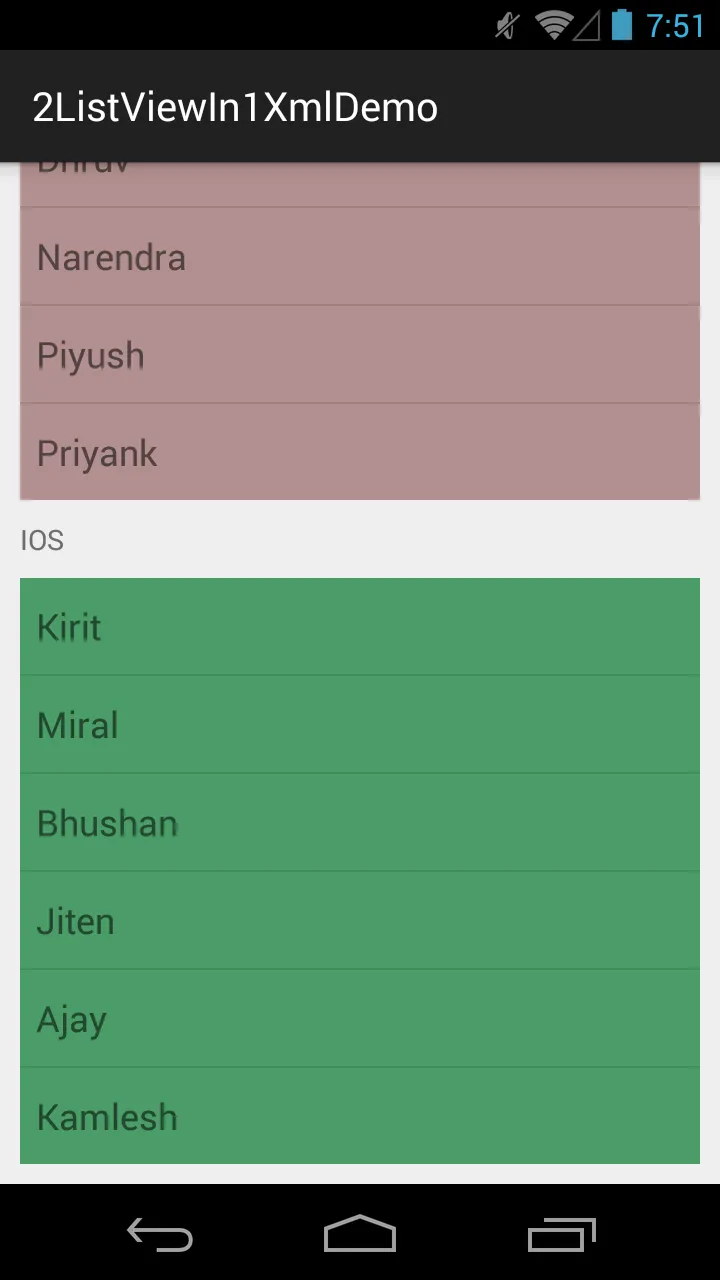
我已经使用这段代码将两个列表视图显示在彼此上方。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#f00" >
</ListView>
<ListView
android:id="@+id/listView2"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0f0" >
</ListView>
问题在于这将导致两个列表视图各自占据屏幕的一半。我正在为这两个列表都添加一个标题,方法如下。
LevelAdapter adapter = new LevelAdapter(getActivity(),
R.layout.list_item, weather_data);
View header = inflater.inflate(R.layout.header2, null);
View header2 = inflater.inflate(R.layout.header, null);
lv1.addHeaderView(header);
lv2.addHeaderView(header2);
lv1.setAdapter(adapter);
lv2.setAdapter(adapter);
我希望第二个列表的标题出现在第一个列表结束后。我该怎么做?如何使列表视图显示,以便第二个列表从第一个列表结束时开始? 谢谢。

 activity_main.xml
activity_main.xml