我有一个闪亮的应用程序(使用navbarPage),其中包含许多选项卡,并希望添加一个侧边栏菜单,无论选择哪个选项卡都可以看到。 侧边栏中的输入值会影响所有选项卡的内容。此外,应该可以隐藏侧边栏菜单,就像在shinydashboard中那样。
我看到两种可能的方法:
(A) 使用shinydashboard,并以某种方式添加顶部导航栏或
(B) 使用navbarPage,并以某种方式添加可以隐藏的侧边栏菜单。
(A) 使用shinydashboard,最接近我想要的是这个(简化的MWE):
library("shiny")
library("shinydashboard")
cases <- list(A=seq(50,500, length.out=10), B=seq(1000,10000, length.out=10))
ui <- dashboardPage(
dashboardHeader(title = "dash w/ navbarMenu"),
dashboardSidebar(selectizeInput('case', 'Pick a case', selected="A", choices = c("A", "B"), multiple = FALSE), numericInput('num', 'Number', min = 1, max = 10, value = 1, step = 1)),
dashboardBody(
tabsetPanel(
tabPanel(h4("Perspective 1"),
tabsetPanel(
tabPanel("Subtab 1.1", plotOutput("plot11")),
tabPanel("Subtab 1.2")
)),
tabPanel(h4("Perspective 2"),
tabsetPanel(
tabPanel("Subtab 2.1"),
tabPanel("Subtab 2.2")
))
)
)
)
server <- function(input, output) {
output$plot11 <- renderPlot({
hist(rnorm(cases[[input$case]][input$num]))
})
}
shinyApp(ui, server)
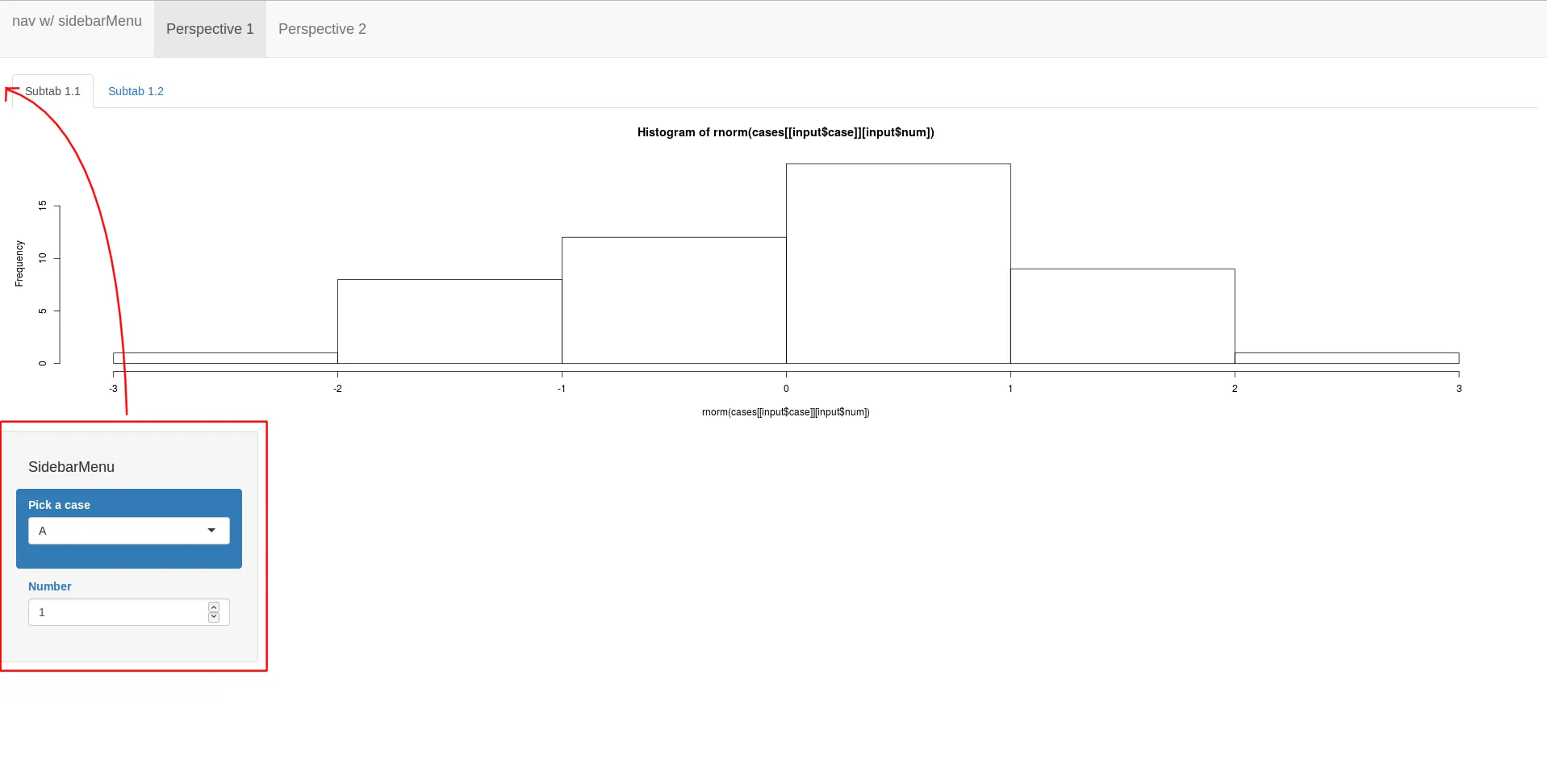
导航栏菜单是选项卡集,不属于菜单的一部分,所以看起来很丑。我想要的是:
根据这个帖子,我猜测在顶部菜单中包含“透视1”和“透视2”选项卡并不可能,因此似乎无法使用shinydashboard。
