我正在尝试在具有拖动和缩放功能的 ImageView 上绘制一些点。
如果图像未经修改(缩放或拖动),则我的实现可以正常工作,但是如果应用了这些类型的转换,则它将不再正确绘制。 相反,它将保持初始框架作为参考,并且将绘制点,就好像它没有被修改过一样。
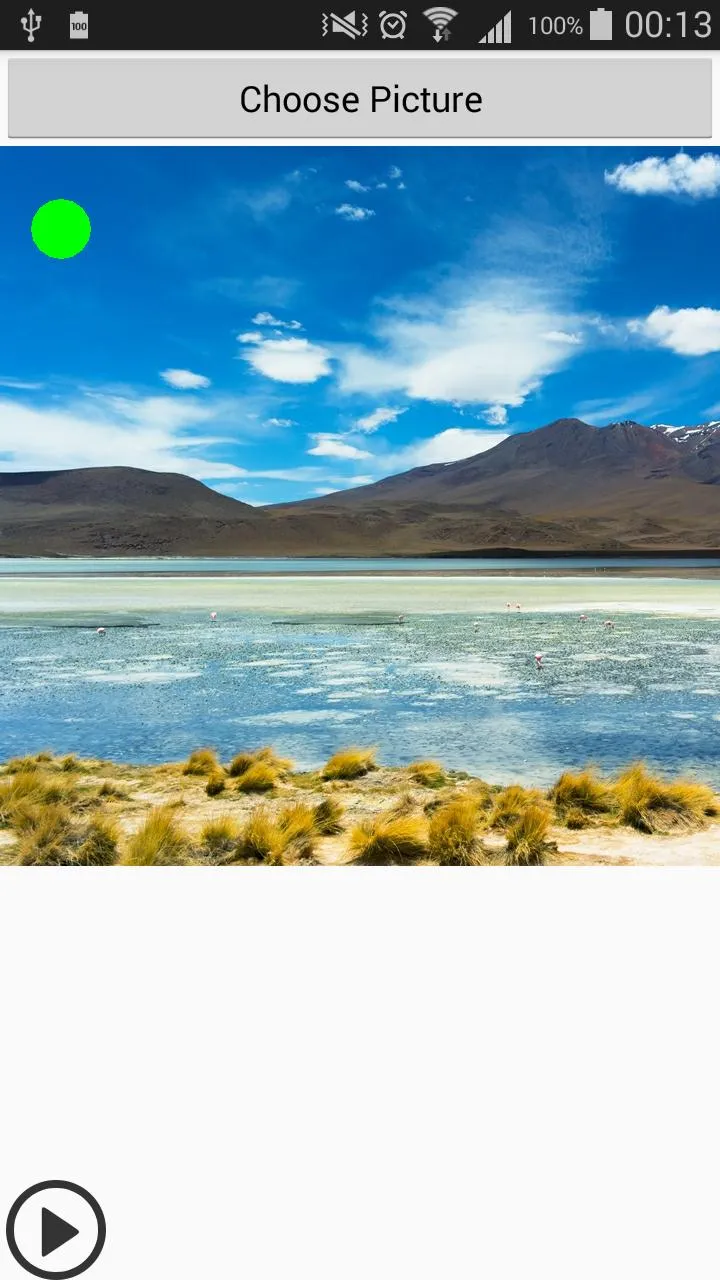
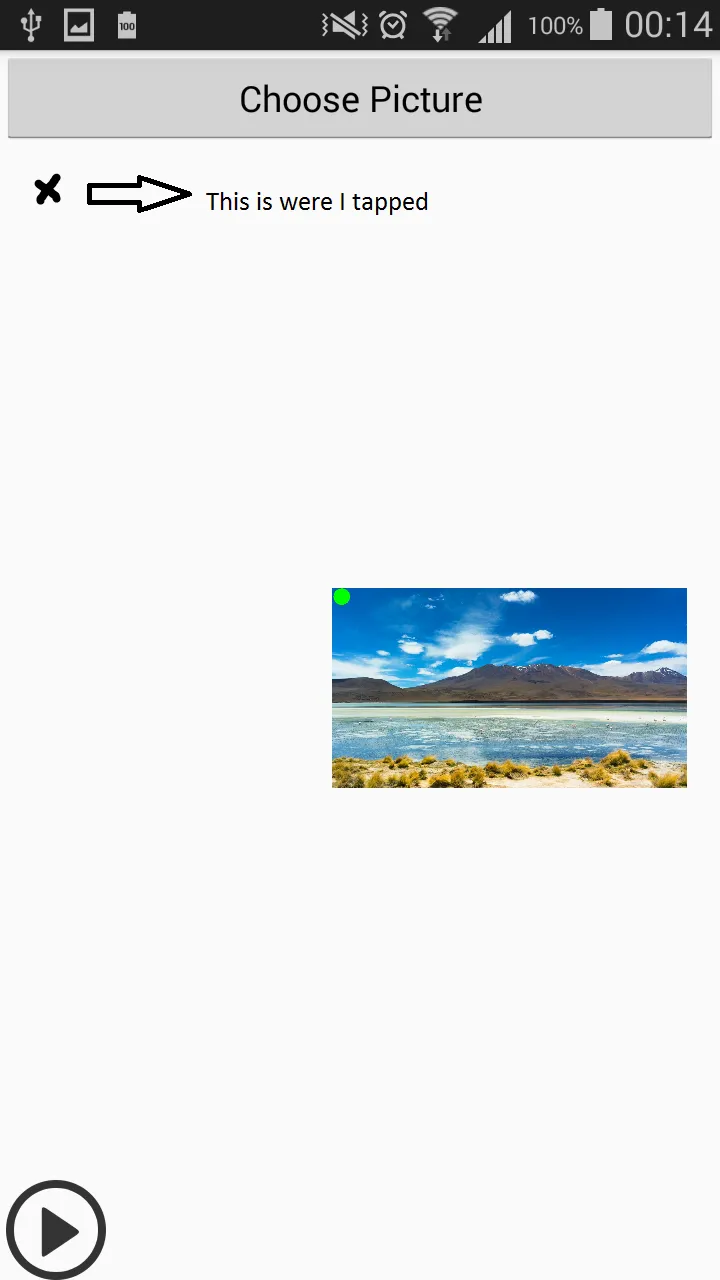
这是从图库中选择图像并通过轻触在其上绘制绿点后图像的样子。 这是缩放并拖动到侧边后图像的样子。正如您所看到的,如果我在初始框内轻触,它将在图像内绘制点,就好像它没有缩放一样。 以下是代码(从相册选择图像,onTouch 方法和实际绘制)。
如果图像未经修改(缩放或拖动),则我的实现可以正常工作,但是如果应用了这些类型的转换,则它将不再正确绘制。 相反,它将保持初始框架作为参考,并且将绘制点,就好像它没有被修改过一样。
这是从图库中选择图像并通过轻触在其上绘制绿点后图像的样子。 这是缩放并拖动到侧边后图像的样子。正如您所看到的,如果我在初始框内轻触,它将在图像内绘制点,就好像它没有缩放一样。 以下是代码(从相册选择图像,onTouch 方法和实际绘制)。
public void onClick(View v) {
if (v.getId()==R.id.putPoint){
drawPath=true;
}
else
if (v == choosePicture) {
Intent choosePictureIntent = new Intent(
Intent.ACTION_PICK,
android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
startActivityForResult(choosePictureIntent, 0);
}
}
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
if (resultCode == RESULT_OK) {
Uri imageFileUri = intent.getData();
try {
BitmapFactory.Options bmpFactoryOptions = new BitmapFactory.Options();
bmpFactoryOptions.inJustDecodeBounds = true;
bmp = BitmapFactory.decodeStream(getContentResolver().openInputStream(
imageFileUri), null, bmpFactoryOptions);
bmpFactoryOptions.inJustDecodeBounds = false;
bmp = BitmapFactory.decodeStream(getContentResolver().openInputStream(
imageFileUri), null, bmpFactoryOptions);
alteredBitmap = Bitmap.createBitmap(bmp.getWidth(), bmp
.getHeight(), bmp.getConfig());
canvas = new Canvas(alteredBitmap);
paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(5);
matrix = new Matrix();
