2个回答
46
.parent {
position: relative;
background-color: #F00;
}
.child {
position: absolute;
top: 100%;
left: 0;
background-color: #00F;
}
- linktoahref
1
4我现在感觉非常愚蠢,"top: 100%" 是我一直在寻找的东西。 - MrCarrot
6
你可以使用 
transform: translateY(100%) 来实现此功能。
translateY() CSS 函数用于在平面上垂直移动元素。该变换特点是通过一个<length>来定义其垂直方向的移动距离。translateY(ty) 是快捷方式,等同于 translate(0, ty)。

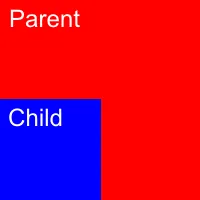
.parent {
position: relative;
background: red;
width: 50%;
height: 50vh;
}
.child {
position: absolute;
left: 0;
bottom: 0;
background: blue;
height: 100px;
width: 100px;
transform: translateY(100%);
}<div class="parent">
<a href="#">Parent</a>
<div class="child">
<a href="#">Child</a>
</div>
</div>- Nenad Vracar
2
1与其他解决方案不同,这个解决方案还适用于将子元素直接定位在父元素的上方。只需使用负的Y值:
transform: translateY(-100%); 这样做是因为该值是针对子元素而不是父元素的。 - Dem Pilafian1与其他解决方案不同,这个解决方案还适用于将子元素直接定位在父元素的上方。只需使用负的Y轴偏移:
transform: translateY(-100%); 这个方法之所以有效,是因为该值是针对子元素而不是父元素的。 - undefined网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


<br>,并根据需要设置此换行符的填充和边距? - Atilla Arda Açıkgöz