我正在使用react-native-paper中的Menu组件作为模态框标题栏上的选项菜单。
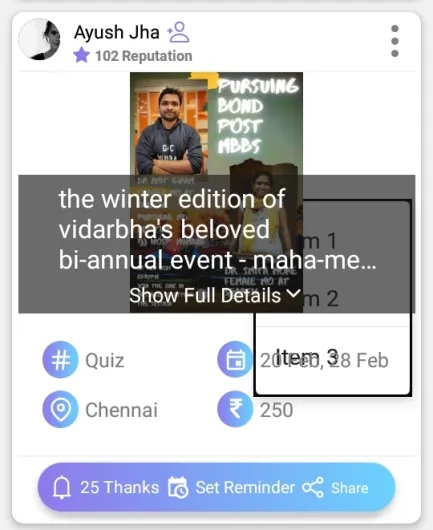
以下是模态框的屏幕截图:
包含Menu的父标签有兄弟元素(在标题下方)。
由于这个层次结构,似乎菜单被渲染在其他元素之下。
我尝试通过指定position:"absolute", zIndex: 100来覆盖这些重叠的元素。
但是,zIndex对它所遮盖的方式没有影响。我尝试将zIndex从1变化到1500,但也没有效果。
以下是菜单组件包装器(ModalOptions)的代码:
const ModalOptions = () => {
const [visible, setVisible] = React.useState(false);
const openMenu = () => setVisible(true);
const closeMenu = () => setVisible(false);
return (
<Provider>
<View>
<Menu
style={{ backgroundColor: "#222", borderWidth: 2, top:150, left:-100 , position: 'absolute', zIndex:100 }}
visible={visible}
onDismiss={closeMenu}
anchor={
<TouchableOpacity onPress={openMenu}>
<ThreeDotIcon size={35} color={colors.darkGrey} />
</TouchableOpacity>
}>
...
</Menu>
</View>
</Provider>
);
};
我猜我的zIndex使用不正确... 如果是这样,我应该如何使用它呢?
如果不是,是否有其他方法可以完成此操作?
或者我需要重新格式化代码,以增加菜单的层级, 但我真的不想走这条路。