我想在Visual Studio Code中将我选择的HTML内容包裹在一个标签中。
我该如何做到这一点?
如何在Visual Studio Code中进行标签包装?
391
- hannes neukermans
4
2我无法完全转向VSCode并放弃Sublime的原因之一。 - budji
4@budji 这是 Emmet 的内置功能......现在几乎任何你想要的都可以通过扩展来实现,而且如果没有,你总是可以自己制作。 - James Coyle
我喜欢这个问题,我知道一个叫做(Emmet Wrap with Abbrevation)的扩展程序,但是有没有人知道如何执行相反的操作。例如:首先编写<p>...</p>,然后在内部包含<u></u>,得到这样的结果:<p>...<u></u>...</p>。 - Jmainol
在输入标签名称后,按Tab键。例如:“div [tab]”。 - Corey Alix
10个回答
759
嵌入式Emmet可以解决这个问题:
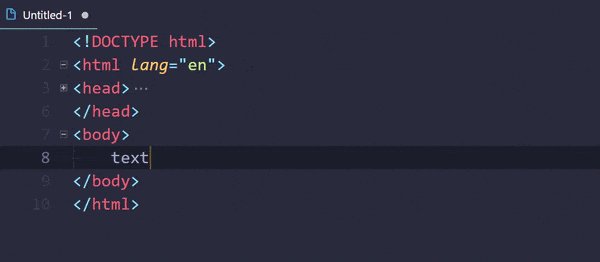
- 选择文本(可选)
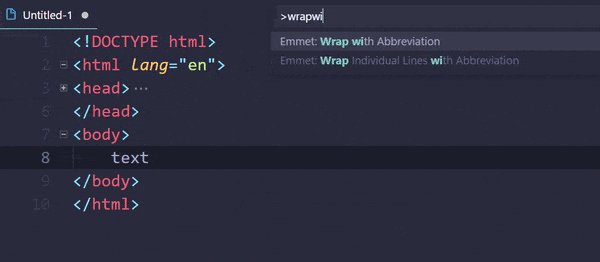
- 打开命令面板(通常是Ctrl+Shift+P)
- 执行
Emmet:用缩写进行包装 - 输入标记
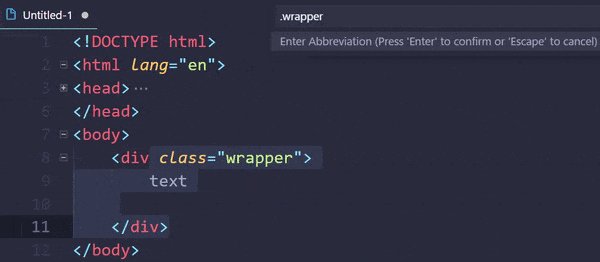
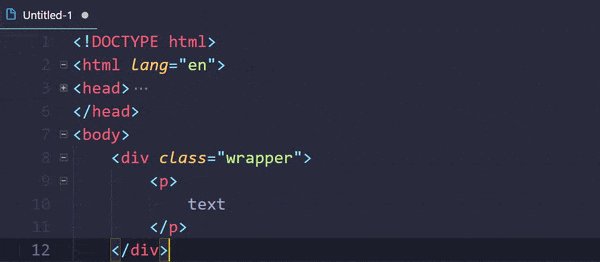
div(或者是一个缩写.wrapper>p) - 点击Enter
该命令可以分配到快捷键。
这个工具甚至支持传递参数:
{
"key": "ctrl+shift+9",
"command": "editor.emmet.action.wrapWithAbbreviation",
"when": "editorHasSelection",
"args": {
"abbreviation": "span",
},
},
使用方法如下:
span.myCssClassspan#myCssIdbb.myCssClass
span.myCssClassspan#myCssIdbb.myCssClass
- Alex
11
3https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme - Alex
10这应该是答案,Emmet 已经安装在 VS Code 中。 - Nathan
24
Ctrl+p 是打开文件。命令面板是 Ctrl+Shift+P。 - Alex2对于JSX,需要添加以下额外步骤:https://github.com/Microsoft/vscode/issues/4962#issuecomment-323880988 - Gezim
3使用VSCode 1.35.0(以及可能更早的版本),这可以直接在JSX中工作 - 无需任何额外的配置。 - davnicwil
显示剩余6条评论
152
在 Visual Studio Code 市场上快速搜索: htmltagwrap。
启动 Visual Studio Code 的快速打开功能 (Ctrl + P)
粘贴
ext install htmltagwrap并按下 Enter。选择 HTML
按下 Alt + W(Mac 上为 Option + W)。
- hannes neukermans
8
3使用方法:选择一段代码,然后按下“Alt+W”(Mac用户请按“Option+W”)。很简单!但是它并没有起作用。我尝试了VS Code 1.16.1的0.0.3版本。它“几乎”可以工作。它试图将所选内容包装在
<p></p>标签中,而不是更合理的通用<div></div>标签。更糟糕的是,它失败了。它会产生类似于<p><p>我的所选文本。</p>的输出。 - Samir1我尝试了其他类似的扩展,但到目前为止我还没有找到一个可行的解决方案。这个扩展最接近可行的解决方案。我尝试了David Taylor的wrap 0.0.1,但Ctrl+i根本不起作用。 - Samir
2更新:扩展现在可以正常工作并解决了上述问题。不再有重复的标签,您现在可以通过设置自定义要插入的标签。因此,如果您想将标签设置为
<div>,则添加以下设置:"htmltagwrap.tag": "div"。 - bgashler11这是相当糟糕的实现 - 只适用于单个标签,最好有类似于Notepad++ HTML插件的东西,可以从可配置的标签选择中包装所选内容。 - Sasha Bond
1这很不错,比我在Atom中使用的那个更好(我喜欢Atom,但这些小细节可能会导致转换)。希望有一天这将成为标准功能的一部分。直到最近,我才意识到至少在HTML中我做了多少标签包装。 - cdsaenz
显示剩余3条评论
92
由于我无法评论,因此我将扩展Alex的精彩回答。
如果您想要类似于Sublime的换行体验,请打开键盘快捷方式(command ⌘/Ctrl+shift+P > Preferences: Open Keyboard Shortcuts (JSON)),并添加以下对象:
{
"key": "alt+w",
"command": "editor.emmet.action.wrapWithAbbreviation",
"when": "editorHasSelection && editorTextFocus"
}
当选中文本时,将Emmet包装命令绑定到option ⌥/Alt+W。
- Andrew Lewis
7
12这是我如何添加快捷方式的步骤:
首选项 > 键盘快捷方式;...