canvas.drawBitmap(bmp, matrix, paint);
choosenImageView.setImageBitmap(alteredBitmap);
choosenImageView.setOnTouchListener(this);
} catch (Exception e) {
Log.v("ERROR", e.toString());
}
}
}
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
ImageView view = (ImageView) v;
if(drawPath) {
//I use this flag to enable drawing mode
switch (action) {
case MotionEvent.ACTION_DOWN:
downx = event.getX();
downy = event.getY();
canvas.drawCircle(downx, downy, radius,paint);
choosenImageView.invalidate();
drawPath=false;
break;
}
return true;
}
else{
//if the drawing mode is not enable I can zoom and drag the image
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN:
savedMatrix.set(matrix);
start.set(event.getX(), event.getY());
mode = DRAG;
lastEvent = null;
break;
case MotionEvent.ACTION_POINTER_DOWN:
oldDist = spacing(event);
if (oldDist > 10f) {
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
}
lastEvent = new float[4];
lastEvent[0] = event.getX(0);
lastEvent[1] = event.getX(1);
lastEvent[2] = event.getY(0);
lastEvent[3] = event.getY(1);
d = rotation(event);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
lastEvent = null;
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
matrix.set(savedMatrix);
float dx = event.getX() - start.x;
float dy = event.getY() - start.y;
matrix.postTranslate(dx, dy);
} else if (mode == ZOOM) {
float newDist = spacing(event);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = (newDist / oldDist);
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
return true;
}
}
}
我的目标是能够点击图片(缩放或拖动)并正确地看到绘制的点。