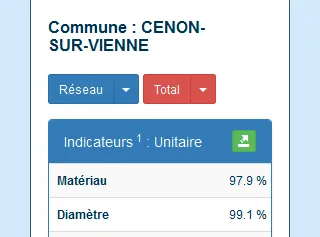
在移动设备/小屏幕视图中,我需要在特定位置断开一行。例如,我希望文本“Commune: CENON-SUR-VIENNE”在冒号字符后换行。是否有一种语法可以手动指定此操作,而不是由Bootstrap CSS自动完成?
下面是我HTML代码的一部分。我已经在标签中正确地指定了meta标记:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
截图:
HTML代码:
<div class="container">
<div class="tab-content">
<div class="col-lg-5">
<div>
<h4>Commune : CENON-SUR-VIENNE</h4>
</div>
</div>
</div>
</div>