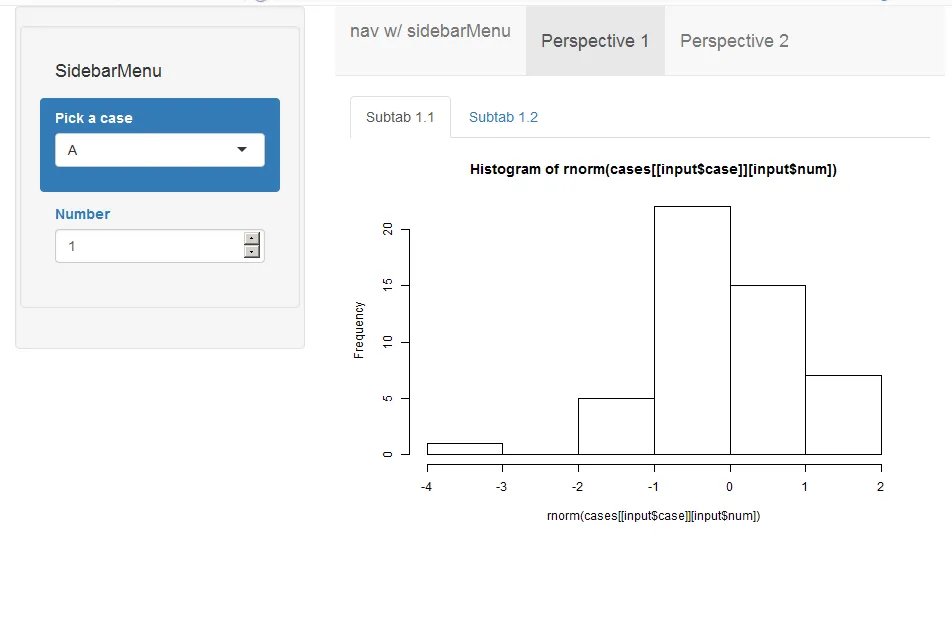
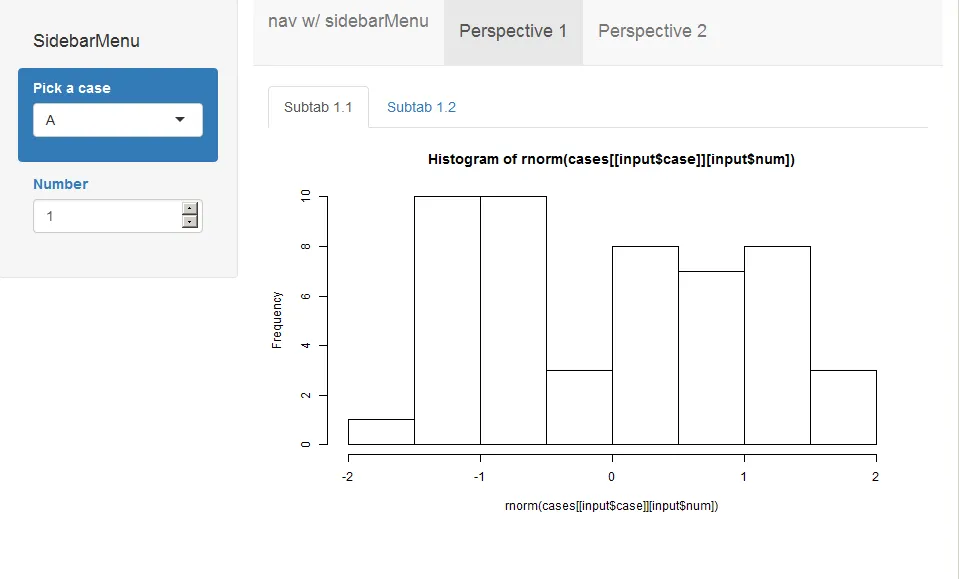
(B) 使用navbarPage,我尝试使用navlistPanel(),但我没有成功:
(1) 使其表现得像sidebarMenu一样,即在页面的左侧整体可见,
(2) 添加隐藏功能。这是我的尝试:
library("shiny")
cases <- list(A=seq(50,500, length.out=10),
B=seq(1000,10000, length.out=10))
ui <- navbarPage(title = "nav w/ sidebarMenu",
tabPanel(h4("Perspective 1"),
tabsetPanel(
tabPanel("Subtab 1.1",
plotOutput("plot11")),
tabPanel("Subtab 1.2")
)),
tabPanel(h4("Perspective 2"),
tabsetPanel(
tabPanel("Subtab 2.1"),
tabPanel("Subtab 2.2")
)),
navlistPanel(widths = c(2, 2), "SidebarMenu",
tabPanel(selectizeInput('case', 'Pick a case', selected="A", choices = c("A", "B"), multiple = FALSE)),
tabPanel(numericInput('num', 'Number', min = 1, max = 10, value = 1, step = 1))
)
)
server <- function(input, output) {
output$plot11 <- renderPlot({
hist(rnorm(cases[[input$case]][input$num]))
})
}
shinyApp(ui, server)
我知道有 flexDashboard,但它并不能解决我的问题,原因如下:
(1) 我认为不可能隐藏侧边栏菜单,因为它是一列而不是一个真正的侧边栏菜单。
(2) 它不具备响应式功能,这是我应用程序所需的。
(3) 我认为数据表格不起作用,而我也需要它们。
另外,我希望不必改变Rmarkdown语法的代码。
最好使用navbarPage并添加一个sidebarMenu,因为我的应用程序已经使用了navbarPage。



shinyjs包中的hide。 - SBista