我有一个带有分割下拉菜单的导航栏。我感兴趣的HTML部分如下所示:
整个导航栏看起来像这样:
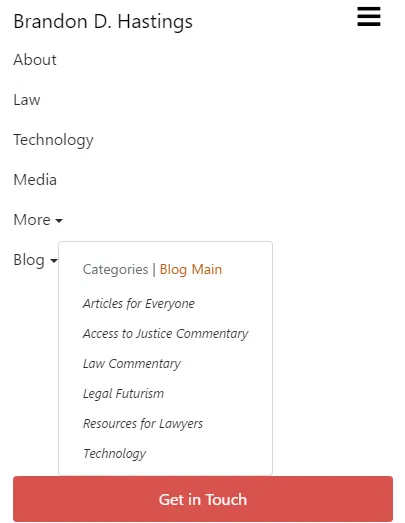
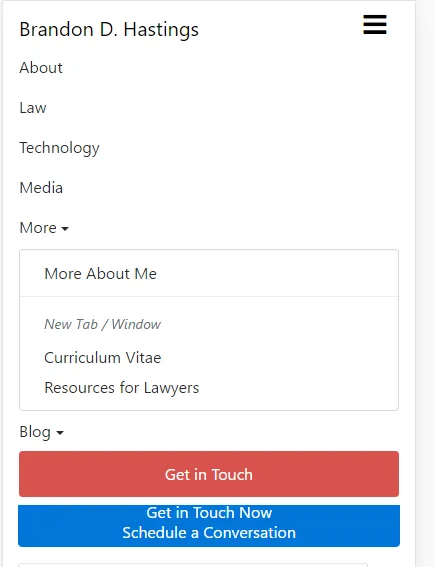
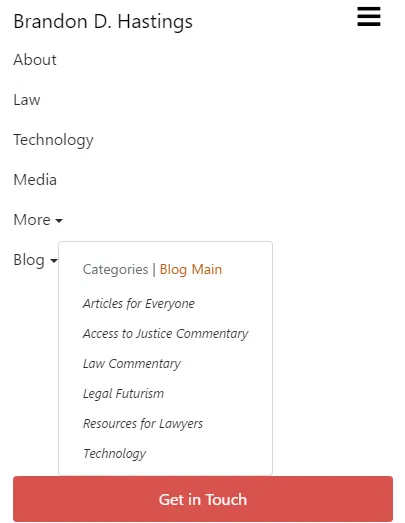
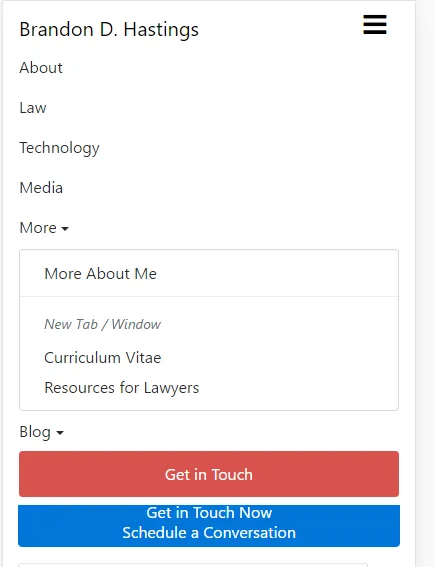
在小屏幕上的结果如下图所示: 在导航栏中使用分裂链接本身就有点麻烦,但尽管如此,我想知道是否有人知道如何让下拉菜单回到“行内”,使其看起来更像“更多”下拉菜单:
在导航栏中使用分裂链接本身就有点麻烦,但尽管如此,我想知道是否有人知道如何让下拉菜单回到“行内”,使其看起来更像“更多”下拉菜单:
 提前感谢! :)
提前感谢! :)
<li class="nav-item">
<div class="btn-group">
<a href="http://www.bhastings.com/blog" target="_blank" class="nav-link">Blog</a>
<a class="nav-link dropdown-toggle dropdown-toggle-split" id="dropdownMenuLink_blog" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown for Blog Links</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenuLink_blog">
<div class="dropdown-header">Categories | <a href="http://bhastings.com/blog" target="_blank" style="color: #bc5b16;">Blog Main</a></div>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=20" target="_blank"><small><em>Articles for Everyone</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=8" target="_blank"><small><em>Access to Justice Commentary</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=5" target="_blank"><small><em>Law Commentary</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=6" target="_blank"><small><em>Legal Futurism</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=4" target="_blank"><small><em>Resources for Lawyers</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=36" target="_blank"><small><em>Technology</em></small></a>
</div>
</div>
</li>
整个导航栏看起来像这样:
<nav class="navbar navbar-toggleable-sm fixed-top">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<i class="fa fa-bars fa-lg" aria-hidden="true"></i>
</button>
<a class="navbar-brand" href="#home">Brandon D. Hastings<small class="hidden-md-down"> BBA(Dist.), JD</small></a>
<div class="navbar-collapse collapse" id="navbarNavDropdown">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#about">About<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#law">Law</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#technology">Technology</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#media">Media</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink_more" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">More</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink_more">
<a class="dropdown-item" href="#miscinfo">More About Me</a>
<div class="dropdown-divider"></div>
<div class="dropdown-header"><em>New Tab / Window</em></div>
<a class="dropdown-item" href="http://(bitly not allowed)/BHastings_CV" target="_blank">Curriculum Vitae</a>
<a class="dropdown-item" href="http://bhastings.com/blog/category/resources-for-lawyers/" target="_blank">Resources for Lawyers</a>
</div>
</li>
<li class="nav-item">
<div class="btn-group">
<a href="http://www.bhastings.com/blog" target="_blank" class="nav-link">Blog</a>
<a class="nav-link dropdown-toggle dropdown-toggle-split" id="dropdownMenuLink_blog" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown for Blog Links</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenuLink_blog">
<div class="dropdown-header">Categories | <a href="http://bhastings.com/blog" target="_blank" style="color: #bc5b16;">Blog Main</a></div>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=20" target="_blank"><small><em>Articles for Everyone</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=8" target="_blank"><small><em>Access to Justice Commentary</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=5" target="_blank"><small><em>Law Commentary</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=6" target="_blank"><small><em>Legal Futurism</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=4" target="_blank"><small><em>Resources for Lawyers</em></small></a>
<a class="dropdown-item" href="http://bhastings.com/blog?cat=36" target="_blank"><small><em>Technology</em></small></a>
</div>
</div>
</li>
<li class="nav-item btn btn-danger btn-sm">
<a class="nav-link text-white url-firm" href="http://www.quaylawcentre.com/Lawyer-Profiles/Brandon-Hastings-B-b-a-dist-j-d.shtml" target="_blank">Get in Touch<span class="sr-only"></span></a>
</li>
</ul>
</div>
</nav>
在小屏幕上的结果如下图所示:
 在导航栏中使用分裂链接本身就有点麻烦,但尽管如此,我想知道是否有人知道如何让下拉菜单回到“行内”,使其看起来更像“更多”下拉菜单:
在导航栏中使用分裂链接本身就有点麻烦,但尽管如此,我想知道是否有人知道如何让下拉菜单回到“行内”,使其看起来更像“更多”下拉菜单:
 提前感谢! :)
提前感谢! :)