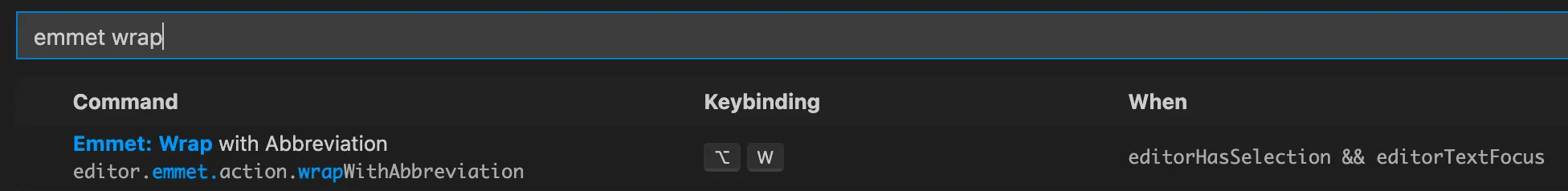
然后搜索 emmet wrap;...
点击 + 添加你的快捷方式;...
:) - Luckylooke
2此外,我添加了 && resourceLangId == 'html' 条件,以仅在网页上工作。 - surpavan
2@surpavan,不错,但在其他文件类型中也有用,例如HTML模板文件。 - Andrew Lewis
3@AndrewLewis - 是的,这就是为什么我将其保留为语言ID而不是文件扩展名(files.associations)的原因。 - surpavan
1在命令中,我必须写:editor.emmet.action.wrapWithAbbreviation 而不是 editor.emmet.action.wrapIndividualLinesWithAbbreviation 才能使其正常工作。 - Morfidon
显示剩余2条评论
62
通过键盘快捷键打开“键盘快捷键”功能,方法是按下⌘ Command + k,⌘ Command + s,或者选择“代码” → “首选项” → “键盘快捷键”。
输入
点击“Emmet: Wrap with Abbreviation”左侧的加号。
按下⌥ Option + w(如果选择了错误的按键组合,例如已经被占用的按键组合,按下Esc一次清除选择)。
按下Enter键。
输入
emmet wrap。点击“Emmet: Wrap with Abbreviation”左侧的加号。
按下⌥ Option + w(如果选择了错误的按键组合,例如已经被占用的按键组合,按下Esc一次清除选择)。
按下Enter键。
- Adam Gonzales
6
1这个应该是2022年的最佳答案,直截了当,而且你还得到了快捷方式,谢谢! - Oscar Vasquez
对于第二个,对于Linux和Windows,
Shift + Ctrl + W和Shift + Alt + W没有被使用(Visual Studio Code 1.82.2),因此使用起来很简单。(与正在使用的Ctrl + W和Alt + W相比,它们没有被使用。) - undefined尽管在这种情况下使用
Alt + W可能是可以的,或者也可能不行。它会改变搜索设置(?)。 - undefined结论:使用键盘快捷键(步骤4)
Shift + Ctrl + W 是一个可行的解决方案。 - undefined21
据我所知,使用代码片段有更好的答案。
创建一个类似以下定义的代码片段:
"name_of_your_snippet": {
"scope": "javascript,html",
"prefix": "name_of_your_snippet",
"body": "<${0:b}>$TM_SELECTED_TEXT</${0:b}>"
}
然后将其绑定到keybindings.json中的一个键,例如:
"key": "ctrl+shift+c",
"command": "extension.nameOfCommand"{
"key": "alt+w",
"command": "editor.action.insertSnippet",
"args": { "name": "name_of_your_snippet" }
}
我认为这应该会给你与htmltagwrap完全相同的结果,但不需要安装扩展。
它将在所选文本周围插入标签,默认为<b>标签并选择该标签,因此键入时可以更改它。
如果要使用其他默认标签,只需更改片段的body属性中的b即可。
- Unifex
6
1这很好,但是Emmet可以做更多的事情,比如生成嵌套的HTML、属性和列表。Emmet与VS Code一起出厂。 - Andrew Lewis
2我不明白为什么会有负评。当然,Emmet 更加复杂,我可以做很多事情,但是对于用标签包装文本选择这个问题,这个解决方案非常好!当你进行包装时,你不必将目光移动到屏幕/窗口的上部。它就发生在你已经选中文本的地方!这是一个相当常见的用例,并且具有低运行时间的快速解决方案! - Andrei V
我对此非常兴奋,但是我无法让它工作 :/ - Icaro
1写入到文件php.json的代码片段中有下划线的'scope'单词,并且工具提示显示“不允许使用属性scope”。Codium,版本1.60。 - piotao
1这个很棒!对于那些想在jsx/tsx中使用它的人,将
javascriptreact和typescriptreact添加到范围中即可。 - soundly_typed这很好。这是更通用的解决方案,因此适用范围更广。 - undefined
6
从VSCode 1.47版本开始,您可以使用OPT-w轻松完成此操作。
利用内置功能来触发Emmet,这是最简单的方法:
- 选择您的文本/HTML。
- Shift+Option+w
- 在打开的命令面板中的
emmet窗口中,输入您所需的标签或包装代码。 - Enter
- 完成!
