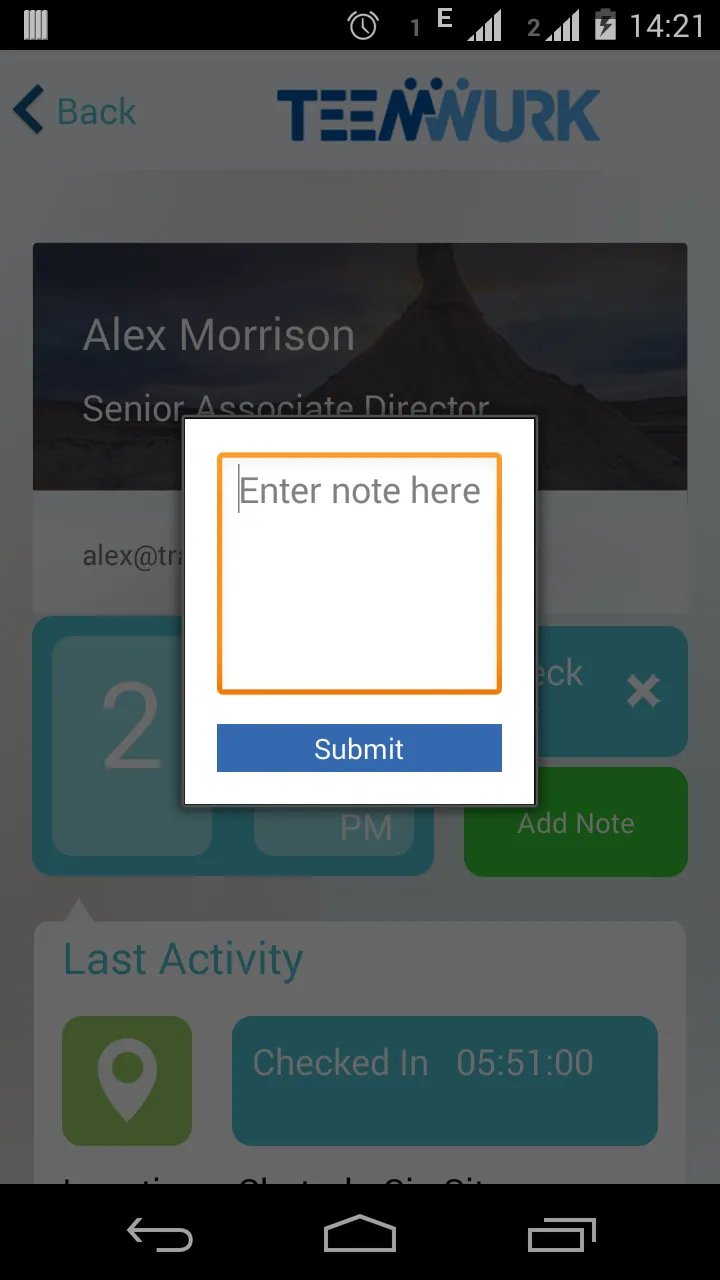
我正在开发一个Android应用程序,在其中使用DialogFragment来显示对话框,但其宽度非常小。我应该如何将其宽度设置为fill_parent?
public class AddNoteDialogFragment extends DialogFragment {
public AddNoteDialogFragment() {
// Empty constructor required for DialogFragment
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getDialog().setTitle(getString(R.string.app_name));
View view = inflater.inflate(R.layout.fragment_add_note_dialog,
container);
return view;
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = super.onCreateDialog(savedInstanceState);
// request a window without the title
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return dialog;
}
}
fragment_add_note_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<EditText
android:id="@+id/addNoteEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top"
android:hint="@string/clock_enter_add_note"
android:imeOptions="actionDone"
android:inputType="textCapSentences|textMultiLine"
android:lines="5" />
<Button
android:id="@+id/submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/login_button"
android:text="@string/submit_button"
android:textColor="@android:color/white" />
</LinearLayout>