- Tony Brasunas
5
8在 Mac OS 上的版本 1.47.3 中,我并没有发现这种情况。根据其他答案的建议,我不得不添加 Option+w 的键绑定。 - Mere Development
1直接使用对我来说没问题。不确定为什么你的会有问题。也许你安装了一个覆盖了快捷键的插件? - Tony Brasunas
在我的情况下,这是与“Csv to Json”插件的快捷键冲突。 - Krzysztof Przygoda
4
许多命令已经附加到简单的 ctrl+[key],您还可以进行弦键绑定,如 ctrl a+b。
(如果这是您第一次阅读有关弦键绑定的信息:它们通过在按下第一个键之后不放开 ctrl 键并按下第二个键来工作。)
我将我的
在 Windows 中:文件 > 首选项 > 快捷方式 ((ctrl) (k+s)) > 搜索“Wrap with Abbreviation”> 双击 > 添加您的组合键。
(如果这是您第一次阅读有关弦键绑定的信息:它们通过在按下第一个键之后不放开 ctrl 键并按下第二个键来工作。)
我将我的
Emmet: Wrap with Abbreviation 绑定为 ((ctrl) (w+a))。在 Windows 中:文件 > 首选项 > 快捷方式 ((ctrl) (k+s)) > 搜索“Wrap with Abbreviation”> 双击 > 添加您的组合键。
- I_Literally_Cannot
3
我刚刚从扩展市场安装了 htmltagwrap,并使用 ALT-W 来包装标签(Windows 版本)。
- Blair Sweigman
1
1
令人难以置信的是,最快的解决方案仍然是剪切和粘贴。
一个人可能会认为现在应该已经建立了一条捷径。
Cut selection (Ctrl+X/Cmd+X) -> Type tag -> Paste (Ctrl+V/Cmd+V)
一个人可能会认为现在应该已经建立了一条捷径。
- Janspeed
3
大多数情况下最好的方法。 - undefined
输入标签后需要加一个制表符。 - undefined
这个在现有的安装上没用(Visual Studio Code 1.82.2),当在标签中键入
div时(除了添加“div”之外)没有任何反应。但是,在另一个从未安装过Visual Studio Code的系统上安装后,它确实起作用了(完全相同的版本,1.82.2)。在两种情况下,文件扩展名都是.html。需要什么配置才能使其正常工作? - undefined1
这是一个快速解决方案的输入。
打开命令面板(通常是Ctrl+Shift+P)
首选项:打开键盘快捷方式(JSON)
添加此代码
{ "key": "ctrl+`", "command": "editor.action.insertSnippet", "when": "editorTextFocus", "args": { "snippet": "~~${TM_SELECTED_TEXT/^([\\t]*).*$/$1/}${TM_SELECTED_TEXT/^[\\t]*(.*)$/$1/}${TM_SELECTED_TEXT/^([\\t]*).*$/$1/}~~" }, }选择任何文本,然后按下ctrl+`
结果:
~~YourText~~
- Ahmad Aghazadeh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 10 如何在Visual Studio Code中推送Git标签?
- 21 如何在Visual Studio Code中自定义HTML标签的颜色?
- 3 如何在Visual Code Studio中为pug语言选择标签大小?
- 70 Visual Studio Code:禁用引号包装文本选择
- 46 如何在Visual Studio Code中进行git push操作?
- 8 如何在 Visual Studio Code 中使用 Typescript 进行 TDD?
- 4 如何在Visual Studio Code中生成switch语句标签?
- 10 如何在Visual Studio Code中以新标签页打开文件
- 21 如何在Visual Studio Code中更改窗口标签字体大小?
- 54 Visual Studio Code标签宽度